

Illustratorのレイヤーの仕組みについて


Lesson
2
好きなボディ色にしよう!色付き紙袋 難易度★☆☆☆☆
Lesson2-01
Illustratorのレイヤーって何?
レッスン1では、紙の色をいかしてロゴだけ配置するシンプルデザインでした。レッスン2では、ロゴの背景に色をつけて好きな色の紙袋を作ってみましょう!「レイヤー」が出てきますが、概念さえわかれば難しくありません。
レイヤーとは?

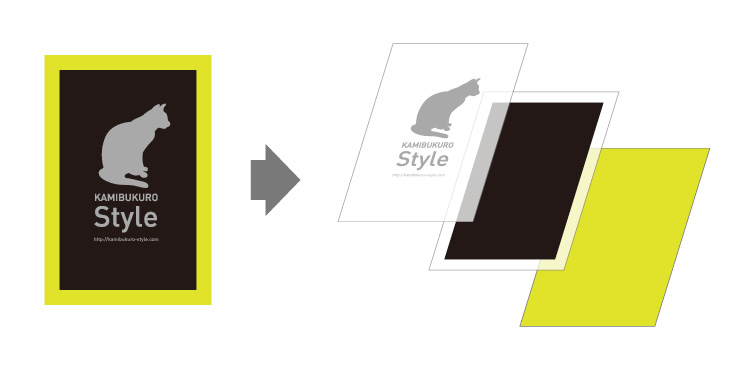
レイヤーとは、階層のことです。上の図を見てください。
黄色の背景、黒のベタ、グレイのロゴにわけて、それぞれ異なる階層に描いています。
重なり合うと一枚の絵になります。アニメのセル画と同じです。
イラストレーターでは、複雑なデザインはこの階層を作りながら作業をしていくのが基本です。
その方が作業がしやすくなるためです。
洋服タンスに例えると、ロゴやテキストなど、デザインを構成するものは洋服と一緒。
レイヤーはタンスの引き出しです。
タンスに洋服を入れるとき、下着は下着の引き出しに、シャツはシャツの引き出しにと、整理していれますよね。
ひとつの引き出しに一緒くたに入れると、欲しいものがすぐ出てきませんし、シャツを引っ張り出したら一緒にパンツや網タイツがずるずるくっついてきたりします。
レイヤーとは、複数の要素を整理整頓できるタンスと同じ働きをします。上手く活用することで、作業効率がぐっと上がるので、チャレンジしてみましょう!

レイヤーの作り方

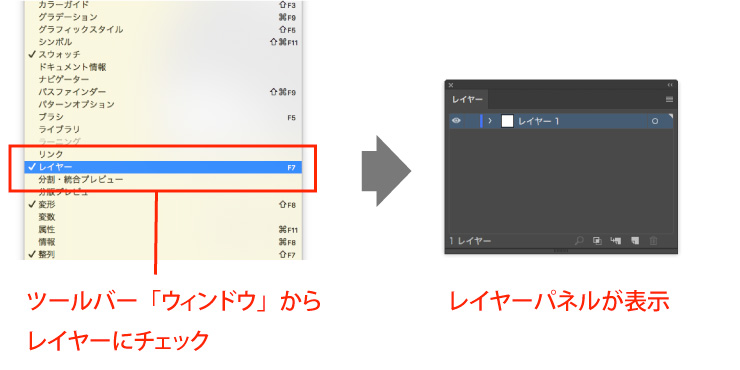
「ウィンドウ」メニューの「レイヤー」をクリックすると、「レイヤーパネル」が出てきます。
(※すでに出ている場合もあります)
新規でファイルを作成すると、一枚レイヤーがすでにある状態です。
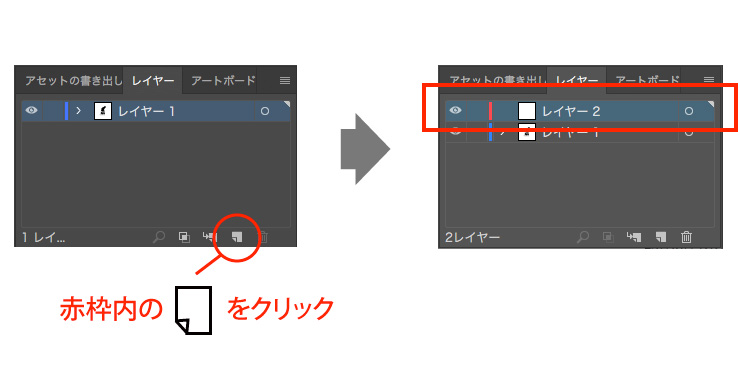
ここにレイヤーを増やしてみましょう。

この図の丸い部分(紙のようなアイコン)をクリックすると、新しくレイヤーが作成されます。
レッスン2の紙袋では、背景に色を塗り、ロゴとURLが入った紙袋を作ります。
そのため、レイヤーは次のように4枚用意します。
レイヤー4 文字
レイヤー3 ロゴ
レイヤー2 背景
レイヤー1 ガイド
まずはレイヤーが4枚になるよう、新規レイヤーを3枚作ってください。
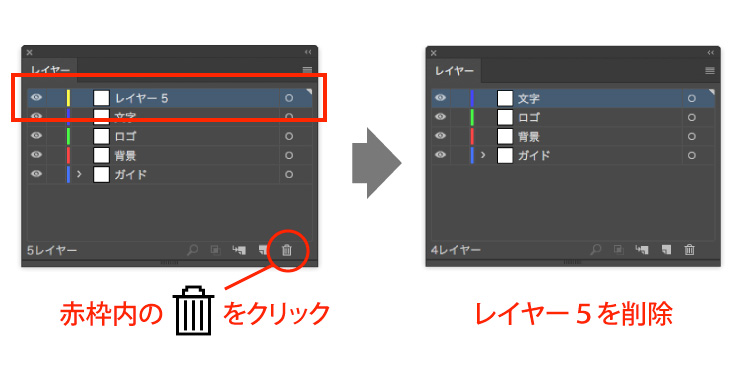
間違ってレイヤーを作りすぎた時は、削除することができます。

この図の丸い部分(ゴミ箱のアイコン)をクリックすると、現在選択しているレイヤーを削除することができます。

慣れるとレイヤーはとっても便利!
レイヤーにわけて作業すると効率的な理由は、特定のレイヤーだけ見えなくしたり、ロックしたりできるためです。背景が完璧にできても、レイヤーをわけていないと、文字をいじろうとして背景を触ってしまう、完璧にできた部分がずれたり壊れたりでイライラ…ということになります。慣れておきましょう!
Lesson
2
好きなボディ色にしよう!色付き紙袋 難易度★☆☆☆☆
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!
