

Illustratorで文字を立体にした紙袋デザイン


Lesson
20
文字を立体にしたかっこいい紙袋 難易度★★☆☆☆

-
1
文字にフチと影をつけて立体的にする
-
2
ハーフトーンのテクスチャと影をつける
LESSON20-1
文字にフチと影をつけて立体的にする
紙袋のデザインをする時、素材がロゴしかないってことはよくあります。ロゴだけでも問題ありません。特殊なオシャレロゴでなく、とってもシンプルな文字のロゴでも、大丈夫。アレンジしてかっこいいデザインを作る方法を解説します。まずは文字を立体にします。
素材がロゴしかないよ~!
大抵の場合はそうだと思います。
イラストを入れるのはイメージが違う、ロゴを置くだけだとぱっとしない。
そんな時は、ロゴをアレンジしてみましょう。
今回は、こんなシンプルなロゴを想定します。
男性用のアパレルショップ「KAMIBUKURO」というお店のロゴと思って下さい。
太めのゴシック体で打ち込んだだけのもので、フォントそのもの。何もいじっていません。ここまでシンプルなロゴでも、オリジナリティを出すことができます。

頭文字を取りだして拡大する
ロゴ全体を加工してもいいのですが、インパクトを与えたいので頭文字だけいじっていきます。
「K」だけ取り出して大きくし、こんなレイアウトにしました。
これだけでもう、けっこうデザインされた感が出ますよね。

フチを白くする
今回は黒インクだけ使った一色刷りの紙袋を作りたいと思います。
先に背景をグレーに塗っておきます。
あとでいくらでも色は変えられるので、大体のイメージでOKです。
頭文字の塗りをなくし、線に白を塗って太さを調整します。
ここでは、線の太さを6Ptにしました。

立体部分の色を追加する
この文字を複数重ねて立体的に見せる「効果」を使用したいと思います。
その前に、先に重ねる色を決めておきます。
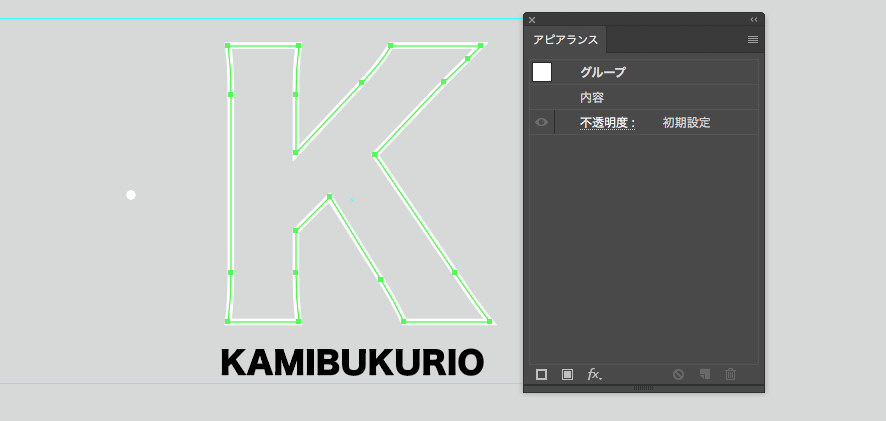
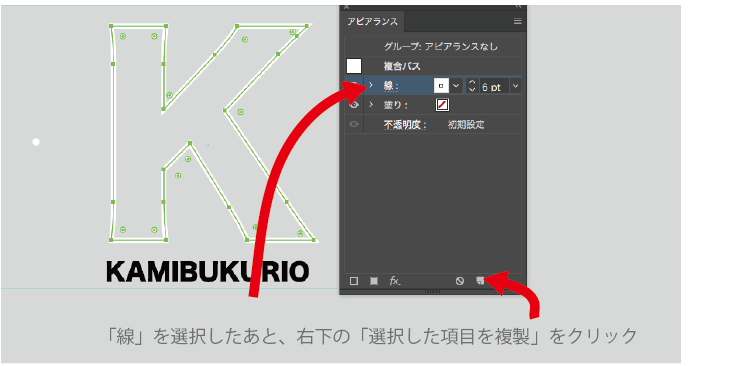
「ウインドウ」→「アピアランス」を出します。
「K」のオブジェクトを選択してアピアランスを見ると、次のようになっています。
「内容」をダブルクリックして開きます。

