

和風の紙袋デザインで毛筆風フォントの作り方について


Lesson
8
落款を押したような和風デザイン 難易度★★★☆☆
Lesson8-04
手描き風毛筆文字の作り方
背景に和紙の素材を置いて、筆書きのようなキャッチコピーを入れ、落款風にロゴを入れた和風のデザインのやり方をご紹介します。ここでは手描きの毛筆っぽい文字をillustratorで簡単に作る方法を解説します。
フリーフォントの毛筆書体を使って文字を入れる
毛筆っぽい文字を自分で書こうとするとなかなか大変なので、手っ取り早くフォントを使いましょう。デフォルトのPCには基本的な書体しか入っていないので、フリーフォントでそれっぽいものを探します。
フリーフォントを使う時には、「商用利用可能」な著作権フリーのものを用意します。
フォントの入れ方はこちらを参照してくださいね。
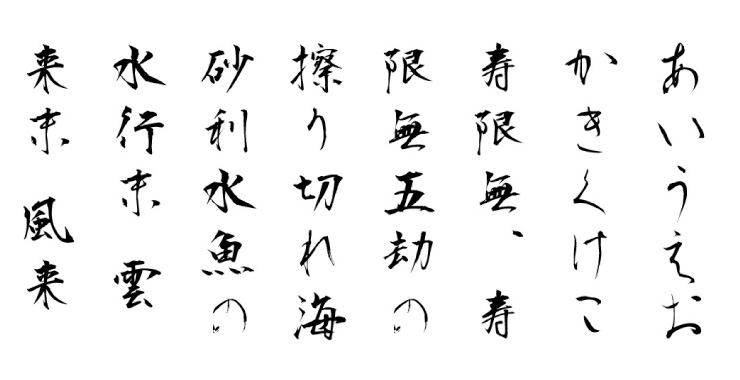
○武蔵システム様より、「衡山毛筆フォント行書」というフォントをお借りしました。
https://opentype.jp/kouzangyousho.htm
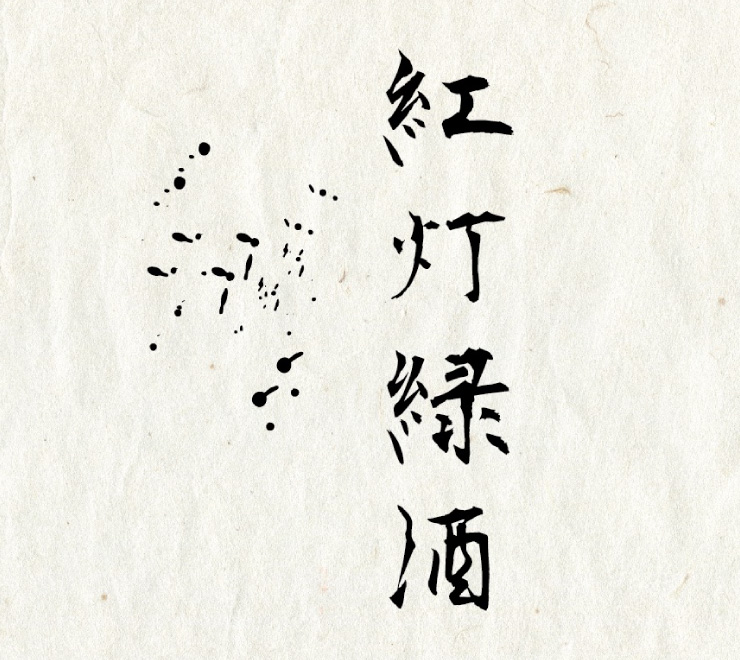
こんな文字です。いい味出てます。

