

ロゴのようにフォントを変形させてマークを作る方法


Lesson
5
ロゴがなくても文字だけで作れるデザイン 難易度★★★★★

-
1
文字を図形化自由変形で勢いを出す!
-
2
ワープ効果で文字を波打たせ背景に
-
3
膨らませるだけでロゴっぽい!?ワープ効果
-
4
言いたいことを渦巻きにして全部書く!
-
5
図形の形に文字を並べてみよう!
-
6
文字を変形させイラストの形に合わせる
Lesson5-06
文字を変形させイラストの形に合わせる
ロゴがない、素材がない、そんな場合でも文字だけで紙袋デザインをすることができます。文字だけを使って間を持たせるテクニックは色々ありますが、ここではイラストの形に合わせて文字を入れてみましょう!イラストはフリー素材を使用します。
イラストの上に文字を重ねる
まずはイメージに合ったシルエットのイラストを貼り付けます。
シルエットのイラストは、商用使用可能な無料素材がたくさんあるので、きっと必要なものが手に入りますよ!
ここではクジラのイラストを使用します。All Silhouettes.com様からお借りしました。
ダウンロードしたファイルを開いて、必要なイラストをコピー&ペーストしました。

この上に文字を置きます。
文字を歪ませるので、かっちりした書体よりも多少味わいのある文字が似合います。
また、太めに表示されるフォントを選びましょう。
クジラの上に文字を重ね、作業しやすいように色を白に変えました。

文字にメッシュをかける
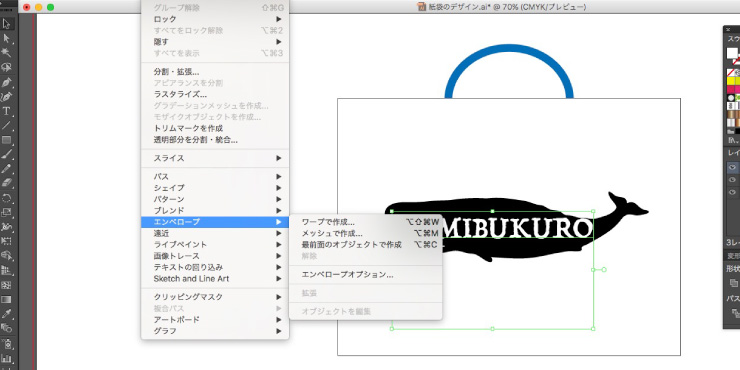
文字を選択した状態で、「オブジェクト」→「エンベロープ」→「メッシュで作成」を選びます。

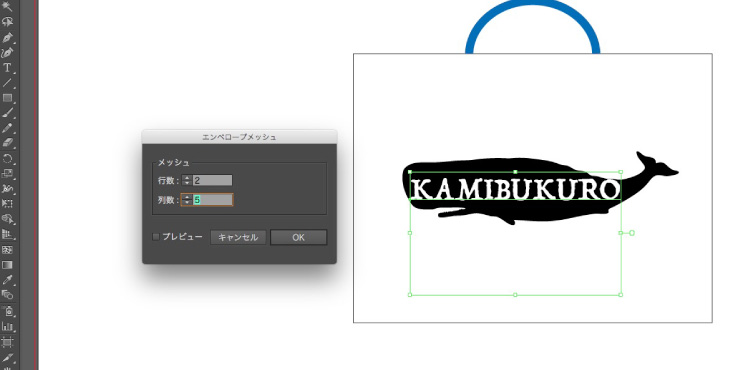
「行数」と「列数」を入れるウィンドウが出ます。
イラスト文字の大きさに合わせてメッシュの数字を入れます。
ここでは、行数を2、列数を15にしました。
 メッシュの作成とは、文字に網目のようにパスのポイントを作成するということです。
メッシュの作成とは、文字に網目のようにパスのポイントを作成するということです。メッシュを作成すると、下のような見た目になります。


メッシュの細かさは、文字の量とイラストの複雑さによって変わります。
数字をいくつにしたら最初は良いかわからないかもしれませんが、以下の手順をざっと見ると感覚を掴んでもらえると思います。


