

紙袋のサイズに合わせて背景に色を塗るポイント


Lesson
2
好きなボディ色にしよう!色付き紙袋 難易度★☆☆☆☆
Lesson2-03
紙袋の背景に合わせて四角形を描いてみる
背景に色をつけるということは、背景の形にオブジェクトを置き、そこに色を塗るということです。紙袋は四角形なので、まずは四角形を置きます。ここまでの下準備は、レッスン1-1「ガイドをひく」をご覧ください。
フリーハンドで四角形を描く
「背景」のレイヤーに四角形を描きます。
四角形の描きかたは、レッスン1-1の「ガイドラインを引く方法」で使った長方形ツールを使います。
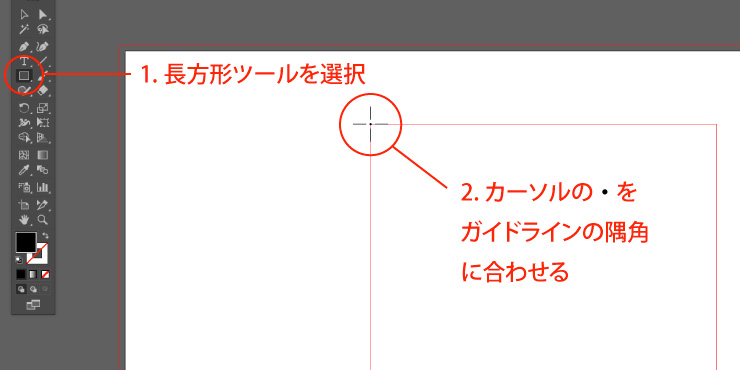
長方形ツールを選んだら、ガイドラインの四角形の左上にカーソルを合わせましょう。

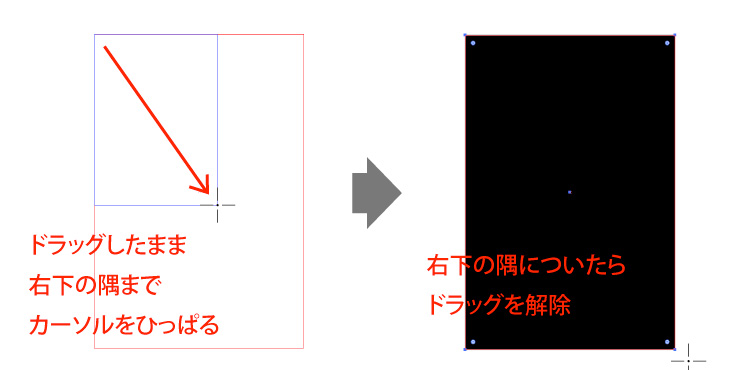
そのまま、ガイドラインの四角形の右下までドラッグします。

これで四角形が描けました。
ガイドラインを作った時は、数字を打ち込んで四角形を描いたのに、今度はフリーハンドでドラッグしただけで、ガイドラインと同じサイズの四角形が描けたことにお気づきでしょうか?
これがガイドラインの優秀な機能の一つ。
ガイドラインは、オブジェクトをポイントに吸着することができるのです。
この吸着機能を「スナップ」と言います。
ガイドラインと同じ形の図形を作ったり、ガイドラインの上にまっすぐオブジェクトを並べたりしたい時に便利です。
「はあ?吸着なんかしてませんけど!!」という方は、
初期設定でガイドのスナップ機能のチェックが外れている可能性があります。
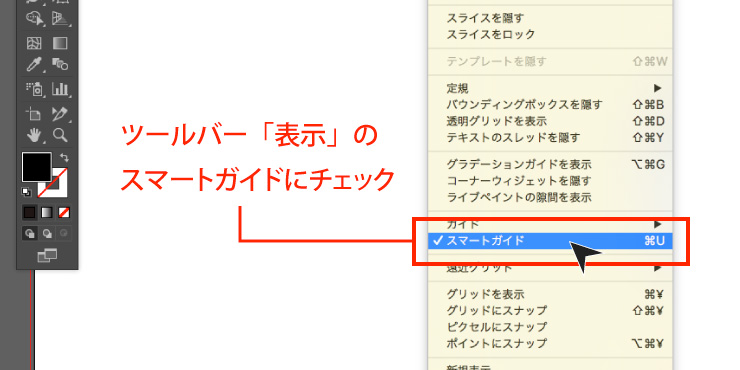
「メニューバー」→「表示」→「スマートガイド」を選択し、「ポイントにスナップ」にチェックを入れてください。

