

Illustratorで文字を立体にした紙袋デザイン


Lesson
20
文字を立体にしたかっこいい紙袋 難易度★★☆☆☆

-
1
文字にフチと影をつけて立体的にする
-
2
ハーフトーンのテクスチャと影をつける
LESSON20-2
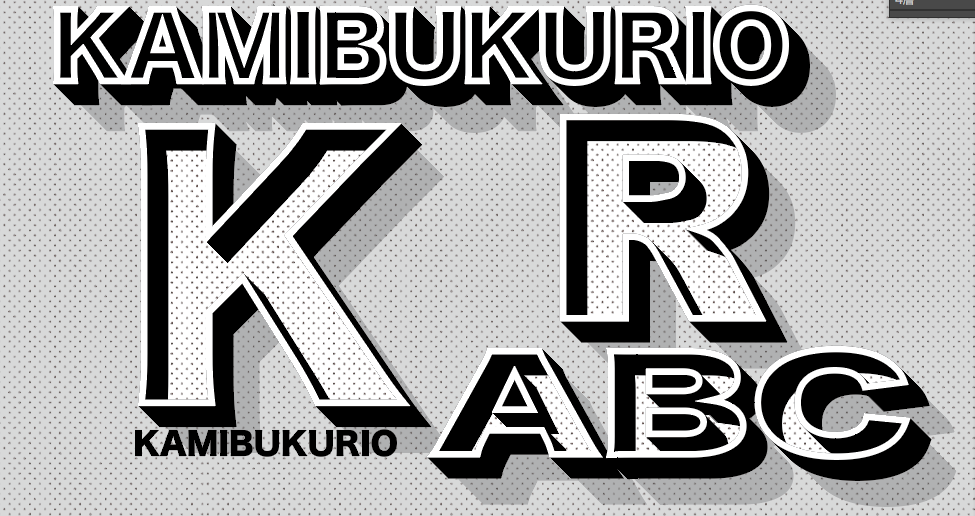
ハーフトーンのテクスチャと影をつける
紙袋のデザインをする時、素材がロゴしかないってことはよくあります。シンプルな文字のロゴだけでも、アレンジしてちょっと凝ったカッコイイデザインを目指しましょう。文字を立体的にしたら、次は荒れた印刷ドットのテクスチャを表現します。
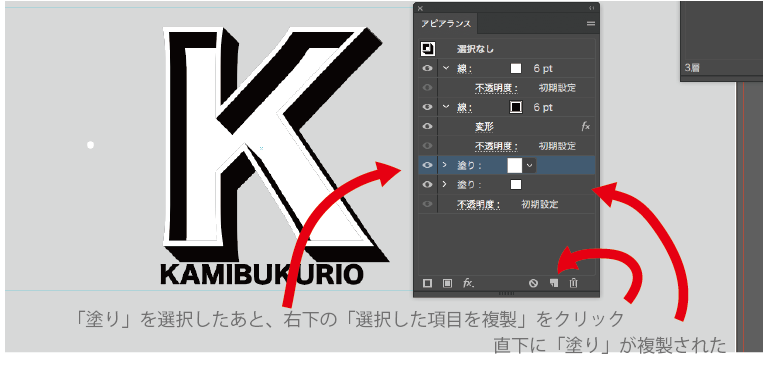
塗りの情報をアピアランスに追加する
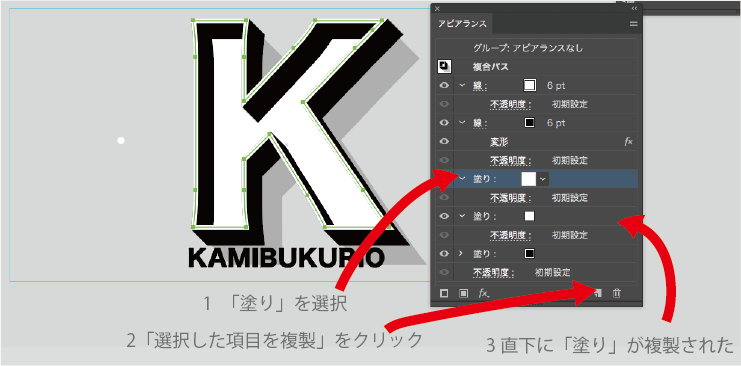
レッスン20-1で線の情報を足したように、アピアランスパネルに塗りの情報を追加します。
すでにある白い塗りを選択して複製しましょう。

