

Illustratorでアメリカンな紙袋デザイン3


Lesson
12
オールディーズなアメリカン紙袋 難易度★★★★★

-
1
フリーフォントを用意して文字パーツを作る
-
2
ロゴに影をつけて立体的にする
-
3
イラストやラベルなどパーツを作る
-
4
配置を完成させマチをストライプに
-
5
マスクを使い、レイアウト全体にかすれをつける
Lesson12-03
イラストやラベルなどパーツを作る
オールディーズな雰囲気の、アメリカン紙袋のデザインの方法を解説します。昔のアメリカのポスターやマッチの箱などのデザインを参考に作ってみました。文字のパーツは揃いました。文字だけだとやりにくいので、すっきり配置するためのパーツを作ります。イラストはフリー素材を使います。
アクセントになるイラストを探そう
オリジナルのイラストはベストですが、手描きのイラストを取り込むにはスキャナが要りますし、色を変えるためには画像をトレースしてパス化するという大変面倒な手順が必要です。
無理せずフリー素材を使っちゃいましょう。
aiデータや、epsデータなど、illustrator上で編集できるイラストのフリー素材を探します。こういうデータを「ベクトルデータ」と言ったりします。
今回は、このイラストをお借りしました。
○イラストAC 「おいしいファーストフードイラスト」(アッセさん作)
この中のホットドッグを使用します。製作中の画面にコピー&ペーストします。

大まかに配置して全体像を作る
これで大体のパーツは揃いました。画面上で色々と動かして、大きな構成を作りましょう。
コツは、見せたい物の順にパーツの大きさを分類し、視覚的な優先順位を決めること。ここでは、下のようにします。
・お店のロゴ→大
・イラスト→中
・その他の文字→小
サイズに変化を付けました。この段階では適当に置いただけでかまいません。

このままだと、文字がどれもごちゃごちゃしています。少し見え方を変えてあげないと、さまになりません。上下に帯を置いて濃淡を反転させた文字を乗せてみましょう。
「100% HANDMADE SPECIAL MEAL」と「AUTHENTIC AMERICAN DINER」を上下に入れました。

ラベル風のパーツを作る
色々動かしてみると、文字だけだとバランスが取りにくく、間延びした印象になります。文字を枠に入れて、面のパーツを増やしてみましょう。
アメリカンっぽくするため、ラベル風にします。
メニューの文字は一塊と考えた方がいいので、文字の長さ的に良さそうな「Special Meal」を楕円に入れてみます。
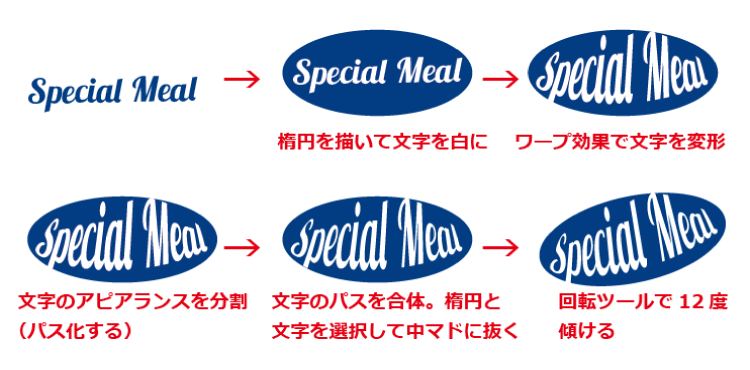
1 背景に楕円を置いて文字を白に。
2 文字を選択して、「効果」→「ワープ」→「でこぼこ」。カーブを50%、垂直方向10%に変形。
3 「オブジェクト」→「アピアランスを分割」を選択して文字をパス化する。
4 文字を選択し、「ウィンドウ」→「パスファインダー」→「合体」を選択。重なり合ったパスを単純化する。
5 文字と楕円を同時に選択して、「ウィンドウ」→「パスファインダー」→「中マド」を選択。文字を抜く。
6 「オブジェクト」→「変形」→「回転」で12度回転させる。回転はバウンディングボックスでもできます。

レッスン12-4でロゴに影を付けたように、このラベルも重ねて線の太さを変えればアレンジできます。モーターステッカーのようですよね。

文字を入れる枠を作る
少し見やすくなってきましたが、もう少し「白背景に置いただけではない文字」を作りたいと思います。「FROM CONNECTICUT NEW HAVEN」は、ロゴにかかる意味の言葉なので、ロゴとセットにします。
しかし、どうも締まりません。枠の中に入れてみます。

