

Illustratorでハワイアンデザイン4


Lesson
16
レトロなハワイアン紙袋 難易度★★★☆☆

-
1
ストライプの背景を作る
-
2
イラストとロゴを置きレイアウトを決める
-
3
背景とイラストにかすれ模様をつけビンテージ感を出す
-
4
背景をグラデーションにして仕上げる
-
5
かすれ模様に色を付けて完成させる
Lesson16-04
背景をグラデーションにして仕上げる
簡単にハワイっぽい紙袋デザインを作る方法を解説します。レッスン16-3までにレイアウトは完成させました。ここでは最後の仕上げに、背景にヴィンテージ感を出します。グラデーションで色を調整して日焼けしたような雰囲気にする方法を解説します。
背景のストライプのグループ化を変更する
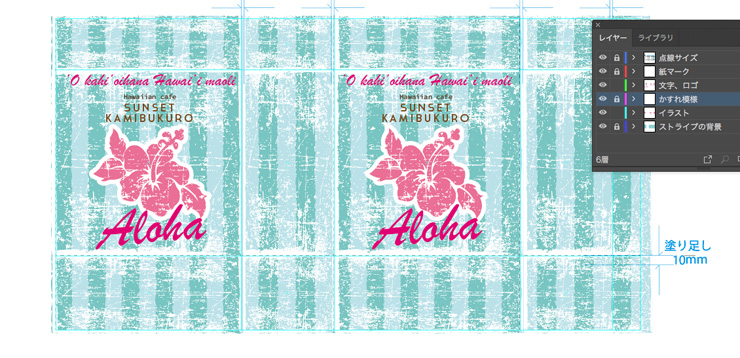
レッスン3で完成したレイアウトがこちら。
だいたいイメージに近いのですが、こんなにペンキはげはげなグランジ素材が乗っているのに、色は均一すぎて違和感があります。
もう少しヴィンテージ感が欲しいので、色を修正していきましょう。

背景のストライプと、グランジ素材の色を修正します。
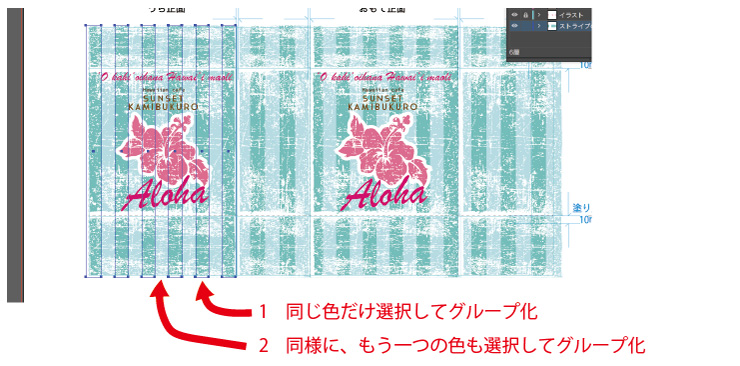
まずは、背景のストライプを、下のように4つの領域でグループにわけます。

背景レイヤー以外をロックします。
ストライプは色ごとにグループ化してしまっているので、一度グループを解除します。
そして、上の範囲の同じ色のストライプだけ選択してグループ化します。

4つの範囲×2つの色で、8つのグループができました。
それぞれのグループごとに一つの塊としてグラデーションをかけるため、このパーツを複合パスにします。
「オブジェクト」→「複合パス」→「作成」の作業を、8つのグループに対して行います。
グラデーションを作る
背景のストライプに円形のグラデーションをかけ、中心は明るく、フチは少し暗くして日焼け感を出します。
「ウィンドウ」→「グラデーション」でグラデーションパネルを出します。

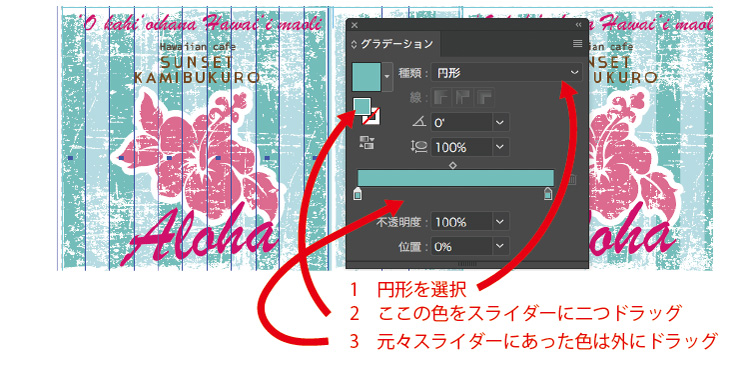
種類を「円形」にします。
塗りの色をスライダーにドラッグすると、グラデーションに使う色としてスライダーに反映されます。
色をスライダーに二つドラッグさせ、スライダーに元々表示されている色は、画面の外までドラッグして外します。
スライダー右側にある色が円形の外側、左側にある色が円形の内側の色になります。
外側を濃い色、内側を明るい色へと変更します。

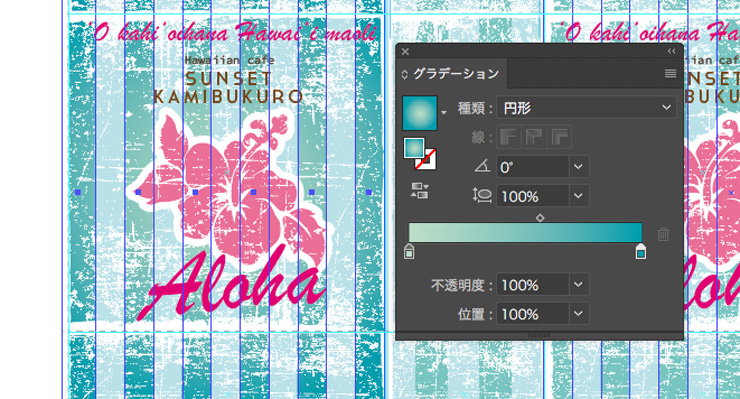
もうひとつのストライプも円形グラデーションをかけて、このような色にしました。


グラデーションパネルは使って覚えよう!
グラデーションパネルは、最初は操作方法にとまどうかもしれません。スライダーにある色は、複製ドラッグ(MacはOptionキーを押しながら、Winはorthoキーを押しながらドラッグ)もできます。また、外側にドラッグすると捨てることができます。せかっく作った色がどこかいっちゃった…とならないように、必ず使う色、基調になる色は、あらかじめスウォッチにドラッグして登録しておくと、いつでも戻ることができるので楽になります。
Lesson
16
レトロなハワイアン紙袋 難易度★★★☆☆

-
1
ストライプの背景を作る
-
2
イラストとロゴを置きレイアウトを決める
-
3
背景とイラストにかすれ模様をつけビンテージ感を出す
-
4
背景をグラデーションにして仕上げる
-
5
かすれ模様に色を付けて完成させる
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!