メッシュのポイントを動かす
作業しやすいように、クジラのイラストは動かないようにロックしておきます。
文字を選択すると、文字の上や周辺にパスが並んでいます。
このパスを、ダイレクト選択ツール(白い矢印)で動かすと、文字が自由変形します。
「K」左上にあるポイントを動かしてみましょう。

イラストの形状に沿わせるように、文字周辺のポイントを順に動かしていきます。

すべて動かすとこんな感じになります。
もっとしっかりとイラストに沿わせたい場合はメッシュを細かくすると良いでしょう。

ここで注意点。 文字はイラストからはみ出てもいいのですが、はみ出るならはみ出る、はみ出ないならはみ出ない、と統一しましょう。 一部分だけはみ出ていると失敗感があってなんだか気になるからです!

文字の部分を切り抜く
イラストの上に文字が乗った状態で完成してもいいのですが、背景に写真やベタを敷きたい場合は、イラストを文字の形に型抜きしておくと便利です。
型抜きをする場合は、重なり合ったオブジェクトの両方がパス化されていなければならないので、文字はアウトライン化する必要があります。
ただし、メッシュがかかった文字はそのままではアウトライン化できません。
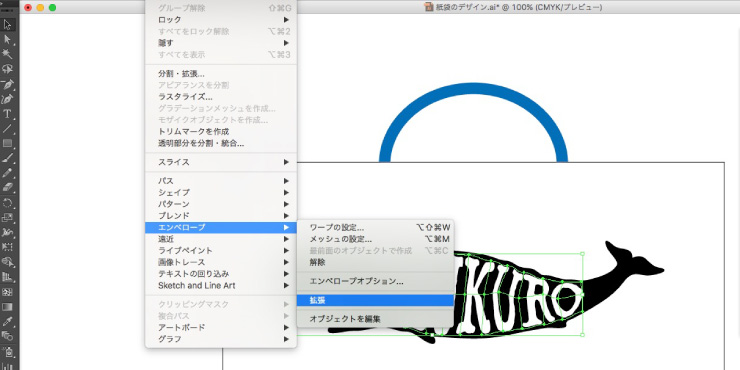
「オブジェクト」→「エンベロープ」→「拡張」を選びます。
これで、文字がアウトライン化されます。

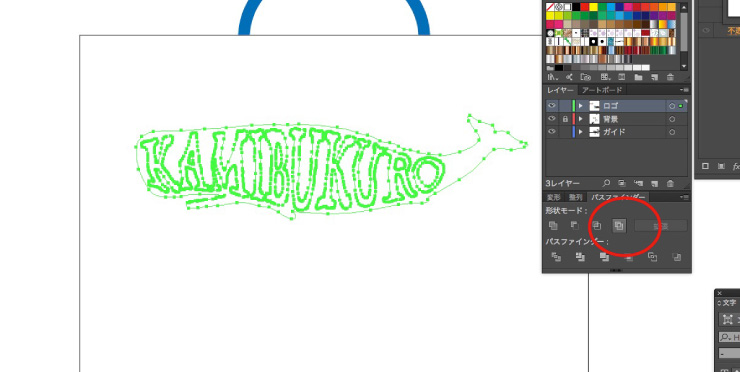
イラストのロックを外して文字と一緒に選択し、パスファインダーの「中マド」をクリック。
これで文字の形にイラストがくりぬかれます。

くり抜くと、背景にこんな画像を置いた時に、文字を透過させることができますよ!
これで完成!
(下のサンプルは、「効果」→「スケッチ」→「クレヨンのコンテ画」で効果も加えました)


単語が複数ある、二列になる時は
入れる文字が複数の単語の場合、イラストの中で二列や三列になることがあると思います。その場合は、単語ごとに別のオブジェクトになるようテキストを入力して、バラバラに配置しましょう。きっちり平行に並んだ状態からメッシュ加工するよりも、ぐっと味が出ますよ!
Lesson
5
ロゴがなくても文字だけで作れるデザイン 難易度★★★★★

-
1
文字を図形化自由変形で勢いを出す!
-
2
ワープ効果で文字を波打たせ背景に
-
3
膨らませるだけでロゴっぽい!?ワープ効果
-
4
言いたいことを渦巻きにして全部書く!
-
5
図形の形に文字を並べてみよう!
-
6
文字を変形させイラストの形に合わせる
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!