使える画像サイズを確認する。解像度とは|紙袋デザイン講座


Warning: Attempt to read property "slug" on string in /home/inoue7kami/ino-ue.jp/public_html/wp/wp-content/themes/ino-ue/single-design_course.php on line 136
紙袋デザインの準備と入稿
使える画像サイズ、解像度とは
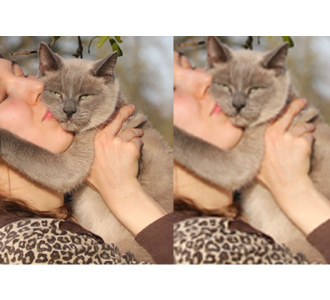
印刷物のデザインに画像を使用する場合は、画像の解像度が300〜350dpi必要です。それ以下のサイズの画像は、印刷するとこの写真の右側のように、ぼけたようになってしまい、綺麗に印刷できません。画面上で綺麗に見えていても印刷はできません。解像度とは何か、解説します。
解像度とは、画像の精緻さを示すもの
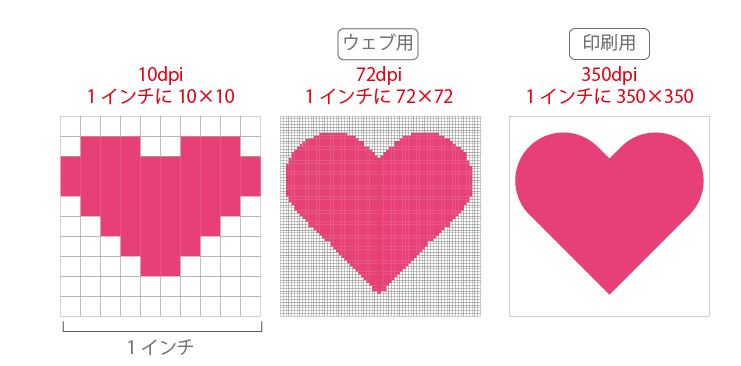
解像度の単位はdpi。dots per inchの頭文字をとっています。
ここからもわかる通り、解像度とは、1インチの正方形の辺にいくつ画素(ドット)があるかを示しています。
画素とは、画像を表現するための情報の最小単位です。
10dpiなら、1辺に10の画素があることを示すので、1インチの中には10×10で100の画素があります。
解像度が高いほど情報が詰まっていて綺麗な画像、解像度が低いほど情報が少なく粗い画像です。

画素数と解像度の違い
デジカメのスペックを示すためによく使われる単位が「画素数」です。
画素数は、単純に画素の数だけを表しています。
つまり、画像を縮小すれば目が詰まって細かくなりますが、拡大すると目が粗くなります。
画素数は「情報量」、解像度は「情報密度」と考えるとわかりやすいでしょう。
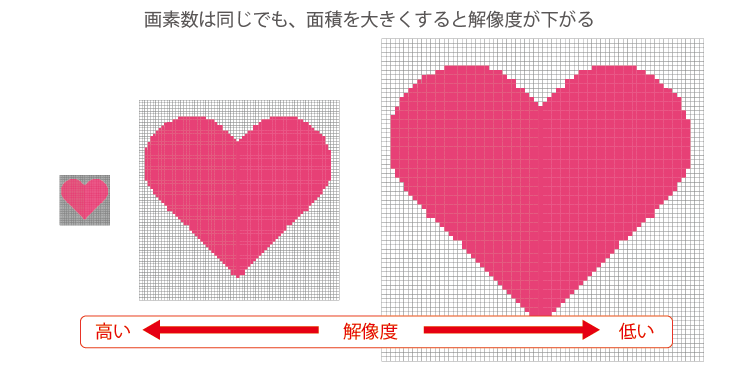
画素数は元のデータがMAX状態で、これを上げることはできません。 しかし、解像度は面積あたりの密度を示しているので、面積を小さくすれば上げることができます。 逆に、面積を大きくすると解像度は下がります。
解像度が下がるので、画像を拡大して使うのには限度がある
見え方で大事なのは、情報の量ではなく密度(解像度)です。
ですから、デザイン業界で画素数という用語は使いません。

画像を拡大縮小するたびに解像度が変わってしまうと、画質にばらつきがでます。
そこで、解像度を固定と考える必要があります。
画像の編集ソフトであらかじめ画像の印刷用の解像度にしておき、illustrator上では、その解像度を維持できるよう、極端な拡大をしないように作業します。


印刷する場合は350dpiが理想。最低でも300dpi
印刷に必要な画像の解像度は、350dpiです。
これは雑誌でも広告でも、ほとんどの印刷物の基本的な解像度です。
どうしても必要な一枚しかない写真の解像度が足りず、必要面積に拡大すると解像度が下がってしまうという場合は、350dpiを下回っても無理に使用することがありますが、それでも300dpiを最低とし、それ以下にならないようにしましょう。

