

市松模様の作り方について


Lesson
3
柄ものの紙袋を色々作ってみよう 難易度★★☆☆☆
Lesson3-10
万能な市松模様の作り方
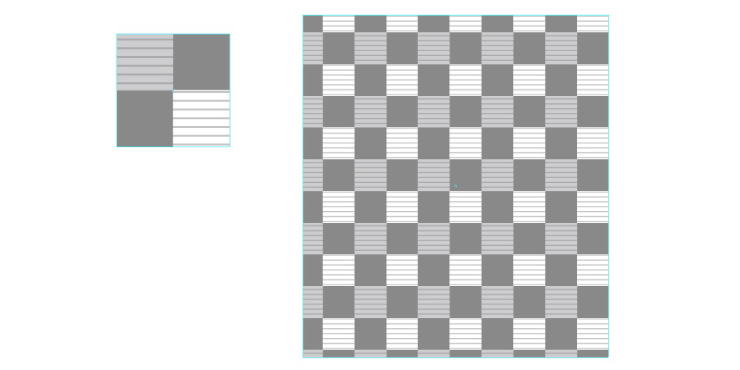
Illustratorのスウォッチ機能を使って、背景に柄のついた紙袋のデザインデータを作ります。ここでは、市松模様を作ります。単色のシンプルなものなら5秒でできる簡単さです。
別名チェッカー模様。市松模様は碁盤の目
市松模様とは、チェッカー模様のことです。チェス盤の模様ですね。
二色の正方形が連続する模様なので、とっても簡単。
ここまで紙袋デザイン講座をご覧の方なら、やり方なんて見なくても勘でできちゃうと思います!
長方形ツールで80mmの正方形を描いて、ガイドライン化します。
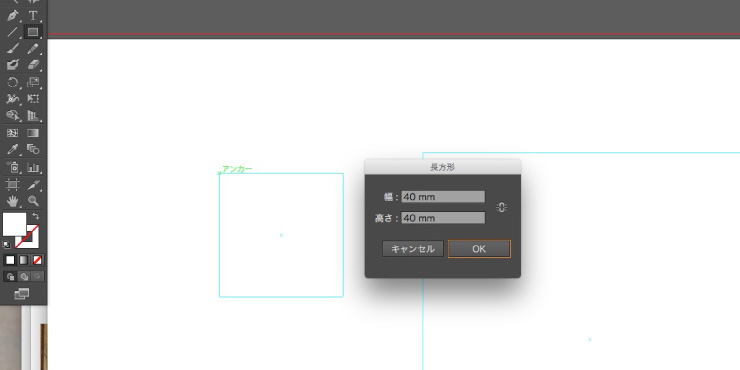
次に、40mmの正方形を二つ描きます。

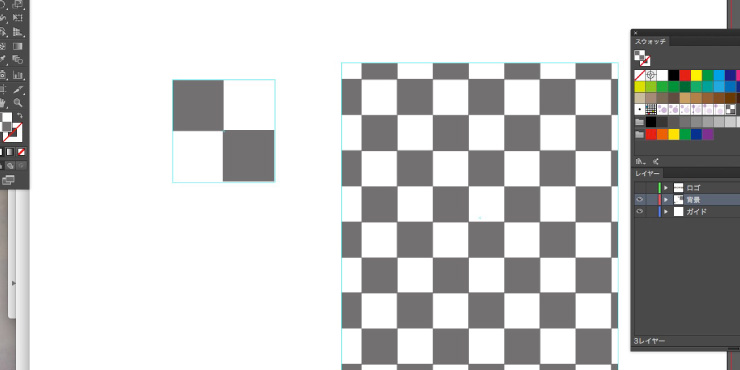
四角形をグレーに塗って、スウォッチライブラリにドラッグして追加します。
紙袋の形の四角形にスウォッチを反映したら市松模様の完成!

