

豪華な紙袋の作り方について


Lesson
4
ゴージャスで品のある紙袋 難易度★★★★☆

-
1
スウォッチで背景を連続模様にする
-
2
白い帯を置きラインをひいて引きしめる!
-
3
フレームとワンポイントを置く
-
4
ロゴを置いて文字を調整完成まで
Lesson4-03
フレームとワンポイントを置く
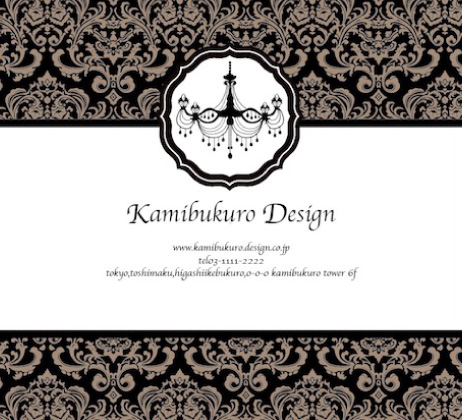
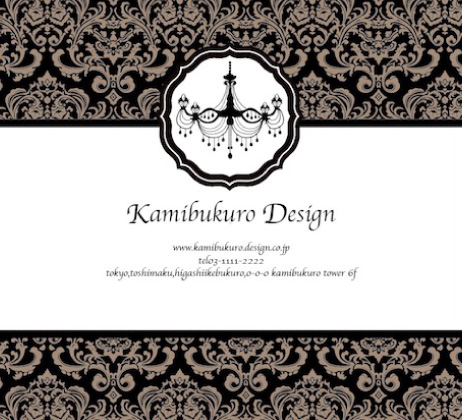
レッスン4では、レッスン1から3までで使った技術をいろいろ組み合わせて、このイメージのような豪華な紙袋のデザインをしてみましょう。前回は背景が完成しました。「ロゴレイヤー」にパーツを乗せていきましょう。フレームは元の素材そのままではなく、少々いじります。慣れてくるとそれほど難しくありませんよ!
フレームの素材に手を加える
無料で使えるフレーム素材サイト、「Frame Design」さんより「フラワーラベル」という素材をお借りしました。
http://frames-design.com/wp/?p=1729
Illustrator形式のファイルなので、そのまま開いてコピー&ペーストし、「ロゴレイヤー」に配置します。
このフレーム素材は色違いで3つ入っていました。
どっちみち色は変えるので、どれでもかまいません。
このオブジェクトをちょっと動かしてみると、重なった複数のパーツが全部一緒にくっついてきます。
グループ化されているということですね。
グループ解除しないと色を個別に変えられないので、「オブジェクト」→「グループ解除」してください。