解像度を変更して、実寸サイズを知る
画像をデザインに使用する時には、まずは画像を作ります。
ウェブでダウンロードした画像は、あらかじめ350dpiになっている素材もありますが、大抵が72dpiで作られています。印刷用の解像度にした時に使えるサイズなのかどうかがわからないので、デザインの前に次の作業をします。
1 画像展開ソフトで解像度を確認
2 必要解像度に上げて、実寸が足りるかを確認
画像の展開ソフトは、PCにデフォルトで入っているようなものでかまいません。
ここでは、Macの「プレビュー」を使って説明します。
その他のソフトの場合は、ヘルプなどを見ながらやってみて下さい。
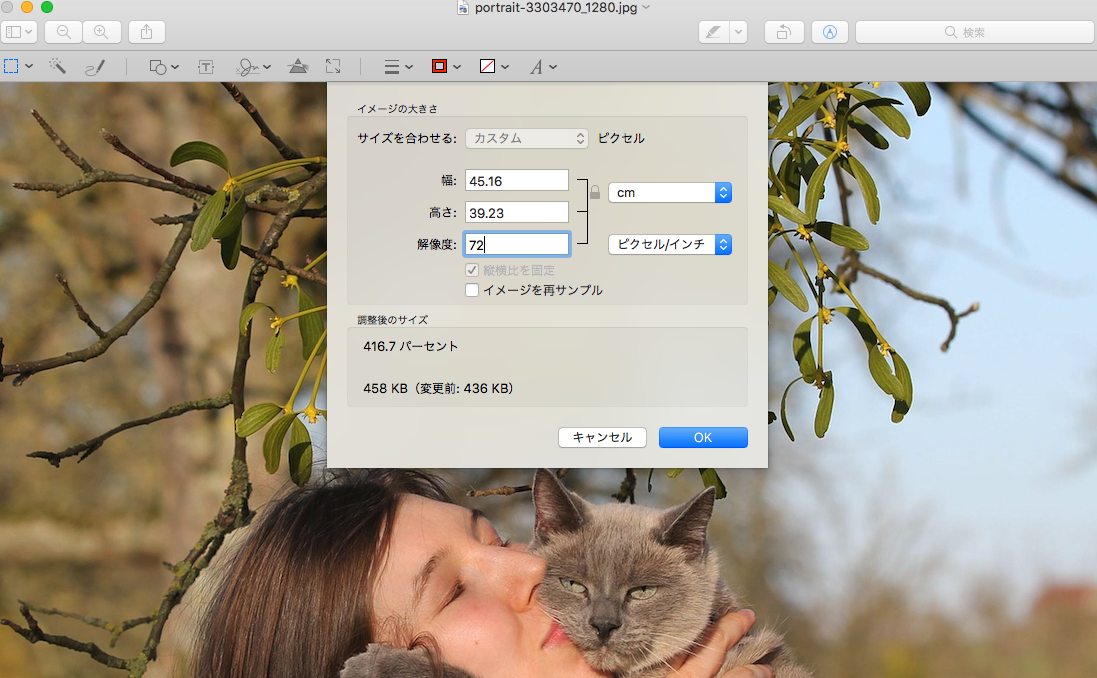
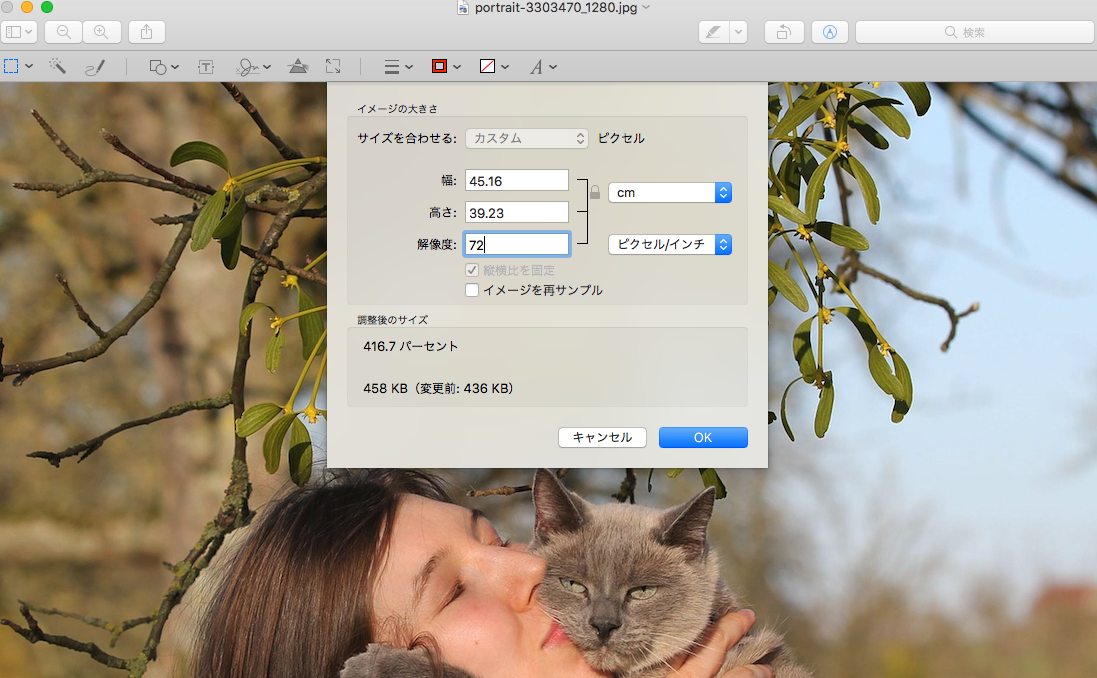
「ツール」→「サイズを調整」を開くと下のような大きさであることがわかります。

