

Illustratorでフリー素材のイラストを水彩画風に5


Lesson
11
水彩画風のイラストを入れた紙袋 難易度★★★★★
Lesson11-05
イラストとロゴを合わせて配置する
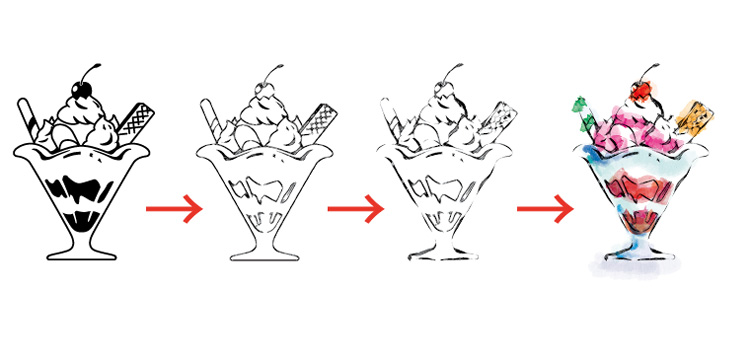
フリー素材のイラストに手を加えて、水彩画風にアレンジする方法を解説します。いよいよ色を塗ってイラストを完成させます。水彩画風にするには、塗りすぎないことがコツです。はみ出したりしていても、それが水彩っぽさになるので、臆さずどんどんやってみましょう!
イラストとロゴを合わせる
フリー素材のイラストを加工して、手描きの水彩画っぽい加工をほどこしました。
この工程は、レッスン11の1〜4をご覧ください。

同じ要領で、ミントアイスクリームの絵も作りました。
これを、ロゴ、キャッチコピーと合わせて配置します。

ここまでは適当なファイルを作って作業していましたが、紙袋の展開図データで行います。その方がイメージが掴みやすいです。
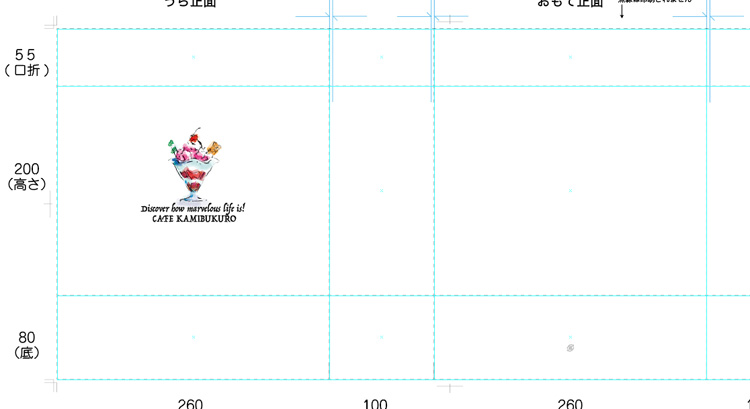
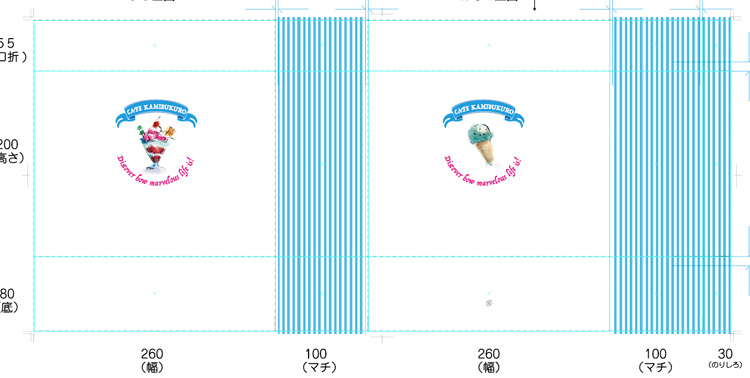
井上工業所から取り寄せた紙袋の展開図データを開いて、ロゴ、キャッチ、イラストを配置してみましょう。