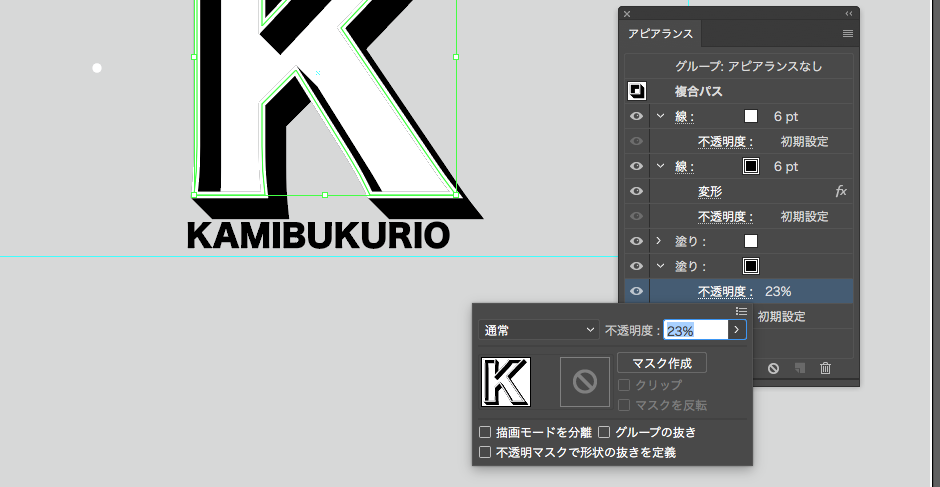
下のレイヤーにある塗りの白を黒に変更し、不透明度を下げます。
黒い「塗り」をクリックして、「不透明度」をクリック。スライダーを動かすか数字を入力します。ここでは、23%にしました。

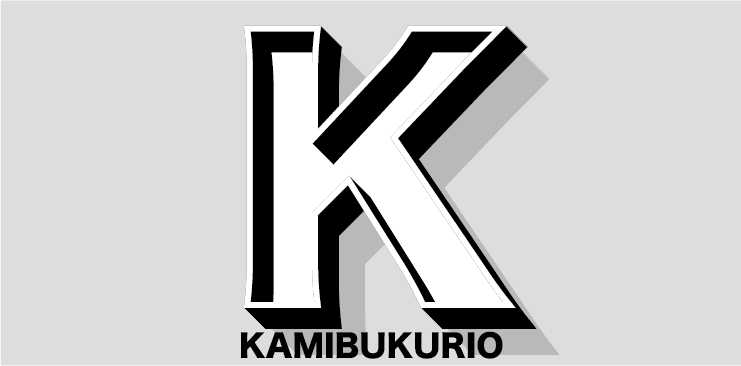
長い影をつける
先ほど作った黒い塗りに効果を適用して、長い影を作成します。
レッスン20-1でやったように、「効果」→パスの変形」→変形」を選びます。
今回は、下のように数字を入れました。
移動する座標はともに1Pt。コピーする数を50にしました。


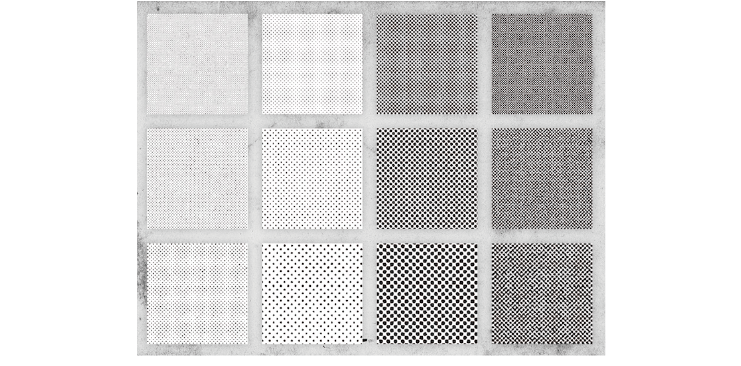
ハーフトーンでテクスチャをプラスする
かすれた印刷物のようなドットを全体に追加します。
ハーフトーンはこちらの素材をお借りしました。
○Free Pack of 12 Distressed Halftone Pattern Textures

PNG形式のファイルをダウンロードできます。
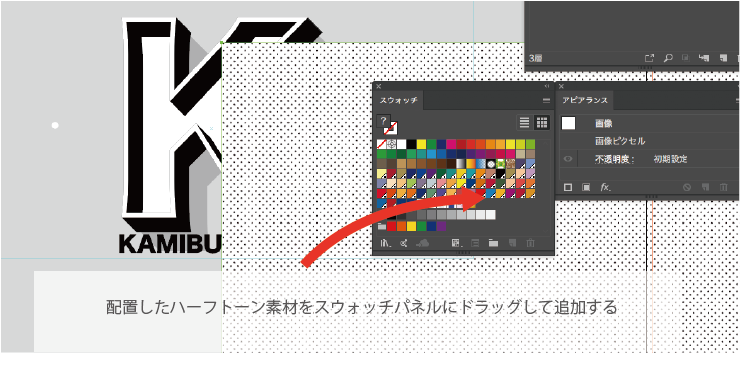
これを作業中のillustratorのファイルに配置します。
貼り付けた素材をドラッグしてスウォッチパネルに登録します。
スウォッチに入ったことがわかったら、貼り付けた素材はdeleteしてかまいません。


