

Illustratorで刺繍風の紙袋デザイン


Lesson
21
刺繍風のかわいい紙袋 難易度★★☆☆☆

-
1
布のテクスチャをスウォッチで背景に敷く
-
2
ロゴや文字にゆがみをつけて手作りの味を出す
-
3
落書き効果で刺繍っぽく表現する
LESSON21-3
落書き効果で刺繍っぽく表現する
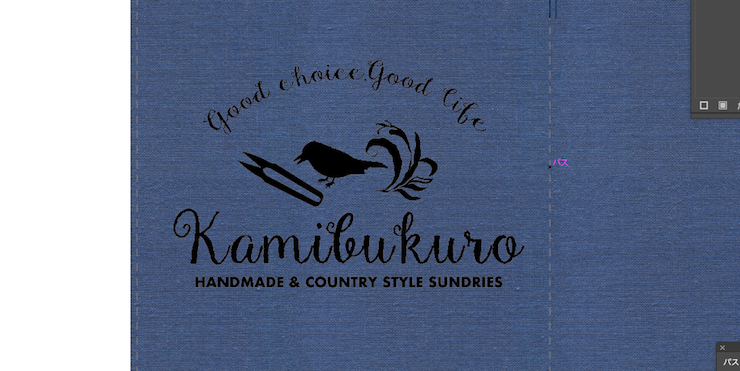
デニム生地のテクスチャの上にロゴで刺繍をしたかのようなかわいいデザインの作り方を紹介します。布地屋さん、アパレルショップ、雑貨店など、色々な業種の紙袋におすすめです。ロゴや文字などを刺繍っぽく表現するには、落書きという効果を使用します。一発でできますよ!
オブジェクトのパスを単純化する
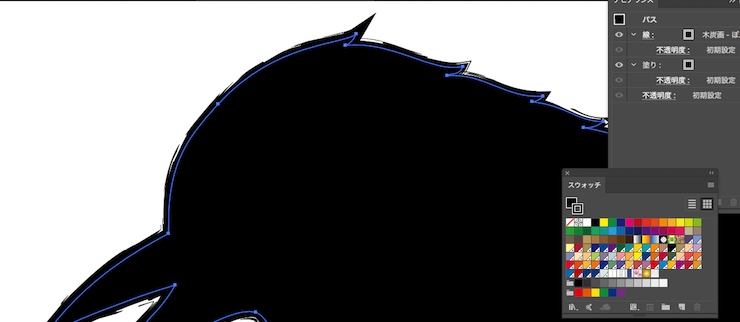
ここまでで、オブジェクトには「木炭_ぼかし」のブラシ線と「ラフ効果」の加工を行いました。
オブジェクトを拡大してみると、こんな風になっています。

このままだと、塗りと線の情報が別々のものになっていて後で困るので、線の情報をオブジェクトに合体させます。
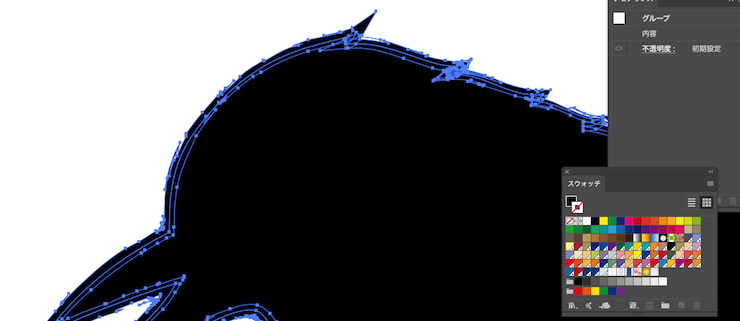
「オブジェクト」→「アピアランスの分割」を選択。
するとこうなります。パスが一気に増えましたね。
シルエットの内側にある沢山のパスは次の作業では不要なので、輪郭だけになるようパスを単純化します。