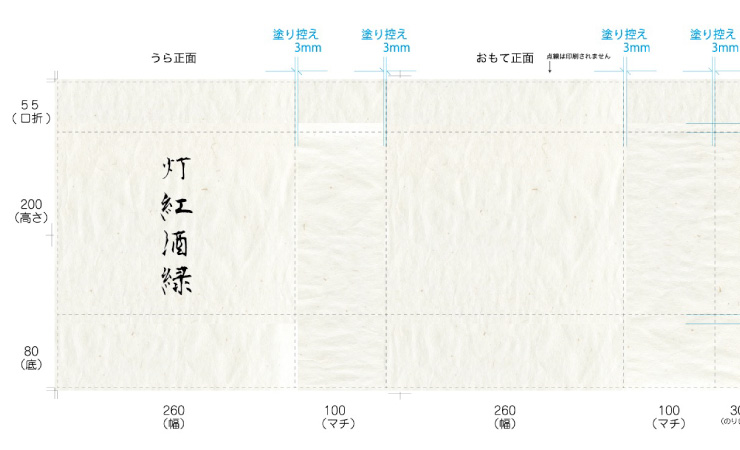
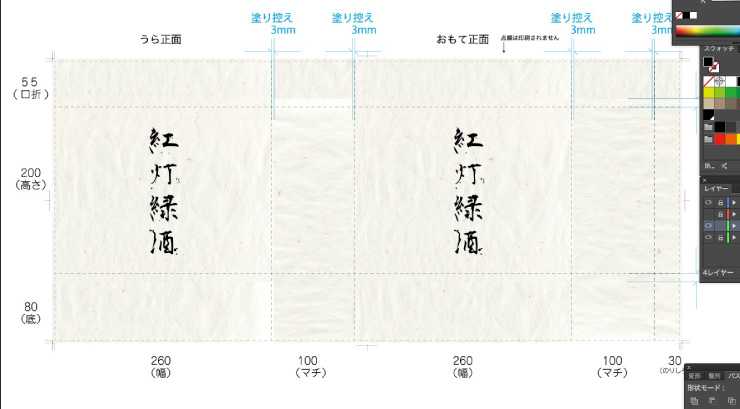
このフォントで紙袋の正面と背面に、文字を打ち込んでみましょう。
文字ツールを長押しすると、下のように「文字(縦)ツール」が出てきます。
これを選択してクリックすると、縦書きの文字を書くことができます。

「紅灯緑酒」はただの私の気分です。
毛筆の四文字熟語はそれだけで、なんとなく知的な雰囲気になりますよね。
「千客万来」「一日千秋」「一期一会」「一言報恩」など、経営理念に合うものを探してください!
墨汁の飛沫を表現する
このフォントは本当に毛筆で書いた文字をフォントにしているものなので、かなり手描きっぽいです。このまま使用できそうなくらいですね。
もっと手描きっぽくするために、墨汁の飛沫を作って少々画面を汚してみましょう。
これもフリー素材を使うので簡単です。
「飛沫」「グランジ」「水滴」「血痕」などの言葉でaiデータのフリー素材を探してください。
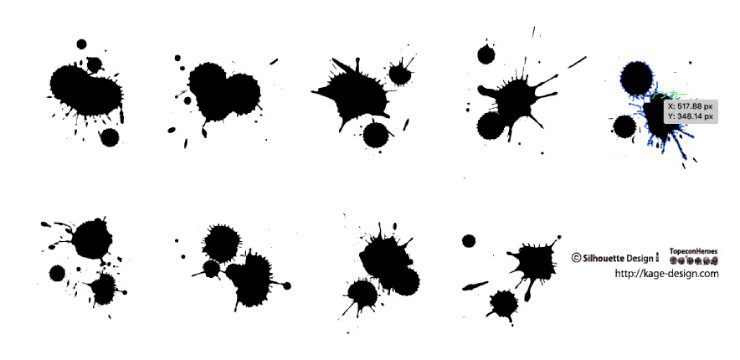
○SILHOUETTE DESIGN様より「リアル血痕素材その3」という素材をお借りしました。 http://kage-design.com/wp/?p=663
開くとこんな素材です。このままだと激しすぎるので、部分的に取り出して使います。