上下にすでに枠があるので、同じような四角形を置いたのではくどいです。
そこで、少しだけ変形させてリボンのような枠にします。
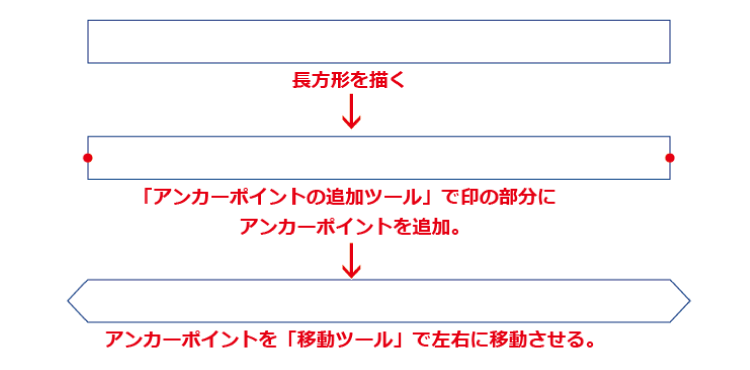
1 長方形ツールで長方形を描く
2 「ペンツール」を長押しして「アンカーポイントの追加ツール」を選ぶ。
3 長方形の左右の辺の中心をクリック。「表示」→「スマートガイド」にしすると、中心点が示される。
4 追加したアンカーポイントをダイレクト選択ツールで選択し、クリック。移動ツールを出す。
5 左のポイントを水平「-20ポイント」、右のポイントを水平「10ポイント」移動させる。

枠に少し影をつけ、文字を入れました。


リボンのイラストの中に文字を入れる
配置をぐるぐる変えていたら、間延びする原因を発見。ホットドッグのイラストが斜めになっているので、どう置いても変な場所に余白ができるのです。(上の画像では、文字を斜めに入れて余白を埋めようとしています)
ここを埋めるために、リボンを置いてみます。この素材をお借りしました。
○リボンフリークス ビンテージなリボン素材
1 一旦イラストの色を薄くして、見やすくしておく。
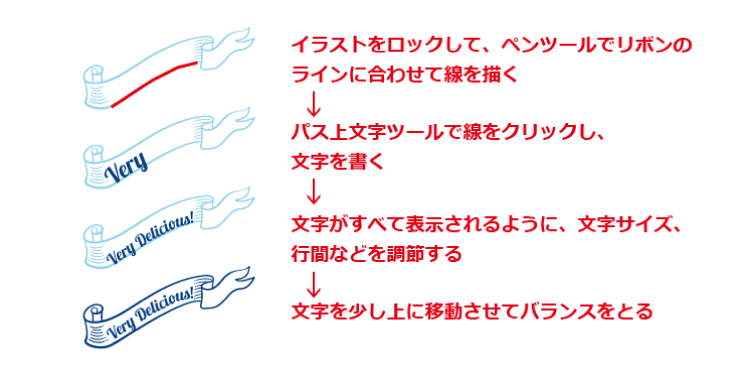
2 イラストをロックして、ペンツールを選択。
3 リボンの下ラインに合わせて線を描く。直線でかまわない。
4 文字ツールを長押しして「パス上文字ツール」を選択。先ほどの線をクリックして文字を入れる。
5 文字のサイズ、行間などを調整する。
6 リボンの中心にくるよう、文字を上にずらす。
文字の流し込み位置がおかしく、すべて表示されないという場合は、流し込み位置を修正できます。
調整方法は、レッスン5-5の「文字の出方を調整する」部分をご覧ください。

このパーツがあれば、イラストとの相性バッチリ!右端の部分で色々やってますが、こんな風に、入れられる要素をどんどん追加していってもいいですね。
営業時間、サービスタイムなど、「隙間埋め」に役立ちそうな情報があれば試してみましょう。


レイアウトは、違和感の原因を探して潰す作業
最初は、大中小のサイズをつけて雑多に並べる。そこから、「なにがヘンなのか」を探していくと、だいたい収まるところに収まってきます。余白がありすぎるのがヘンなのか、余白がないのがヘンなのか。似た形状が並ぶからヘンなのか、バラバラだからヘンなのか。違和感の正体を見つければ正解もわかります。上の画像は、イラストとラベルが両方左肩下がりで、ちょっと違和感ありですね…。
Lesson
12
オールディーズなアメリカン紙袋 難易度★★★★★

-
1
フリーフォントを用意して文字パーツを作る
-
2
ロゴに影をつけて立体的にする
-
3
イラストやラベルなどパーツを作る
-
4
配置を完成させマチをストライプに
-
5
マスクを使い、レイアウト全体にかすれをつける
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!