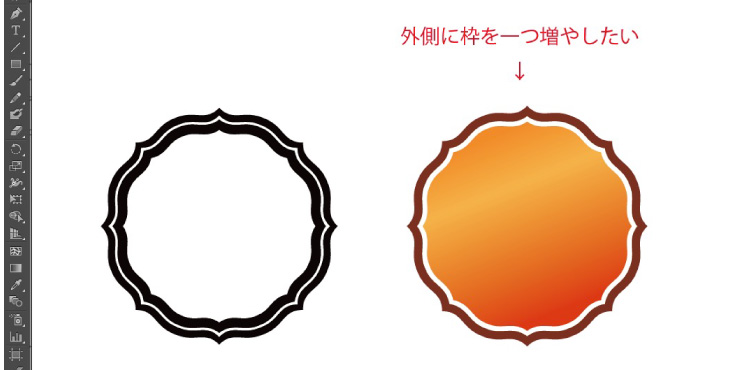
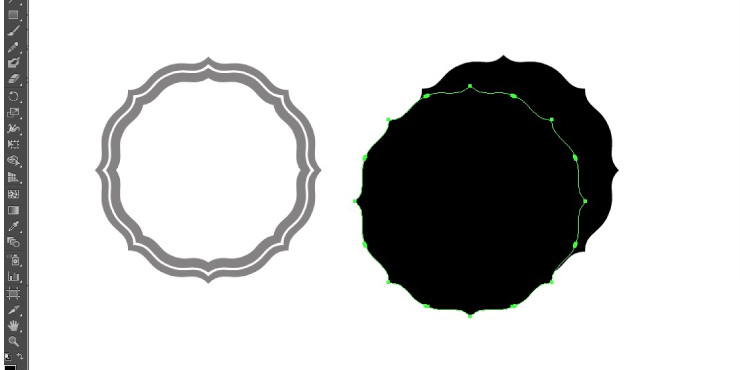
この素材は大きい順に茶色、白色、オレンジ色と3つのパーツが重なってできています。
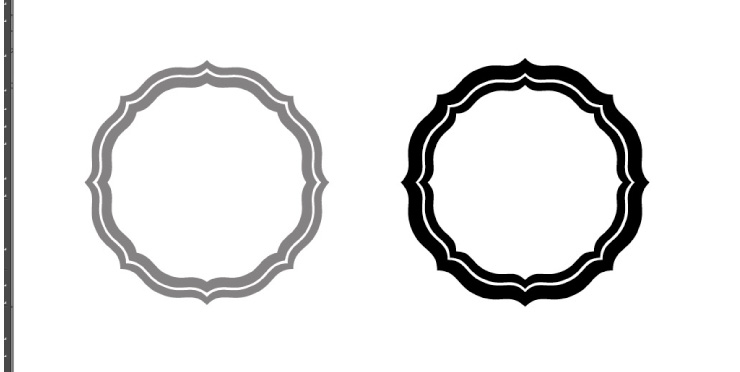
しかし、最終的に作りたいのは左のもの。
大きい順に、黒、白、黒、白と4つのパーツが重なります。
また、黒い部分が太めの線に見えるようにそれぞれの大きさを調整する必要もあります。

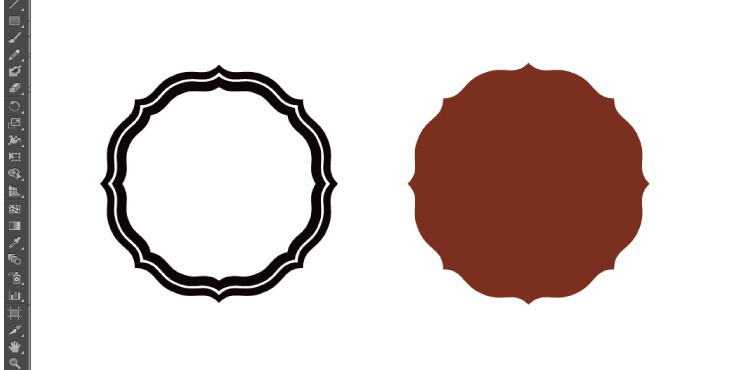
一番簡単なのは、素材のパーツを一つだけ残して削除してしまい、コピー&ペーストして重ねながら縮小して調整していく方法。
まずは、オレンジ色、白色のパーツをdeleteで削除します。

茶色のパーツだけになったらこれを黒に変えましょう。
次に、それをコピー&ペーストします。
ペーストしたオブジェクトを元のオブジェクトにぴったり重ね合わせ、色を白に変えます。