白い「線」を選択して、「選択した項目を複製」をクリックすると、白い線の下に同じものが複製されます。

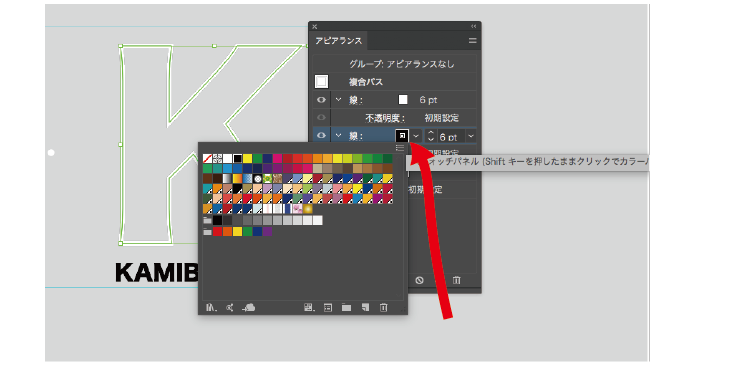
色のついた四角形をクリックして、色を変更できます。
ここでは、後ろに並ぶ文字の色を黒にします。
アピアランスは、塗りや線、文字、効果などの情報を一望でき、変更することができる便利なパネルです。
いちいちオブジェクトをクリックしなくても、アピアランスをクリックすれば変更できるので、重なり合ったオブジェクトを選択したい時にも便利です。

変形効果で立体感を出す
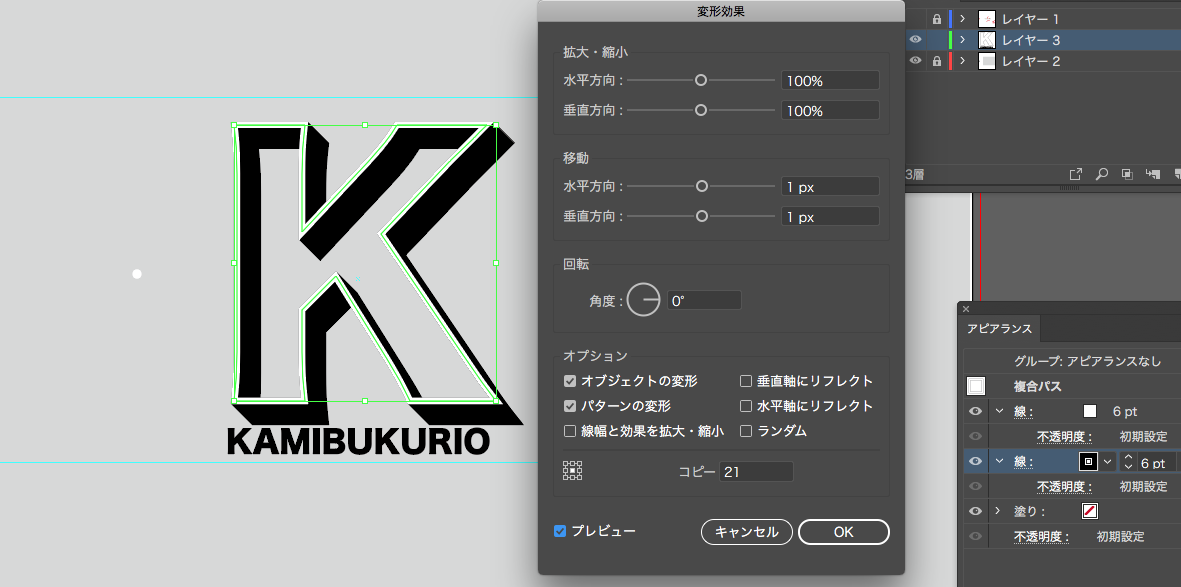
アピアランスパネルで、白い線の下に作った黒い線をクリックして選択します。
この線に対して、立体的に見せる効果を描けます。
「効果」→「パスの変形」→「変形効果」を選択して、下のウィンドウを出します。
「移動」の水平方向と垂直方向のそれぞれに1Ptと入力。
コピーに「21」と入れました。
プレビューにチェックを入れると、結果を見ながら調整できます。