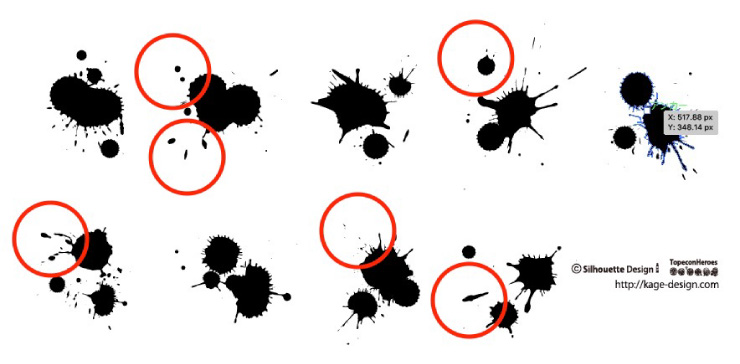
あまり大きい飛沫は、わざとらしくなるので避けます。
下のような、ちょっとした部分を使います。
この素材は9個の塊にグループ化されているので、まずはグループ解除します。
そして、ちょうど良さそうな飛沫をいくつか選択してコピーします。


文字の隣ににペーストしました。
これを文字の周囲に配置して、それっぽい雰囲気を作ります。

 コツはやりすぎないことです。


ぼかしを入れてにじみを出す
文字と飛沫をグループ化します。
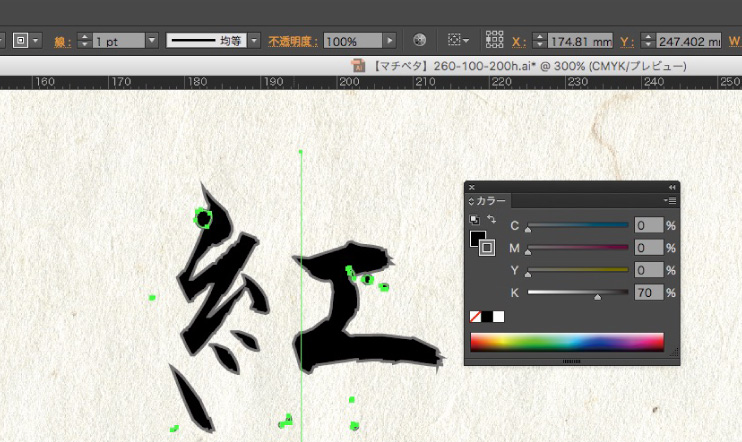
オブジェクトの線にK70%で塗りを入れます。線の太さは1Pt。

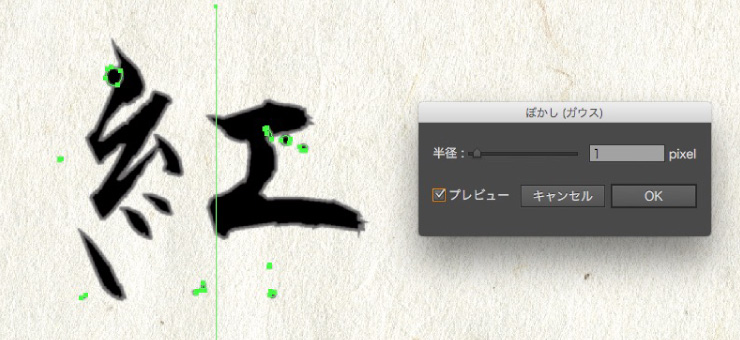
「効果」→「ぼかし」→「ぼかし(ガウス)」を選択。

プレビューにチェックを入れて様子を見ながらぼかす。ここでは1pixelにしました。

このままだと、下のように、飛沫の周囲がグレーの線で囲まれているのでおかしいですよね。
オブジェクトをコピーしてペーストし、上にあるオブジェクトの方は線をとります。

するとこうなりました。

微妙な差かもしれませんが、ぼかしを少しだけ入れると味が出ますよ!

同じ物をコピー&ペーストして、正面と背面に文字を配置しました。


効果「ぼかし」はあとから何度でもやり直せる
一度つけた効果は、「ウィンドウ」→「アピアランス」でアピアランスパネルを出して調整することができます。調整したい効果名が書かれたアピアランスをダブルクリックすると、効果パネルが出るので、数字を入れ直すことができます。やりすぎたと思ったら、ちょっとずつ直しましょう。
Lesson
8
落款を押したような和風デザイン 難易度★★★☆☆
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
