

グラデーション背景に白抜きのロゴを配置する


Lesson
2
好きなボディ色にしよう!色付き紙袋 難易度★☆☆☆☆
Lesson2-07
グラデーション背景に白抜きのロゴを置く
レッスン2最終章です。背景の上に置いたロゴを白抜きにします。レッスン2-6でロゴを配置したのと同様にURLも配置して、これも白抜きにします。ここでは正面と背面が同じデザインという前提で作成していますが、裏表違うデザインにすることもできますよ!
白抜きにするには?
印刷上では、インクが乗らない部分のことを白抜きと言います。
青い四角形に三角形の白抜きをするなら、三角形の部分だけ穴が空いた版を作ります。
難しく考えてしまう方は、データ上でも背景に置いた四角形をロゴやURLの形にくり抜くの?と思うかもしれませんが、
そんな面倒なことをしなくて大丈夫。
その作業は、製版データを作成する時に印刷所がしてくれます。
Illustratorでは、印刷しない部分は白に塗ればOKです。
URLを配置し、ロゴとURLを白く塗ろう
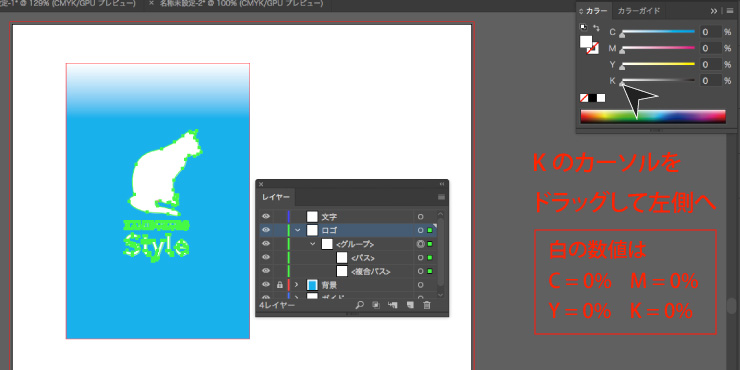
「ロゴレイヤー」に置いたロゴを、黒い矢印の選択ツールで選択します。
ツールパネル(画面左側にある縦長のツール一覧)から「塗りと線」の塗りを選択。
色を白に指定します。

同じように、「文字レイヤー」にURLを入れて書体や大きさを決定します。 (文字の入れ方と調整の仕方は、レッスン1-7「文字を入れる方法」、レッスン1-8「文字の書体を変える方法」をご覧ください)
URLを選択して塗りを白にすれば完成!

グラデーション紙袋の完成!
ロゴを置くだけでも十分立派な紙袋になりますが、背景への色の付け方を覚えると、好きな色のベタの紙袋、グラデーションの紙袋など、デザインの幅が広がりますよね!長くなりましたが、要は「レイヤーをわけて、下のレイヤーに四角形を描いて塗る」だけです。とっても簡単ですよ!
Lesson
2
好きなボディ色にしよう!色付き紙袋 難易度★☆☆☆☆
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
