

ロゴみたいにフォントを図形に添わせたデザインを作る方法


Lesson
5
ロゴがなくても文字だけで作れるデザイン 難易度★★★★★
Lesson5-05
図形の形に文字を並べてみよう!
ロゴがない、素材がない、そんな場合でも文字だけで紙袋デザインをすることができます。ここでは、文字だけを使って間を持たせるテクニックとして、文字で図形を描いてみましょう。文字を綺麗に出すための調整方法をご紹介します。
まずは図形を描く
パスで描いた図形には、そのパスの上に文字を乗せることができます。
そうすると、文字の並びで形状を表すことができます。
パスの形状はどんなものでも良く、手書きで書いた線、四角形、星型、ハート型、しずく型、なんでもOKです。
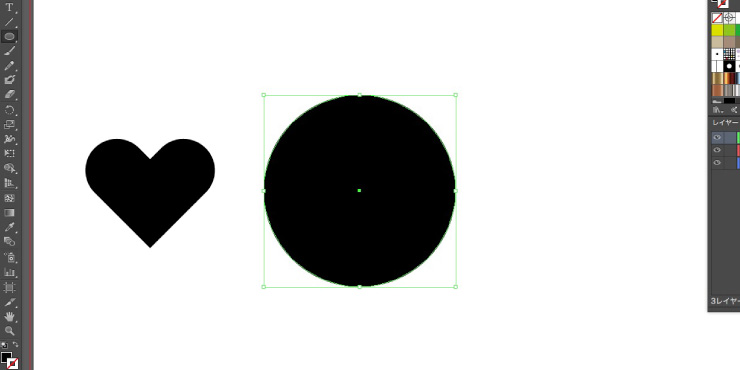
ここでは、丸とハート型に文字を並べてみましょう。
まずは丸とハートを描きます。
ハートの描き方は色々あるので、こちらのページも参照してください。
○ラブリーなハートの描き方
このページの二番目にある「太めのハートを作る簡単な方法」でハートを描き、楕円形ツールで正円を描きました。

パス上文字ツールで図形の上に文字を書く
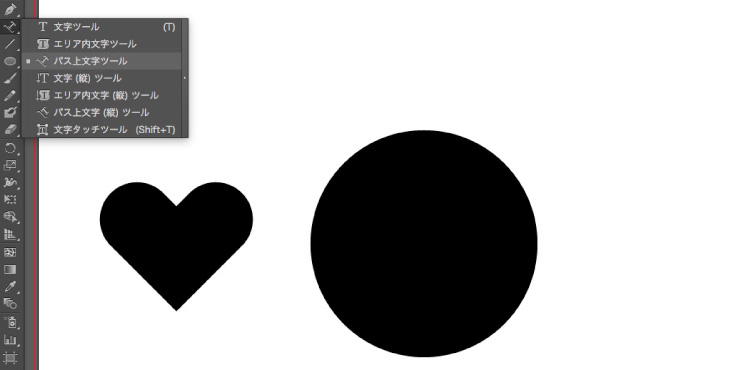
テキストツールを長押しすると、上から三番目に「パス上文字ツール」があります。
これを選択して図形をクリックすると、そこからパスの線上に文字を流し込むことができます。

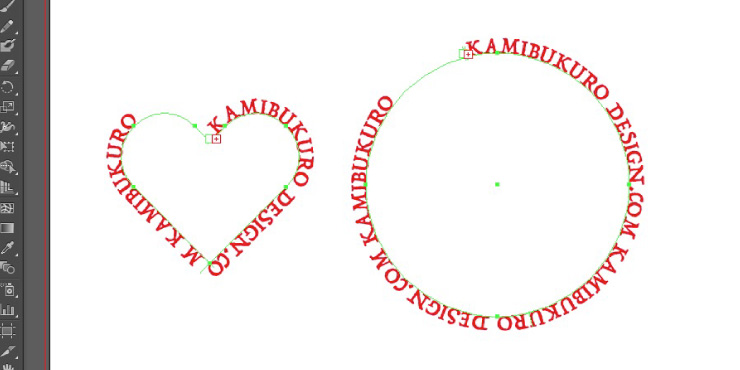
「KAMIBUKURO DESIGN.COM」の文字が入りました。コピー&ペーストして繰り返してみましょう。

