

ロゴみたいにフォントを渦巻デザインにする方法


Lesson
5
ロゴがなくても文字だけで作れるデザイン 難易度★★★★★

-
1
文字を図形化自由変形で勢いを出す!
-
2
ワープ効果で文字を波打たせ背景に
-
3
膨らませるだけでロゴっぽい!?ワープ効果
-
4
言いたいことを渦巻きにして全部書く!
-
5
図形の形に文字を並べてみよう!
Lesson5-04
言いたいことを渦巻きにして全部書く!
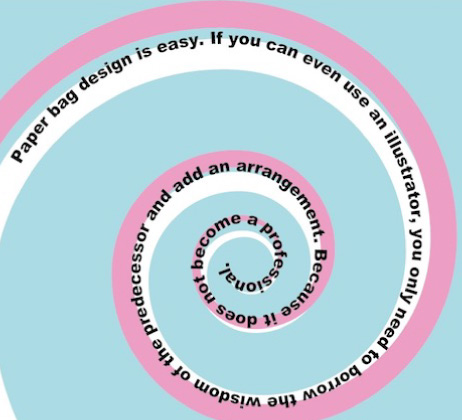
ロゴがない、素材がない、そんな場合でも文字だけで紙袋デザインをすることができます。ここでは、文字だけを使って間を持たせるテクニックとして、渦巻き状に文字を置くデザインをご紹介します。日本語でも英語でもどちらでもいいですが、ぱっと見はやはりアルファベットが万人受けかな~と思います。
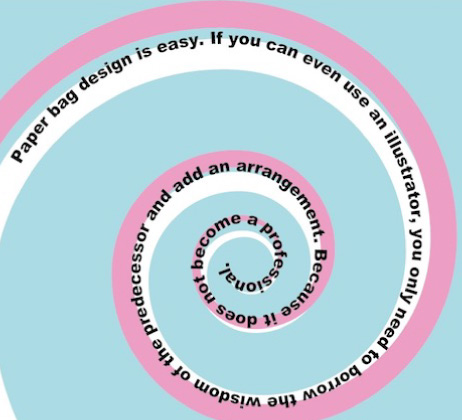
渦巻き状に文章を並べる
「ロゴもビジュアルも何もないけど、言いたいことだけはある!」そんな方におすすめのデザインです。
渦巻き状の線を描いて、その上に文字をぐるーっと並べます。
なんとなくそれっぽくなるんじゃないでしょうか!?
渦巻き状にする場合、テキストはある程度の長さが必要です。
上にあるサンプルは、「紙袋のデザインなんて簡単だぜ!云々…」ということが、182文字で書かれています。
文字の大きさにもよりますが、紙袋いっぱいに渦巻きを描くなら、200以上は欲しいですね。
元になるテキストは、会社の理念でもいいし、お客様へのサービス精神を謳ったものでもOK。
内容とマッチしているなら、有名人の名言とか小説の一部をとってもいいかもしれません。
スパイラルツールで渦巻きを描く
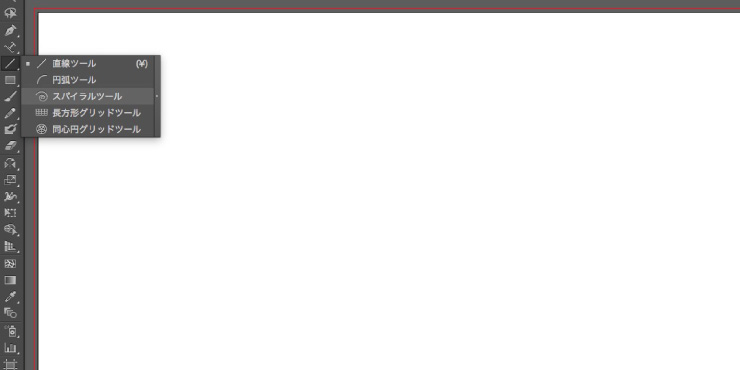
直線ツールを長押しすると、上から三番目に「スパイラルツール」があります。