市松模様の和風アレンジ
これだけだと解説する必要ないくらい簡単なので、アレンジをご紹介。
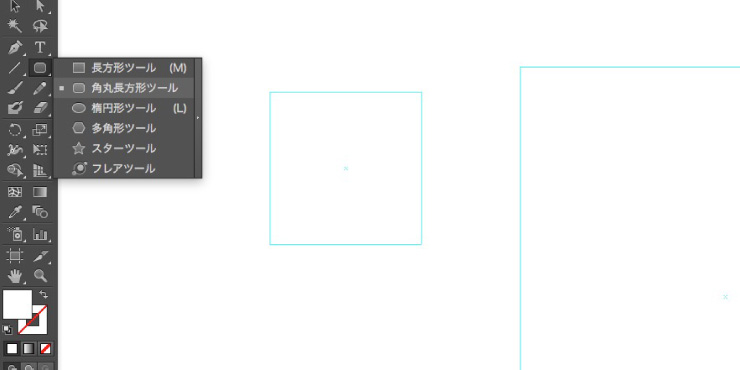
長方形ツールを長押しすると、長方形ツールのすぐ下に「角丸長方形ツール」があります。
それにして先ほどと同じように40mmの正方形を描いてみましょう。

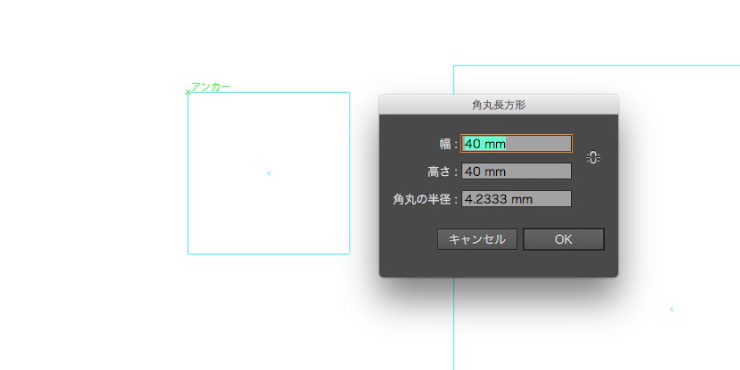
角丸長方形ツールは、エッジを丸めた角丸長方形を描くことができます。
クリックすると、縦横の長さのほかに、「角丸の半径」を入力する枠があります。
デフォルトで数字が入っていると思うので、そのままOKすると、角丸の四角形ができます。

40mm幅の二つの角丸正方形の後ろに、藍色の80mmの正方形を置きます。
オブジェクトは常に最前面に描かれてしまうので、角丸正方形が見えなくなってしまいますよね。
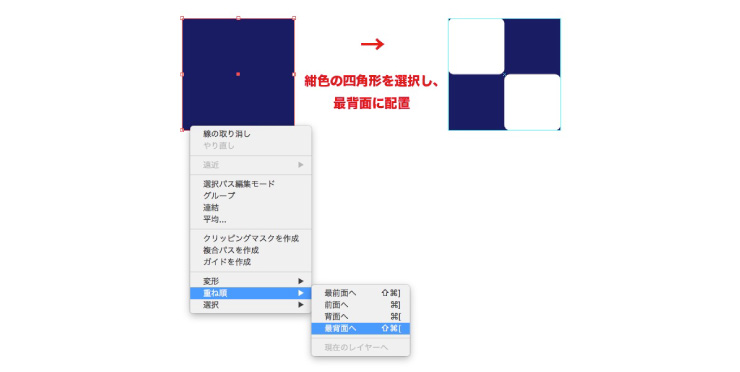
こんな風に、同じレイヤー上で後からオブジェクトを追加して他のオブジェクトの後ろにもっていきたい場合は、「最背面に配置」を行います。
背景にもっていきたいオブジェクトを選択し、右クリックで「重ね順」→「最背面へ」を選択します。
すると、紺色の四角形が白い角丸四角形の後ろに送られて、模様が見えるようになりました。


