

マチ部分にデザインを入れていく方法


Lesson
6
底や折り返しまで柄を印刷するデザイン 難易度★★★★★
Lesson6-04
塗り控えたマチの四角形にデザインを入れる
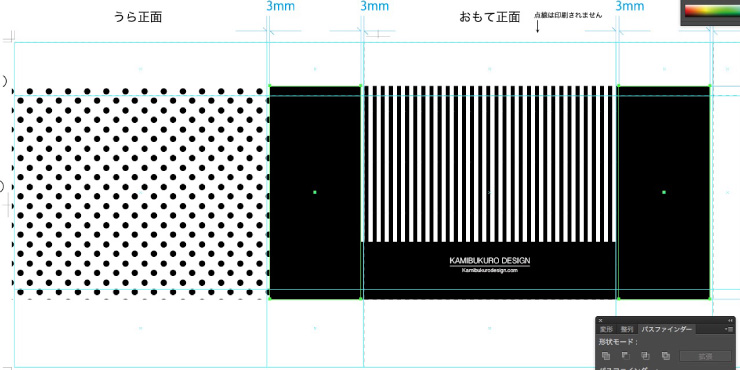
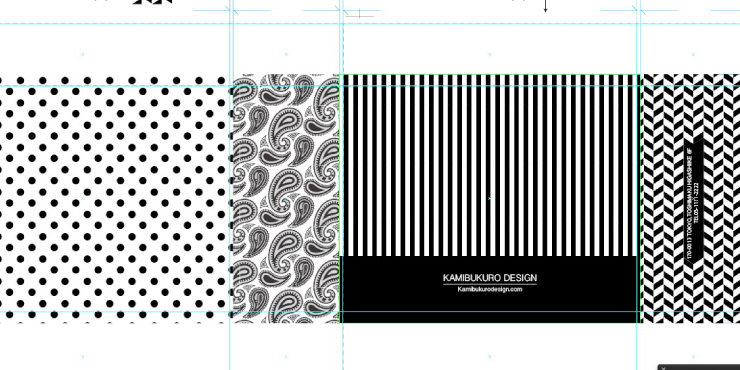
正面、背面、マチ、底、折り返し、すべてに異なる柄を入れたいなら、それぞれの四角形を描いてから順にデザインを配置していきます。ここでは、図のようなモノトーンで全面柄を配した紙袋のデザインの工程をお見せします。ここでは両サイドのマチを作成します。
マチの四角形を作成する
最初にデータを開いた時にお気づきと思いますが、この展開図データには、最初からマチの塗りつぶし部分の四角形が作られています。
これをそのまま利用すればいいですね。
(だから、3つあったうちのこのデータを使用したのです!)

すでに塗り控えもされていて、内側に3ミリ入っていますよ!
左のマチに柄を入れる
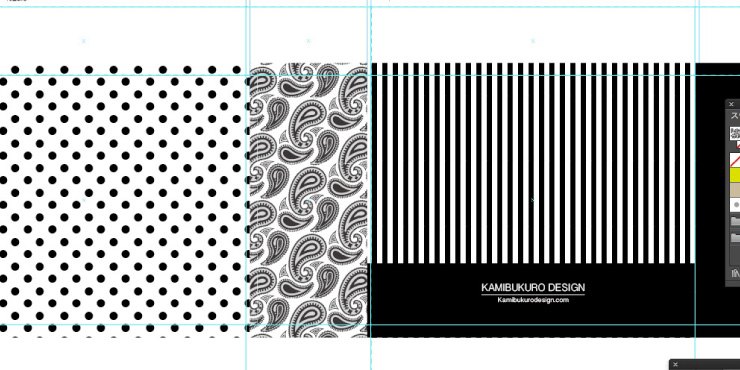
この紙袋は、とにかく全ての面に異なる柄を入れて、どこから見ても違う見た目にするというコンセプトなので、ここは思い切ってペイズリー柄を選んでみました。
○シームレスパターン様より、以下の素材をお借りしました。
「モノトーンのペイズリー柄パターン」
スウォッチに登録してマチの塗りに設定します。

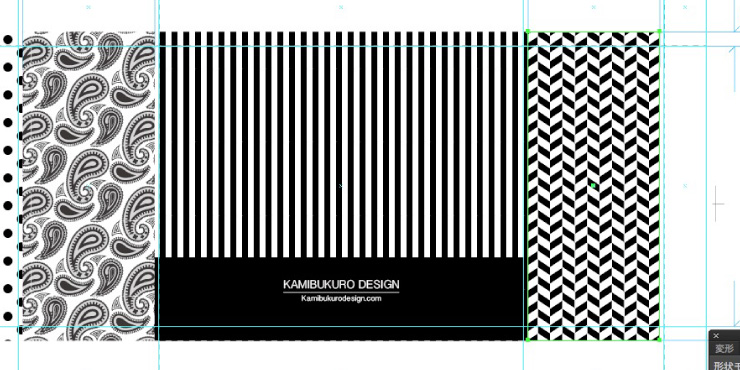
右のマチに柄を入れ、文字情報を入れるスペースを作る
右側のマチには、住所や電話番号などの情報を入れたいと思います。
柄の上に文字をのせると読めないので、柄を作ったあとに穴を開けます。
○シームレスパターン様より、以下の素材をお借りしました。
「白黒のヘリンボーンパターン」
スウォッチに登録してマチに反映すると、こうなりました!