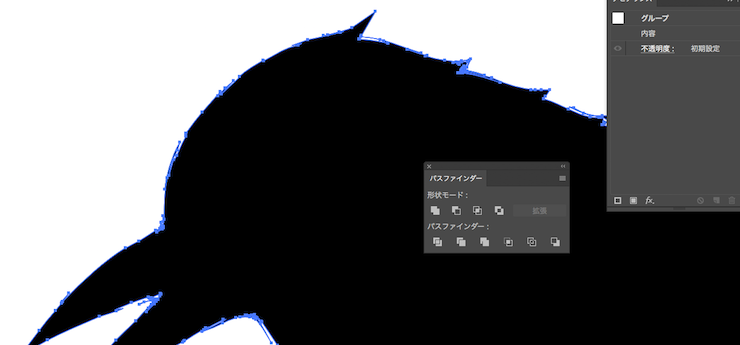
「パスファインダー」の「合流」をクリック。
すると、輪郭線だけのシンプルなパスになりました。

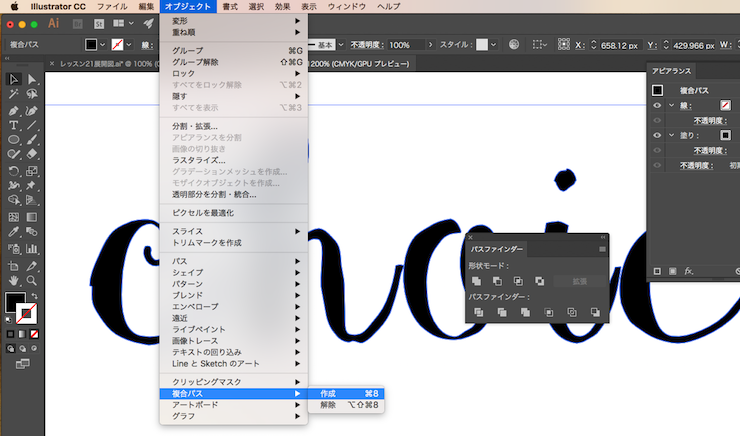
文字のように、パーツが離れたり抜きがあるオブジェクトの場合は、全体で一つのオブジェクトとして認識させるために「複合パスの作成」を行います。
アピアランスの分割をしたあと、「オブジェクト」→「複合パス」→「作成」を選択します。
そのあと、パスファインダーで「合体」をしておきましょう。

レイアウトし、色を決める
揃ったパーツをレイアウトします。
キャッチコピーは効果で曲線に並べました。
「効果」→「ワープ」→「円弧」を使用しています。

色はこんな感じにしました。

落書き効果で刺繍っぽくする
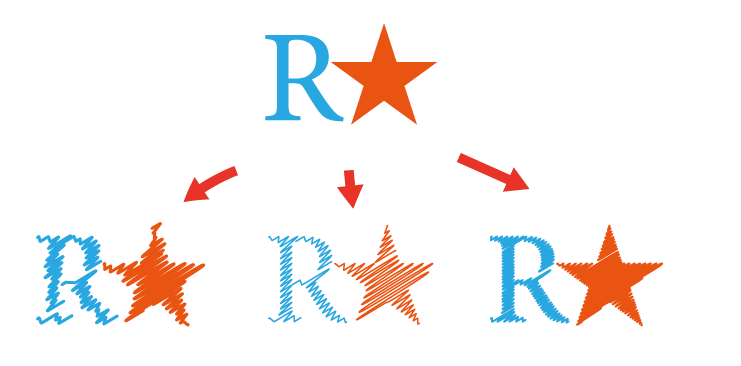
落書き効果とは、手を斜めに動かして色塗りをしたかのような雰囲気が出せるエフェクトです。