溢れて入らなくなってしまいました。
テキストの終わり部分に、四角形で囲まれた「+」マークが出ています。
これは文字が溢れて表示されていない部分があるというサインです。
きちんと文字が出るように調整しますが、フォントや文字の大きさを調整すると文字の出方が変わってしまうので、ある程度の回数をペーストして雰囲気がつかめる状態にしたら、先にフォントと文字の大きさを確定させましょう。
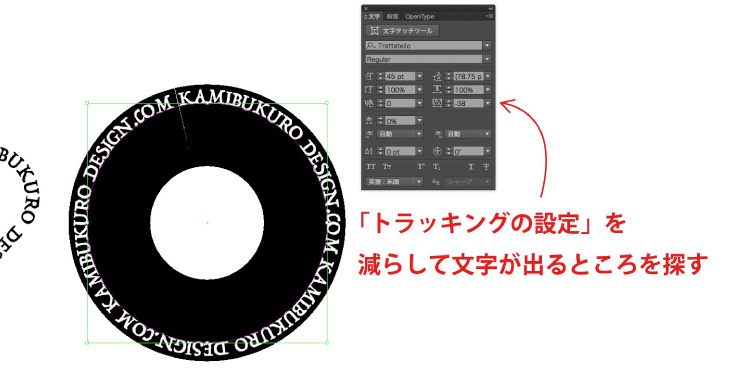
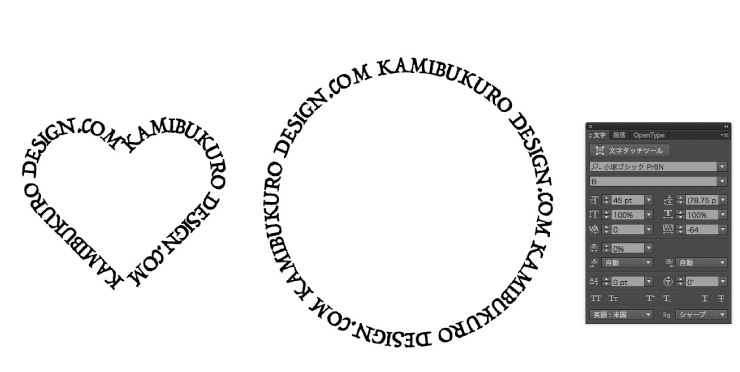
ここでは文字を45ptにしました。

文字の出方を調整する
文字を全選択した状態で、「テキストパネル」の「トラッキングの設定」の数字を減らします。
デフォルトでは「0」になっているので、この数字をマイナスにしていきます。
そうすると、字間が詰まっていきます。
やりすぎると文字がくっついてしまうので、欲しい部分がすべて出ないのであれば、文字の数自体を少なくするか、文字を小さくしましょう。
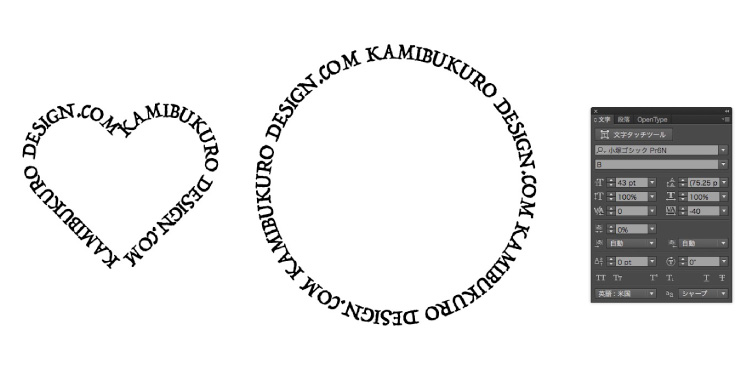
この場合は、「-38」までトラッキングを下げると、ぴったり文字が表示されました。

ハートの方はトラッキングを「-68」までしないと文字が全部出てきません。
文字がかなりくっついているので、ハートの方はごちゃごちゃして見えますね。
違和感があるなら、文字の大きさを少し小さくした方が良いでしょう。

ハートの文字の大きさを43ptにし、トラッキングは「-40」にしました。
これなら違和感ありません。

完成!

パス上文字ツールでアレンジ!
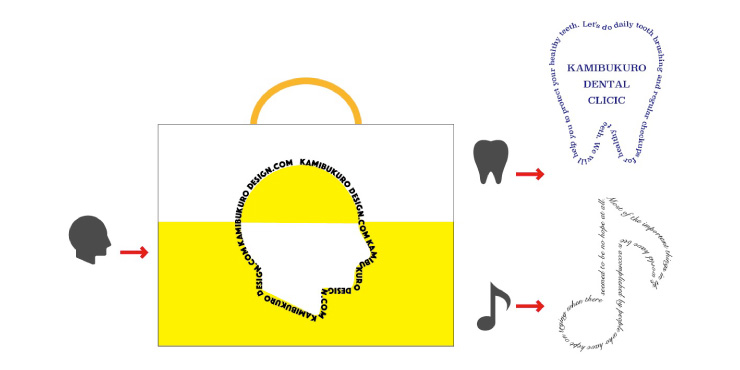
パス上文字ツールは、図形ツールを使って描いた単純な図形だけではなく、複雑なパスの上にも使うことができます。
ライセンスフリーのシルエット素材やピクトグラムの素材をネットでダウンロードして使うと、メッセージ性のあるデザインを作ることができるでしょう。
下は、アイコン素材サイト「ICOOON MONO」さんから借りたいくつかのアイコン素材を使って文字をのせてみました。


文字の出方がうまくいかない時は
文字の大きさとトラッキングをいじればだいたいは綺麗に入りますが、どうしても表示されない文字が出る、文字サイズを保持したまますべて入れたいという場合には、文字に「長体」をかけます。長体とは、文字を縦長に潰すということ。テキストパネルの「水平比率」を100%から少しずつ下げてみましょう。ただし、長体はかけすぎるとかっこわるいので、やっても95%くらいにおさめるのがおすすめです!
Lesson
5
ロゴがなくても文字だけで作れるデザイン 難易度★★★★★
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!