バウンディングボックスで縮小しましょう。
下に置いた黒いオブジェクトの見え具合がポイントなので、様子を見ながら縮小します。

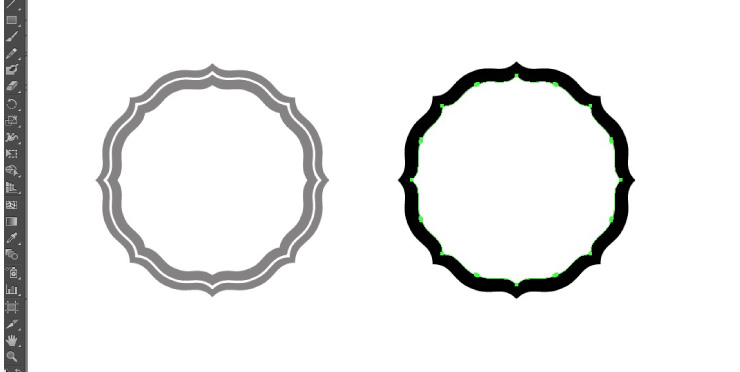
次は、白いオブジェクトをコピー&ペースト。
ペーストしたパーツを重ねて黒に塗り、縮小します。
同じようにもう一度作業を繰り返して、下から、黒、白、黒、白と重ねれば完成。
見え具合は等幅にならないように。
下から二番目の白いパーツが、少しだけ見えるようにするといい感じになります!
できたら4つのオブジェクトをグループ化しておきましょう。

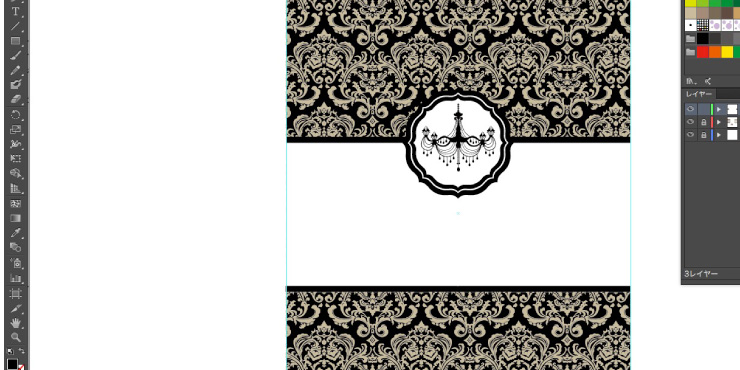
シルエット素材のワンポイントを配置する
無料で使えるフレーム素材サイト、「All Silhouettes.com」さんより「Vector Chandelier」という素材をお借りしました。
http://all-silhouettes.com/vector-chandelier/
シャンデリアをグーグル翻訳→検索窓に入れて探しました。
一つのIllustratorデータの中に色々なデザインのシャンデリアが入っています。
お好みのものをコピー&ペーストしましょう。

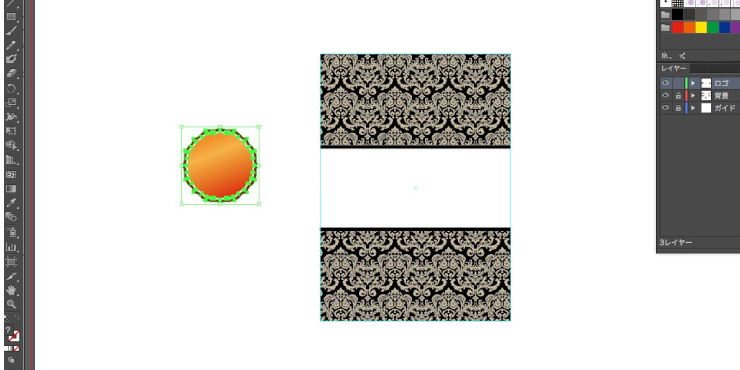
シャンデリアの色を黒に変え、先ほどのフレームの中に置いてサイズを調整したら完成!


素材はちょっと手を加えるとずっと良くなることも
もともと完成度の高い素材ですが、自分の作っているデザインにぴったりはまるとは限りません。この紙袋デザインの場合は、横にひいた黒い線と上に置いたフレームの黒い部分の幅が、近くようなるにしました。上にくるラインの方が細いと、バランスが悪いと思ったからです。素材はそのまま置いて終わりではなくて、ほんとにそれがしっくりくるか、しっかり見るようにしましょう!
Lesson
4
ゴージャスで品のある紙袋 難易度★★★★☆

-
1
スウォッチで背景を連続模様にする
-
2
白い帯を置きラインをひいて引きしめる!
-
3
フレームとワンポイントを置く
-
4
ロゴを置いて文字を調整完成まで
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業