解像度は72dpi、画像の幅と高さは45.16×39.23cmです。
これを印刷用に350dpiにします。
この時「イメージを再サンプル」のチェックを外します。
こうすると、解像度と画面サイズが連動し、どちらかをいじると自動で片方が変更されます。
例えば、解像度を上げると自動的に画像の面積サイズは小さくなります。
解像度を下げると画像の面積サイズは大きくなります。

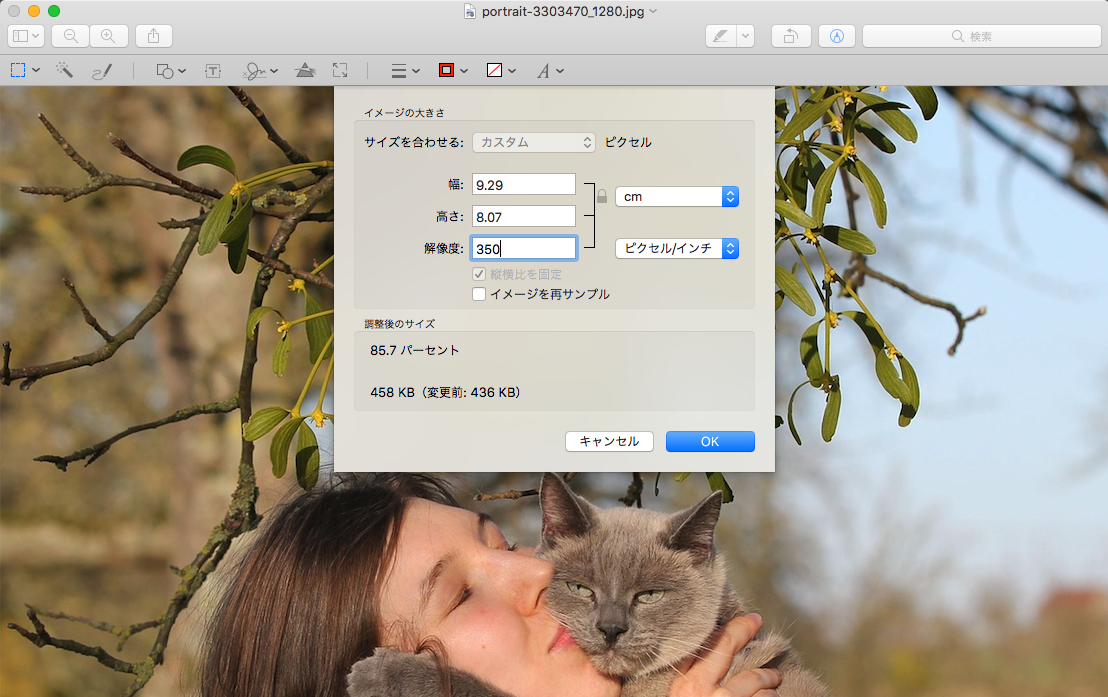
解像度を72dpiから、印刷用の350dpiに変更しました。
すると、画像の面積サイズは9.29×8.07cmになりました。
さっきまで、幅45cm以上の大きな写真だったのに、ずいぶん小さくなってしまいましたよね?
これが問題。
ウェブで落とした画像は軽く動作させるために最小限の大きさで作られています。
解像度を上げると、必要な実寸には全然足りないとうことがよく起こるのです。
ですから、ウェブにある画像素材は何でも使えるわけではありません。
気に入った画像だとしても使えるかどうか確認するのが先です。

画像ありきのデザインを先に決めてしまわない
ほしい画像素材がたまたまパブリックドメインで、解像度も足りているという条件は、けっこう厳しいものです。先にデザインを作ってしまうと「肝心の素材が見つからない」ということになります。紙袋の全面を画像で覆うような超特大の画像素材は、ウェブには滅多にありません。最初からそういうデザインを考えるなら、多少手間でも撮影してオリジナルの素材を用意した方がよいでしょう。
Warning: Attempt to read property "slug" on string in /home/inoue7kami/ino-ue.jp/public_html/wp/wp-content/themes/ino-ue/single-design_course.php on line 510
紙袋デザインの準備と入稿
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!