とりあえずセンターに置いてみましたが、なんだか物足りません。
このお店は、アイスクリームやパフェの美味しいカフェを想定しています。ターゲットは10代女性。場所は表参道で、モデルやセレブ御用達。インスタ映えするオシャレスイーツの店なんです(想定)!
もっと可愛く、甘い雰囲気にしたいところです。手を入れてみましょう。
ロゴをリボンの中に入れる
ロゴは会社やお店のアイデンティティを表す大事なものなので、普通は勝手に改変するとエライ人に怒られます。
規定があるはずなので、改変してもよいかどうか、上司に相談して下さいね。
ここでは、雰囲気が崩れないならOKという許可が出てるとして、ロゴの文字を、リボンの中に流し込んでイラストを囲むように配置してみたいと思います。
○All Silhouette.com様の「Banner’s vector shapes」という素材をお借りしました。
開くとこんなデータです。左上のリボンを使用します。

ロゴは、アウトラインがかかっています(元々フォントを使って作られているものでも、ロゴは大抵はアウトラインがかけられています)。
文字データのままなら、「パス上文字ツール」でパスの形状に文字を沿わせることができますが、アウトライン化された文字は図形となっているのでこれが使えません。
こんな時は、ワープ効果を使います。
ワープ効果で円弧を描く
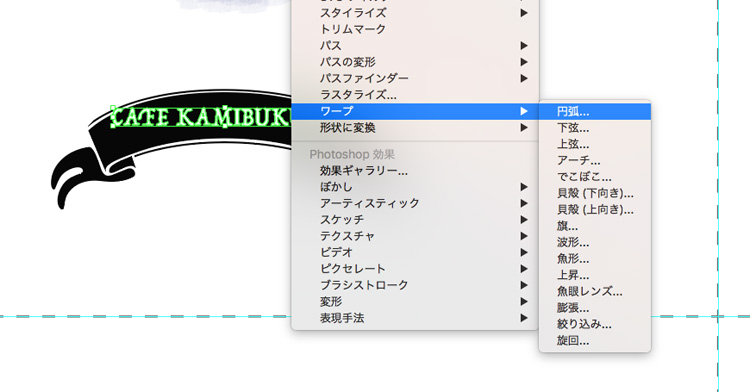
「効果」→「ワープ」→「円弧」を選択します。

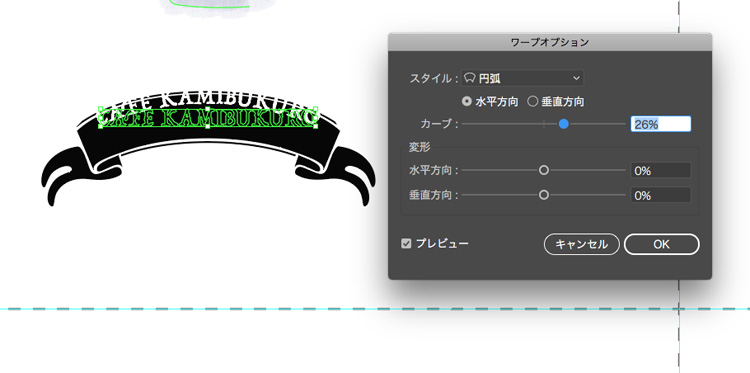
ワープオプションの左下のプレビューにチェックを入れて、様子を見ながらリボンの形状に合うようにロゴをカーブさせます。

バッチリカーブが合いました。
リボンの色は、水色に変更しました。
これでかなり表参道に近づいてきました!

キャッチコピーは、フォントで作られていたという想定なので、円ツールで円を描いて、パス上文字ツールで流し込みました。
イラストの下に円弧を描くように配置しました。
データの状態に合わせて、加工方法も色々工夫しましょう。

マチは水色のストライプに。表裏作ったら完成!

ナンチャッテでもできる、ブラシ最強!
もっともっと細かい絵を描きたいなら、Photoshopの方が描きやすいのですが(消しゴムで部分的に消すなどの加工ができるため)、 この程度の簡単なものならillustratorだけ使えれば十分です。 ブラシを使いこなせるようになると、こんなに便利!ぜひチャレンジして下さいね。
Lesson
11
水彩画風のイラストを入れた紙袋 難易度★★★★★
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!