アピアランスパネルの中から、「K」の白い塗りを選択して、複製します。

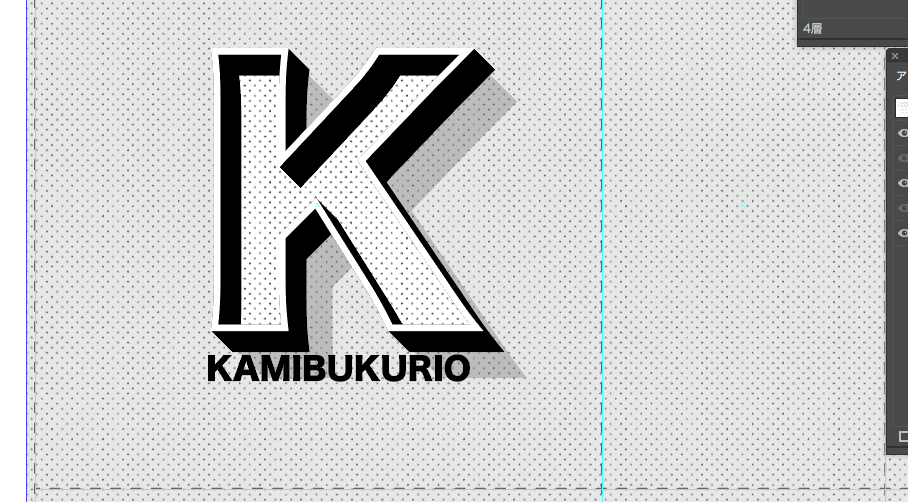
上にある塗りを選択して、先ほどスウォッチに登録したハーフトーンを反映させます。

ハーフトーンが強いので、アピアランスの「不透明度」を55%に下げました。

背景にもハーフトーンを反映させる
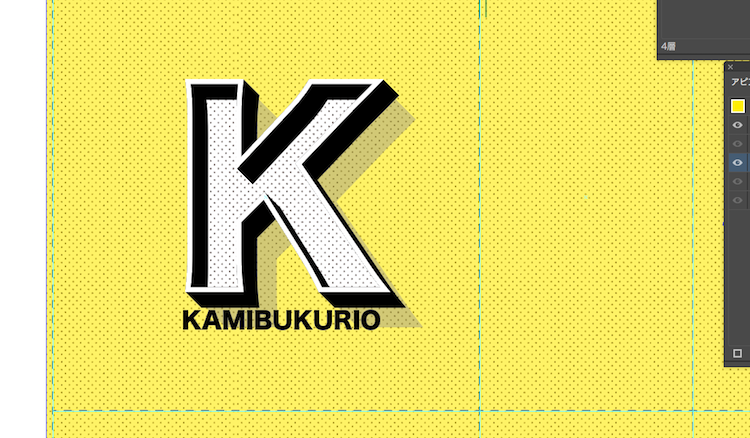
背景にもこのハーフトーンを反映させます。
下地に敷いているグレーのオブジェクトを同じ位置にコピー&ペーストして、反映させました。
ハーフトーンの透明度を35%にして、下にあるグレーが透けてブレンドされるようにしました。

今回は黒一色印刷を想定して作っていますが、予算がある時はカラーのバリエーションを作ってみてもいいですね!

スポイトツールでアピアランスを一発反映できる
色々作業した塗りや線の情報は、スポイトツールで抽出して、別のオブジェクトに一発で反映させることができます。
スポイトツールをダブルクリックしてアピアランスの「抽出」と「適用」両方にチェックを入れて設定完了。アピアランスを吸い取りたいオブジェクトをスポイトでクリックするとアピアランスがまるごと反映されます。



アピアランスに慣れるとレイヤーも節約できる
アピアランスは、重なり合ったオブジェクトをいちいちロックしたりずらしたりせずに選択、修正ができます。2000年に追加された機能なので、古参のデザイナーにとっては革命でした。レイヤーの数も少なく済むので、データが重くなるのを防いでくれます。ぜひ使いこなしてくださいね!
Lesson
20
文字を立体にしたかっこいい紙袋 難易度★★☆☆☆

-
1
文字にフチと影をつけて立体的にする
-
2
ハーフトーンのテクスチャと影をつける
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業