変形効果は、少しずつ座標をずらしながらコピーしたオブジェクトを並べることができる機能です。
1Ptずつずれて連続させることで、立体に見えるようにします。
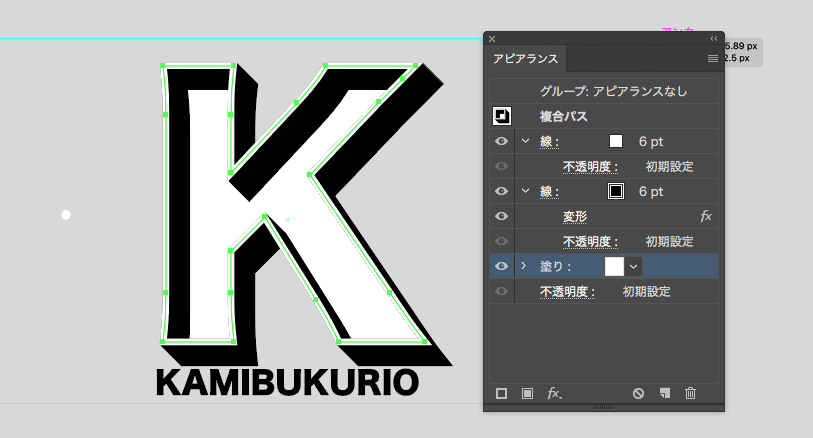
文字を塗る
アピアランスを使って、文字の中を塗りましょう。
アピアランスの中にある「塗り」(斜線になっているマークをクリック)を白にしました。


アピアランスを使いこなそう!
紙袋のデザイン講座ではあまり登場しませんが、これとても便利ですよね!アピアランスでは、塗りと線、効果、透明度などをやり直したり調整したりできます。これが使えるとかなり作業がはかどりますよ!
Lesson
20
文字を立体にしたかっこいい紙袋 難易度★★☆☆☆

-
1
文字にフチと影をつけて立体的にする
-
2
ハーフトーンのテクスチャと影をつける
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
フルオーダー紙袋
紙、紐、印刷が選べるオリジナリティの高い紙袋
ジャストニーズ
入れる物に合わせてこだわれる自由自在のプラン
最小ロット500枚
規格サイズ320
幅とマチが固定。ゆったり大きめサイズ
最小ロット300枚
規格サイズ280
幅とマチが固定。大きめファイルサイズ
最小ロット500枚
規格サイズ260
幅とマチが固定。A4カタログがぴったり
最小ロット500枚
規格サイズ220
幅とマチが固定。食品や雑貨におすすめ
最小ロット500枚
規格サイズ160
幅とマチが固定。かわいいミニサイズ
最小ロット500枚
A4サイズ
書類やカタログに最適!人気の高い規格サイズ
最小ロット500枚
格安ギザギザ(輪転)
大量配布・テイクアウト用に。条件次第で10円台~
原紙使い切り出来高制
規格サイズ マチ幅150
マチ幅が広いので、持ち帰り弁当や食パンに最良
最小ロット500枚
ボトルサイズ
ワインや日本酒など瓶に合う、スリムな縦長仕様
最小ロット1,000枚
宅配袋
紙、印刷、加工が選べる。ベロ付き、ベロなし、糊の有無も指定OK!
既製品紙袋(ロゴなし)
サイズを確認するだけでOK。翌営業日に出荷の短納期!