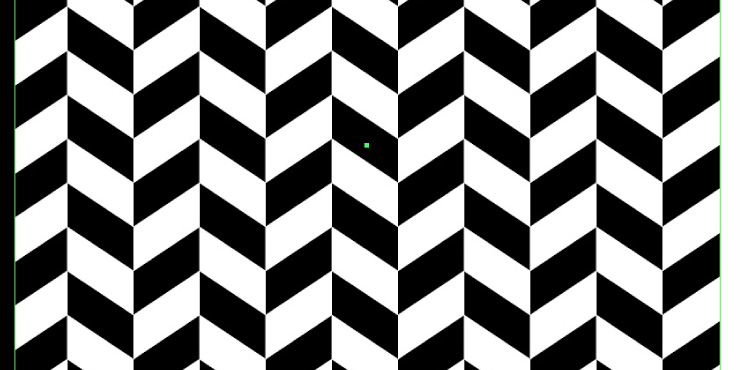
この柄に合わせた形で、中心に穴を開けたいと思います。
その前に一つ注意。
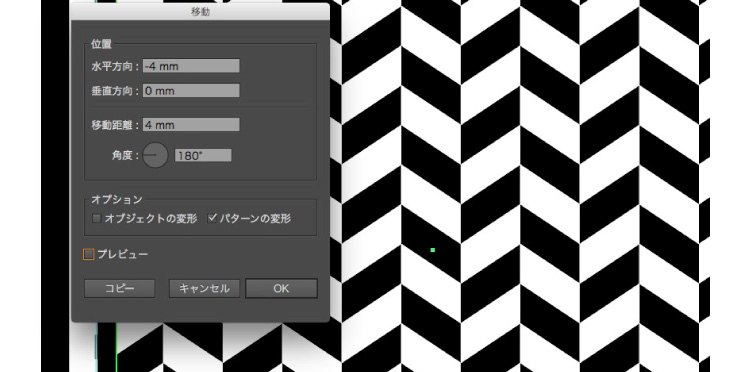
ヘリンボーン柄の幅2つぶんを切り抜きたいのですが、境目が中心にきているか見てみましょう。
拡大してマチを選択すると、ガイドの中心点から線がずれています。


できれば線の境目が中心にきて欲しいので、柄の出方を調整します。
「オブジェクト」→「変形」→「移動」を選んで図の移動ツールを出します。


プレビューにチェックを入れると、確認しながら移動距離を決めることができます。
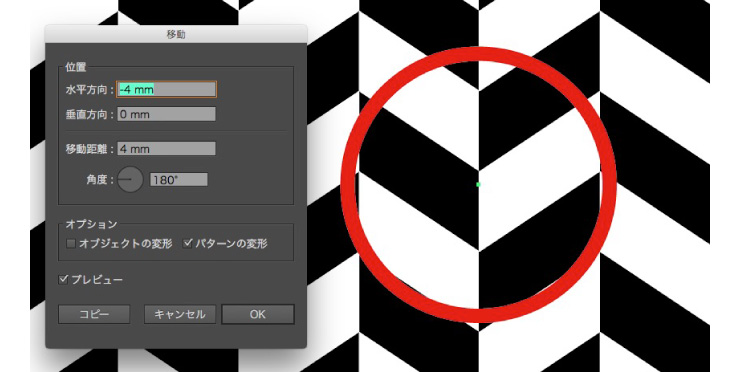
「水平方向」を1ミリずつ増やしていって、中心点に柄の境目がくるようにしましょう。
ちょうどマイナス4ミリで中心が合いました。


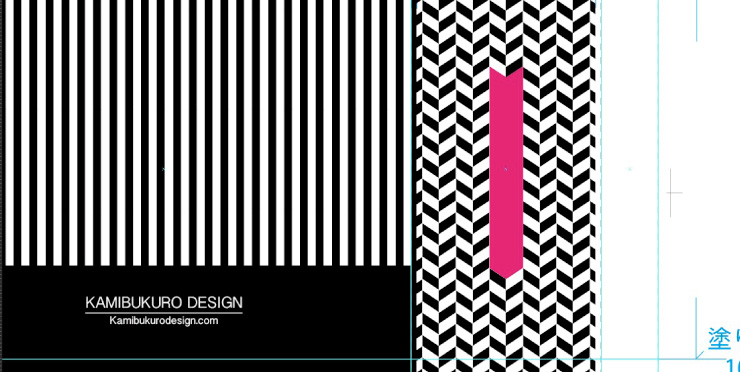
ペンツールで、ヘリンボーン柄を描きます。
描いたものがわかりやすいように、一時的に色をピンクにしました。

 この模様を黒くして、上に白い文字をのせたらマチは完成!



次は折り返し!内側だけど情報も入れてみよう
最近、折り返し部分にツイッターアカウントや、つぶやき用のハッシュタグを入れて、SNSへ誘導する紙袋がちょいちょいあります。使えるものは使わなきゃ損!ということで、次回は折り返しにデザインをしながら、こっそりとハッシュタグやQRコードを仕込みます。
Lesson
6
底や折り返しまで柄を印刷するデザイン 難易度★★★★★
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