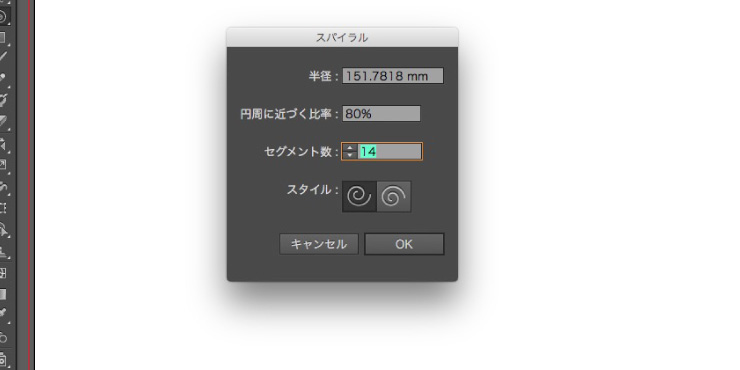
クリックすると、渦巻きの半径や渦の巻き具合を数字で入力することができます。 「半径」には、紙袋の大きさの半分を入力します。 「円周に近づく比率」「セグメント数」は、感覚的にはわからないと思うので、何度か数字を入れてみて感覚を掴んでください。 ここでは、半径100mm、円周に近づく比率85%、セグメント数15にしました。

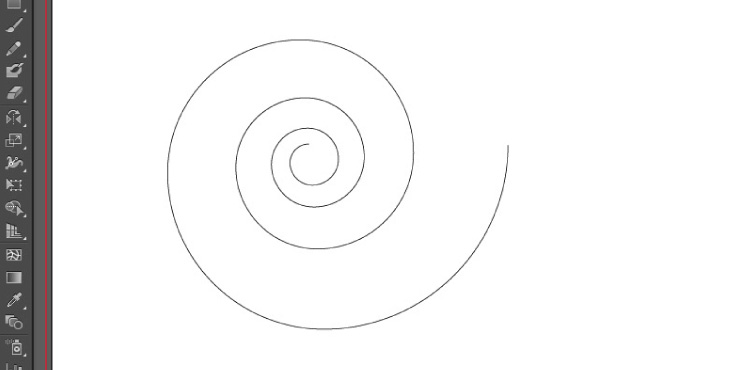
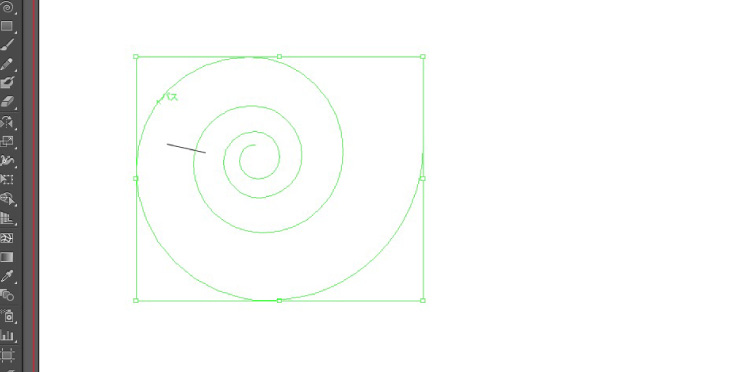
すると、こんな渦巻きが描けました。

文字をパスの上に書く
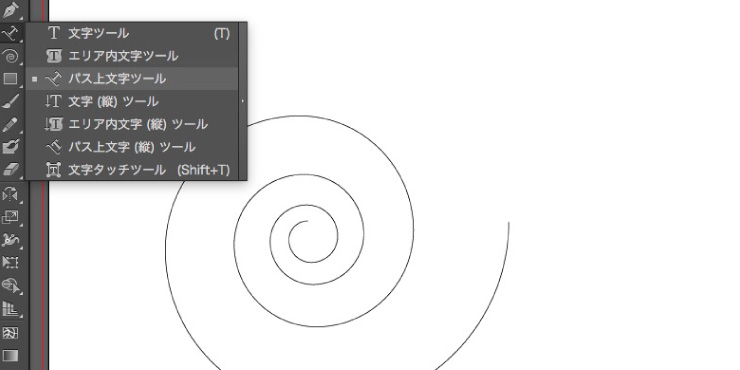
テキストツールを長押しして、「パス上文字ツール」を選択します。

渦巻きのパスの適当なところでクリック。
するとテキスト入力できることを示す棒が点滅します。
ここにテキストを入力します。長い文章を別のテキストエディタなどで書いている場合は、コピー&ペーストで入れることもできます。

