

ロゴがないときに使えるフォントを波打たせてデザインする方法


Lesson
5
ロゴがなくても文字だけで作れるデザイン 難易度★★★★★
Lesson5-02
ワープ効果で文字を波打たせ背景に
ロゴがない、素材がない、そんな場合でも文字だけで紙袋デザインをすることができます。ここでは、文字を波打たせて背景の模様とするデザインの仕方を紹介します。スウォッチに登録して作成するので、一発で模様のある背景を作ることができます。
文字のまま変形できる「ワープ効果」
Illustratorの「ワープ効果」を使うと、テキストをアウトライン化しなくても文字のまま変形させることができます。
つまり、形を作った後でも修正ができるということです。
とっても便利です!
ここでは、文字を波打たせるワープ効果を使って、文字を繰り返す背景を作ってみましょう。
文字を打ち込む
テキストツールで文字を打ち込みましょう。
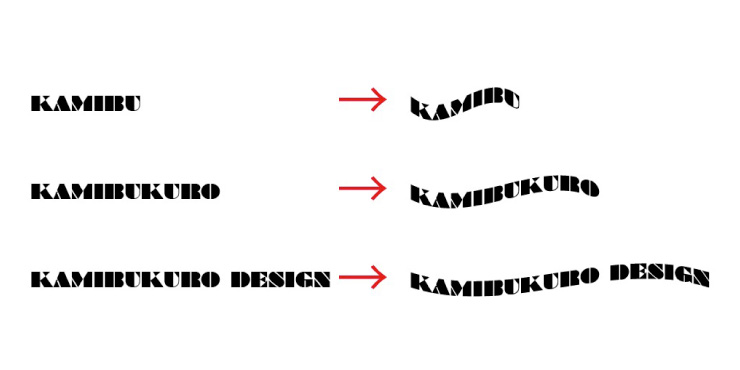
綺麗に波打たせるためには、あまり長すぎないテキストの方が良いです。
下を御覧ください。ワープ効果で一発で波打たせる場合、長いテキストだと波が緩慢になります。
簡略化できるものならして、URLやキャッチコピーなども長くなるならつけない方が良いでしょう。
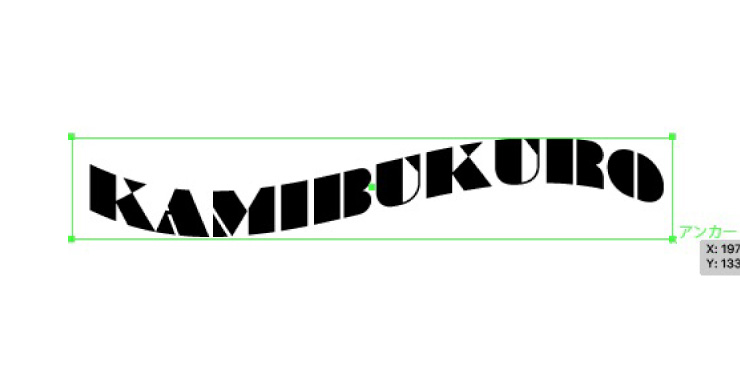
ここでは、「KAMIBUKURO」と打ち込んでみました。

ワープ効果で波打たせる
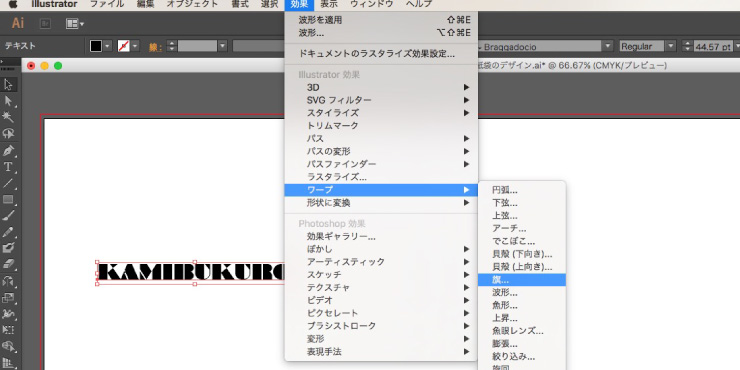
テキストを選択し、「効果」→「ワープ」→「旗」を選択します。