Mac…Shift+Ctrl+[ です!
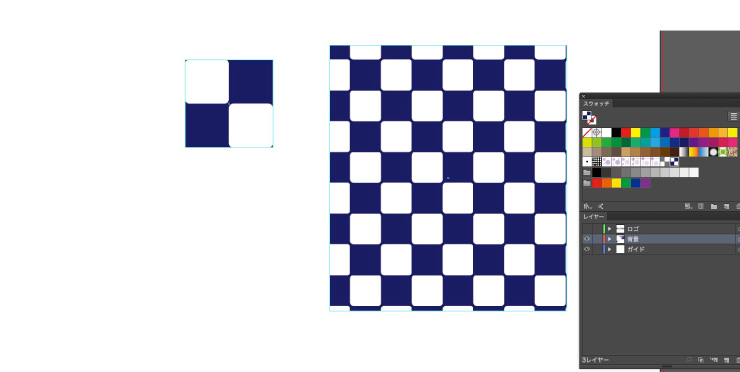
できたパーツをスウォッチライブラリにドラッグして登録。
反映させると、アレンジした市松模様の完成!
角丸を使うと、ちょっと染物のような味わいが出ます。

市松模様に正方形をもう一つプラスするだけで、複雑な表情のアレンジ市松模様ができます。
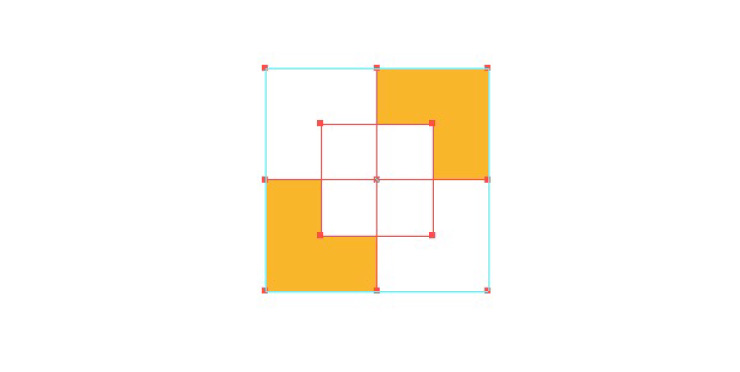
80mm幅のオレンジ色の四角形の上に、40mm幅の白い正方形を対角線上に置いて、中心にも40mm幅の正方形を置いてみましょう。

白い四角形を三つとも選択して、不透明度を40%にします。
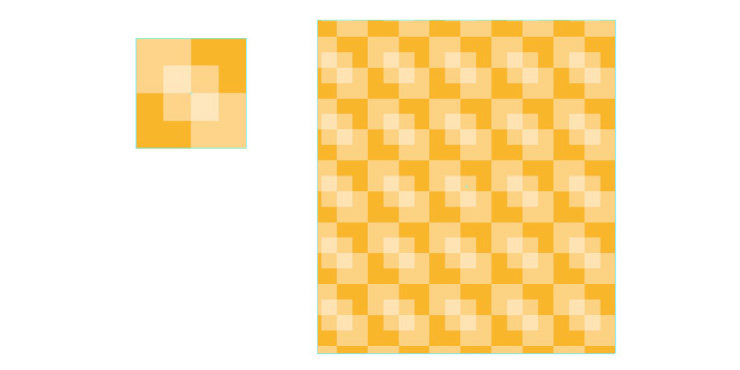
できたパーツをスウォッチライブラリに突っ込んで、反映させるとこんな模様に!

市松模様ひとつでも、色々アレンジは可能です。
ストライプと組み合わせたり、遊んでみてください!


色々なイメージに合う市松模様は万能柄!
市松模様っていうと超和風ですが、チェッカー模様っていうとかなり洋風になりますよね。市松模様は色々なイメージに合うので、意外と万能選手です。長方形ツールで作るとビシッとしますが、角丸長方形を使って作ると、柔らかい表情になるので、アレンジしてみてください。今回で、スウォッチパーツの作成編は終了です!
Lesson
3
柄ものの紙袋を色々作ってみよう 難易度★★☆☆☆
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!
