

和紙素材をクリッピングマスクするやり方について


Lesson
8
落款を押したような和風デザイン 難易度★★★☆☆
Lesson8-02
マスクをかけて画像を配置する方法その1
背景に和紙の素材を置いて、筆書きのようなキャッチコピーを入れ、落款風にロゴを入れた和風のデザインのやり方をご紹介します。画像素材を使う時の注意点は、レッスン8-1をご覧ください。ここでは、和紙の素材を配置していきます。
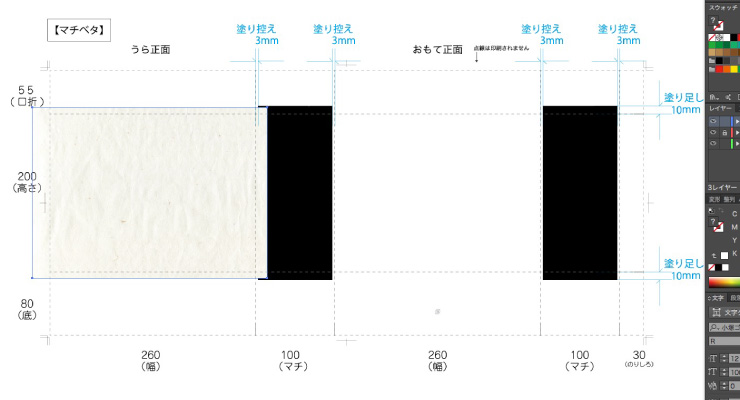
和紙の素材が一番広い面より大きいかどうかを確認する
レッスン8-1では、和紙の画像素材をillustrator上に適当に配置してみて、サイズ間を確認しました。

このままでは正面だけに画像を配置するとしても、左右の幅が足りませんが、和紙の画像を90度回転させれば、収まりそうです。
回転させてみましょう。

一番大きい面である正面の大きさをカバーしているので、これならいけそうですね!

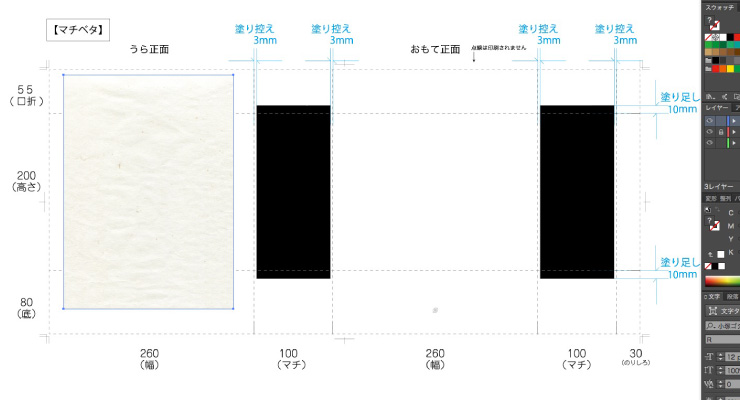
正面、背面、マチ、底の長方形を描く
この和紙の画像素材を使う場合、長方形はすべての面に一枚ずつ配置することになるので、面ごとに細かく分割した長方形を描きます。
ひとつひとつ描かなくても大丈夫です。
このデータには、点線で描かれた四角形がすでに用意されています。
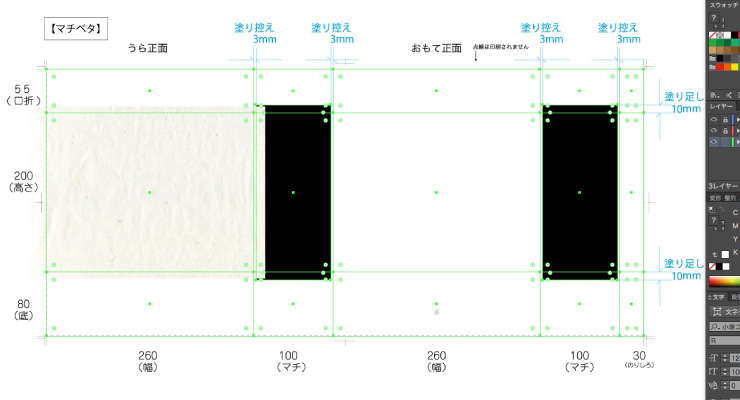
「点線サイズレイヤー」のロックを解除して点線の四角形をコピーし、「点線サイズレイヤー」を再びロック、「デザイン入稿レイヤー」の同位置にペーストします。
これをそのまま使えます!

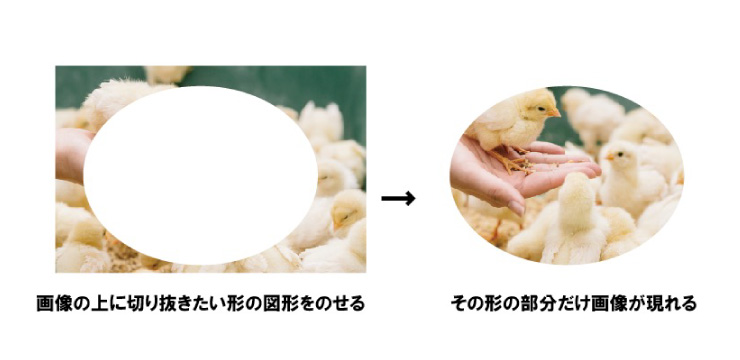
画像を任意の形状だけ出す。クリッピングマスクとは?
クリッピングマスクとは、画像を任意の形状に切り抜いたように見せること。
実際には画像は切り抜かれているわけではなく、窓から画像が顔を出しているような状態になります。

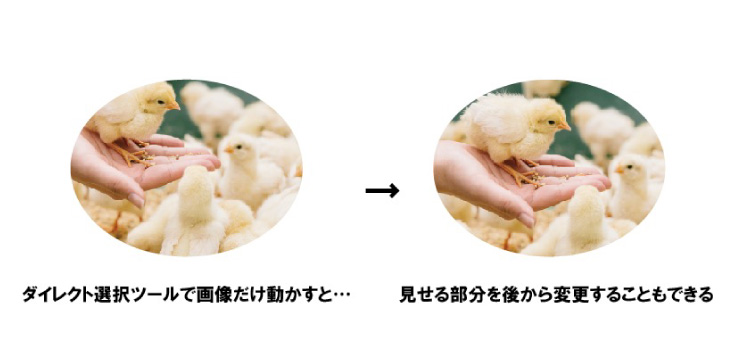
 画像自体は無傷で残っているので、マスクは何度でもやり直せますし、画像を動かして出したい部分を変更することもできます。


クリッピングマスクは、画像と上に置いたオブジェクトを両方とも選択し、「オブジェクト」→「クリッピングマスク」→「作成」を選択します。
このクリッピングマスク機能を使って、さきほどの和紙の素材を紙袋の形にしていこうというわけです!

クリッピングマスクはillustratorでは
必須のテク!
レッスン8にしてやっと出てきたんですが、実はクリッピングマスクはillustratorでは基本中の基本ともいうべきテクニックです。これまでクリッピングマスクが出てこなかったのは、画像素材を使っていなかったため。画像素材は解像度によっては使える物と使えない物があるので、この講座では避けてました。やってみたい方のために、解像度については、こちらのページで詳しく解説しています。
Lesson
8
落款を押したような和風デザイン 難易度★★★☆☆
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!