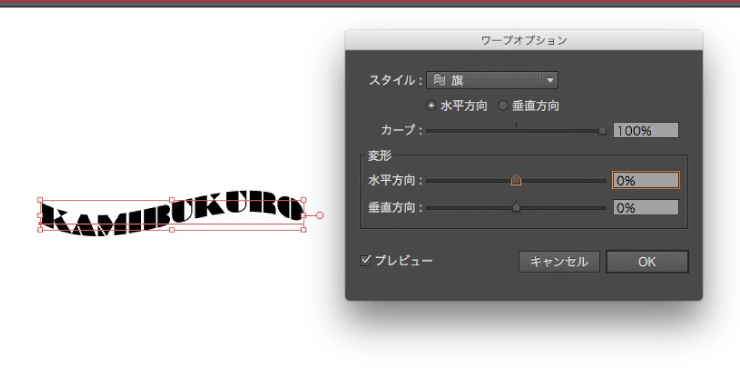
「ワープオプション」画面で、「水平方向」にチェック。
「100%」と入力します。
プレビューにチェックを入れると、様子を見ながら数字を調整することができます。

できたパーツをスウォッチに登録
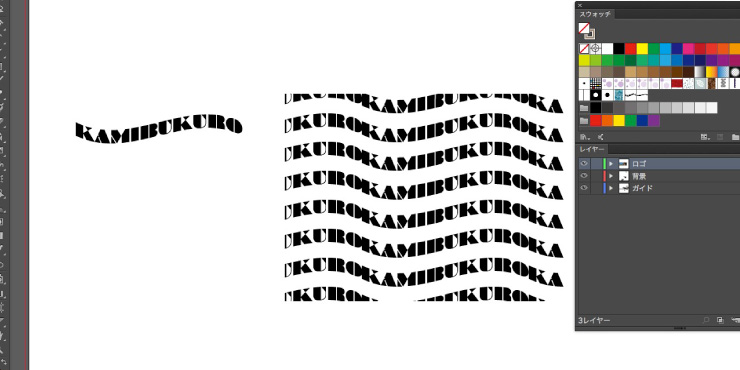
波打ったテキストをスウォッチライブラリにドラッグして登録します。
ただし、テキストだけを突っ込むと、左右に余白がないので下のように文字がくっついてしまいます。

「KAMIBUKURO」の前後に少し余白を作るには、塗りも線もない四角形を文字より少し大きめに描いて、一緒にスウォッチにドラッグします。

この時、左右の余白を均等にするために、四角形とテキストを一緒に選択して「整列」機能で中央揃えにします。
「整列パネル」は、「ウィンドウ」→「整列」で出すことができます。
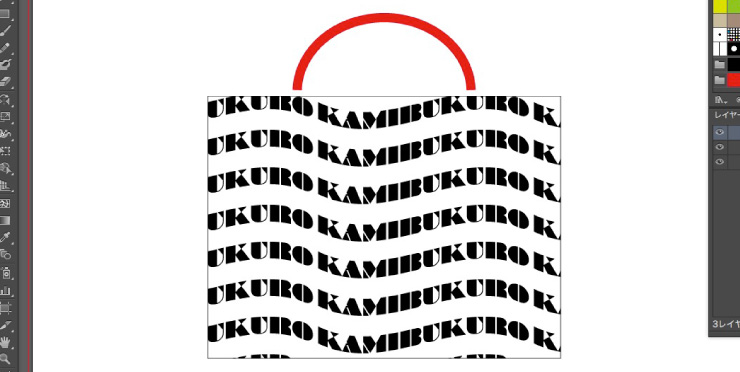
できたオブジェクトをスウォッチに登録して、紙袋の形状に反映させます。
これで完成!

テキストのままワープ効果を使っていると、「パスの変形」ができませんが、アウトライン化すれば遠近感をつけることもできます。
(パスの変形については、レッスン5-1へ)


適用済みのワープ効果は、後からでも調整できる
一度適用させたワープ効果は、後から修正することができます。「ウィンドウ」→「アピアランス」でアピアランスパレットを出し、「ワープ」をクリックすると、ワープ効果の微調整や解除ができます。ワープはとても便利なので覚えておくといいですよ!
Lesson
5
ロゴがなくても文字だけで作れるデザイン 難易度★★★★★
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