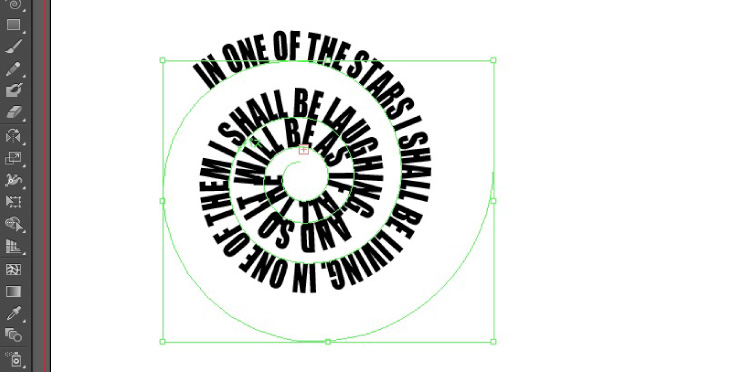
するとこんな状態になりました。渦巻きの中心部部分に「+」のマークが出ています。
これは、テキストが溢れており、表示されていない部分があるということを示しています。
まずはテキストを「右揃え」にして、テキスト末尾が渦巻きの中心にくるように設定します。

溢れたテキストを出してやるため、流し込みの開始位置をずらす必要があります。
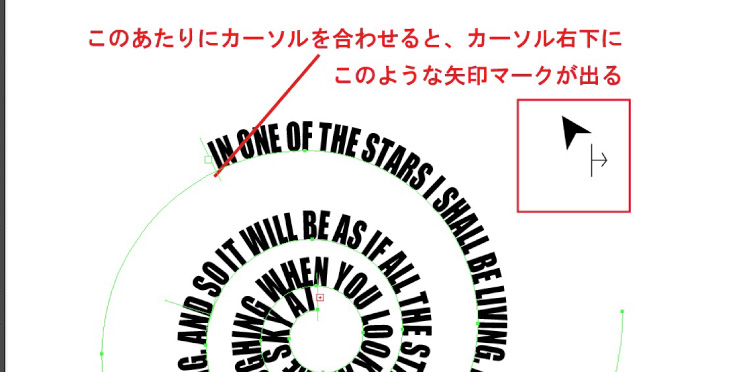
選択ツールに持ち替えてテキストの頭の部分を触ると、カーソルの右下にこのような矢印マークが出ます。

このマークが出たら、入力開始位置を動かせるサインです。
ドラッグして渦巻きの外側まで動かしましょう。
そうすると、テキストがすべて表示されました。

フォント、サイズ、渦巻きの大きさを調整して完成。
バウンディングボックスで渦巻きを動かして、横つぶれの渦巻きにしました。
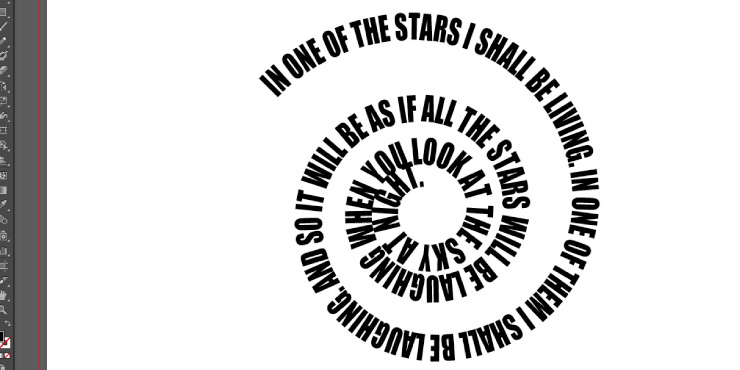
テキストは『星の王子さま』の一節です。子供服のショップの紙袋を想定してます。


日本語だと、ついつい読んじゃいますよね
英語だと「なんかあるな~」程度にしか目に入ってきませんが、日本語でこれをやられると真剣に読んでしまうこと請け合いです。すごく長大な渦巻きに、『四谷怪談』とか『ドグマ・マグラ』なんかが書かれていたら、私だったら完全に読み込んじゃいます。それになんの意味があるのかはさておき……。紙袋なら渦巻きがマチや裏側に渡って覆っていても面白いデザインになると思いますよ!
Lesson
5
ロゴがなくても文字だけで作れるデザイン 難易度★★★★★

-
1
文字を図形化自由変形で勢いを出す!
-
2
ワープ効果で文字を波打たせ背景に
-
3
膨らませるだけでロゴっぽい!?ワープ効果
-
4
言いたいことを渦巻きにして全部書く!
-
5
図形の形に文字を並べてみよう!
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!