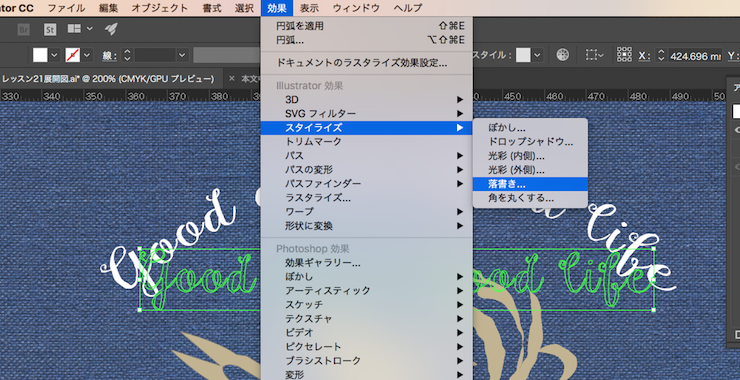
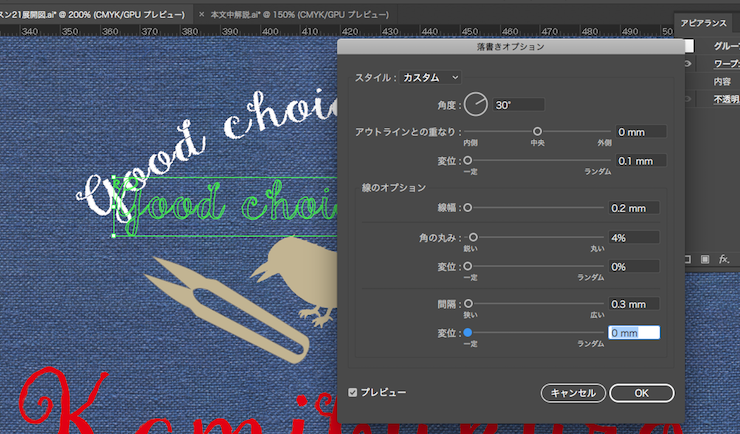
オブジェクトを選択して、「効果」→「スタイライズ」→「落書き」を出します。

刺繍っぽくするなら、あまり幅が広すぎてはいけません。
プレビューを見ながらベストな数字をみつけましょう。

オブジェクトの形状によって、ベストな数字は違うので、一括で落書きを適用させてもうまくいかないことが多いです。個別に結果をチェックして数字を調整します。


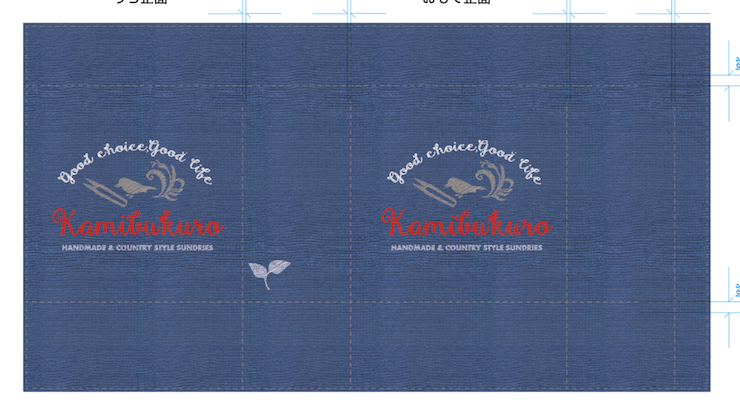
コピー&ペーストして、紙袋の両面のレイアウトが完成!


落書き効果は何度でもやり直しができます
効果は「アピアランス」から何度もやり直しができます。アピアランスパネルの「内容」をクリックすると、線と塗りの色情報、効果の情報がレイヤー順に並んでいるので、効果の落書きをダブルクリック。すると、落書きパネルが出てくるので簡単に数字を修正することができます。便利な機能なのでぜひ使って下さい!
Lesson
21
刺繍風のかわいい紙袋 難易度★★☆☆☆

-
1
布のテクスチャをスウォッチで背景に敷く
-
2
ロゴや文字にゆがみをつけて手作りの味を出す
-
3
落書き効果で刺繍っぽく表現する
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!