ちなみに「スナップの許容値」とは、どこまで近づけたらスナップするかという値です。
例えばここに「5Pt」と入れておくと、5Ptまで近づければスナップします。
お好みで使い勝手の良い数値を見つけてください。

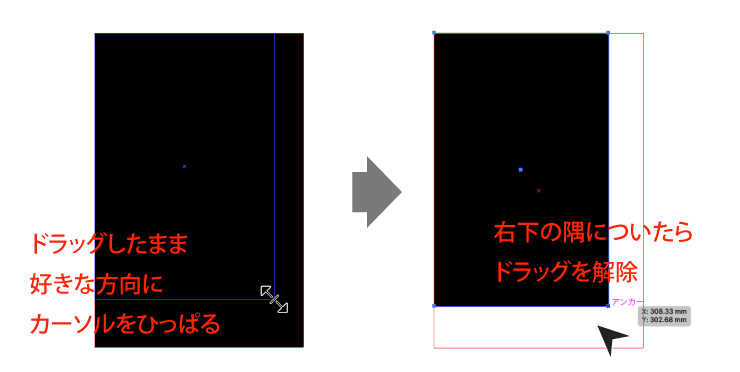
もし失敗したら、こうして修正する!
ガイドラインぴったりにならずにずれちゃった! そんな時は四角形を一度消して(オブジェクトを選択状態でdeleteキー)書き直しても良いですし、 描いた四角形の辺を動かして調整することもできます。
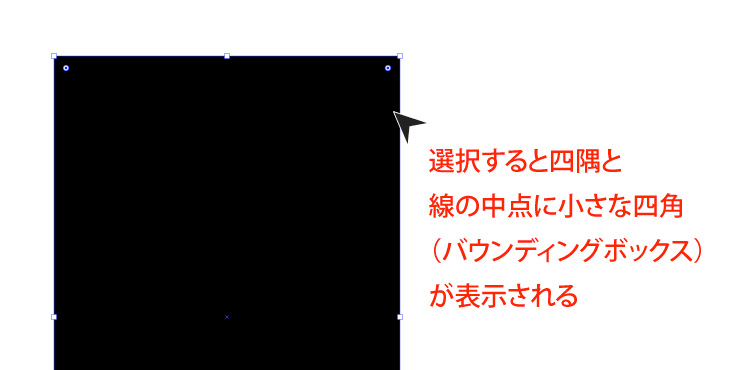
四角形のオブジェクトを選択した時、周囲にブルーの線が出て、選択状態であることがわかります。 このブルーのラインの所々に、白い小さな四角形がついています。

この白い小さな四角形のところにカーソルを合わせてドラッグすると、その方向にオブジェクトが自由変形します。この機能を「バウンディグボックス」と言います。

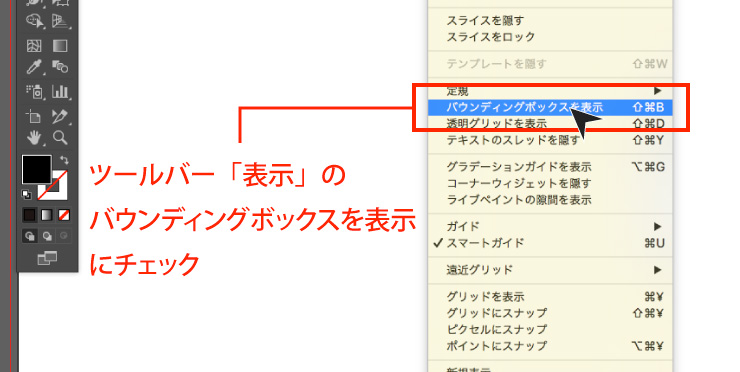
「はあ?そんなもん出てませんけど!!」という方は、 バウンディングボックス機能のチェックが外れている可能性があります。
「メニューバー」→「表示」→「バウンディングボックスを表示」を選択しましょう。


四角形はひけましたか?
バウンディングボックスは古参のデザイナーにはウザがられる機能なんですが、サクサク進めたい時は使いやすいですし、感覚的に作業できるので初心者にはおすすめです。四角形の角にカーソルを近づけてみると、回転状態の矢印マークが出ます。これでオブジェクトを回転させて角度を変えることもできます!
Lesson
2
好きなボディ色にしよう!色付き紙袋 難易度★☆☆☆☆
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業
