

Illustratorでトロピカルデザイン3


Lesson
15
トロピカルなボタニカル紙袋 難易度★★★☆☆

-
1
イラスト素材をたくさん集めて下準備する
-
2
フレームを置いて、ロゴとフレームを金色にする
-
3
素材を丁寧に配置して構図を確定させる
-
4
フレームに影をつけてレイアウト完成
Lesson15-03
素材を丁寧に配置して構図を確定させる
フリー素材の植物のイラストを使って、トロピカルな紙袋デザインを作成します。ここまでの工程では、フリー素材のイラストを用意して構図を決め、フレームとロゴを金色に塗りました。これですべてのパーツが揃ったので、デザインを確定させましょう。
フレームの下に白い枠を置く
ざっくり構図を決めた時には、イラストとフレームが重なり合っていました。
しかし、ロゴをしっかり目立たせるために、フレームの下に白い背景を置いて、イラストはフレームの下に配置したいと思います。
フレームをコピペして分解用のオブジェクトを用意します。

レッスン15-2でロゴとフレームは複合シェイプにしてしまっているので、グループ解除だけではバラバラにはなりません。
ダイレクト選択ツールで、余計なものを削除します。

ロゴをdeleteし、フレームは一番外側の線だけ残すように、内側の線を選択してdeleteします。
するとこうなりました。

このオブジェクトの塗りを白にして、上にあるフレーム位置に戻し、「オブジェクト」→「重ね順」→「最背面へ」を選んで背景に送ります。
フレーム、ロゴ、白い背景は、一緒に選択してグループ化しておきましょう。
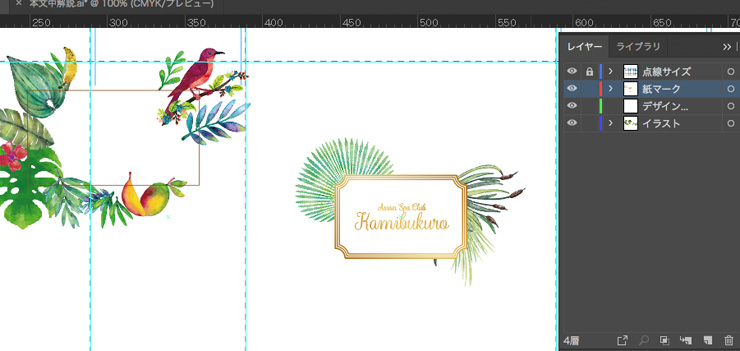
イラストをフレームの後ろに配置する
最初にざっくり作った構図を元に、イラストをフレームの下に置いてバランスをとっていきます。
こういった重なり合った作業をする時は、動かしたくないものは個別にロックしておきます。
または、下の図のようにイラストとレイヤーをわけ、フレームのレイヤーをロックしておいてもいいでしょう。

配置している時に、偶然の産物でこんな形になりました。
ハートもいいかもしれませんね!

と思ったのですが、やっぱりやめました。
南国リゾートの高級感がコンセプトなので、ハートは甘過ぎです。
このようにしました!南国感のある植物だけに絞るため、少しパーツも省きました。

イラストを少しだけ前に出す
フレームの下に植物を置くデザインなのですが、イラストの一部をフレームの上に出して、アクセントにします。
収まりのよい右下の角の上を選び、イラストを前面に出してみましょう。
バランスが崩れたところを修正して、イラストの配置は完成です。


同じパーツは、回転させて使う
沢山イラスト素材を集めてこの作業をすると、つい、「あるもの一個ずつを並べる」をやってしまいがちですが、同じイラストを複数使ったってOKですよね。ただし、同じ角度で使うとコピペ感が出て違和感が出ます。同じイラストを使うなら、回転させて角度を変えましょう。今回は、最終的には南国感の少ない植物は不採用にし、モンステラなどを繰り返し使いました。
Lesson
15
トロピカルなボタニカル紙袋 難易度★★★☆☆

-
1
イラスト素材をたくさん集めて下準備する
-
2
フレームを置いて、ロゴとフレームを金色にする
-
3
素材を丁寧に配置して構図を確定させる
-
4
フレームに影をつけてレイアウト完成
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!