

Illustratorでセクシー紙袋デザインの仕方2


Lesson
18
セクシーな紙袋デザイン 難易度★★☆☆☆

-
1
illustratorでマーブル模様を作る方法
-
2
背景画像を完成させデータを軽くする
-
3
フレームとロゴを配置してレース素材を選ぶ
-
4
レース素材を配置して完成させる
LESSON18-2
背景画像を完成させデータを軽くする
レッスン18-1では、背景に敷くマーブル模様を作りました。今回は、このデータの背景にベタを一枚おいて、マーブル模様と一緒にデータ形式を変更して保存します。これを再度illustratorに貼り付けることで、作業を軽くすることができます。パスが複雑化してデータが思い時にはこれをしましょう。
マーブル模様の背面に色ベタを敷く
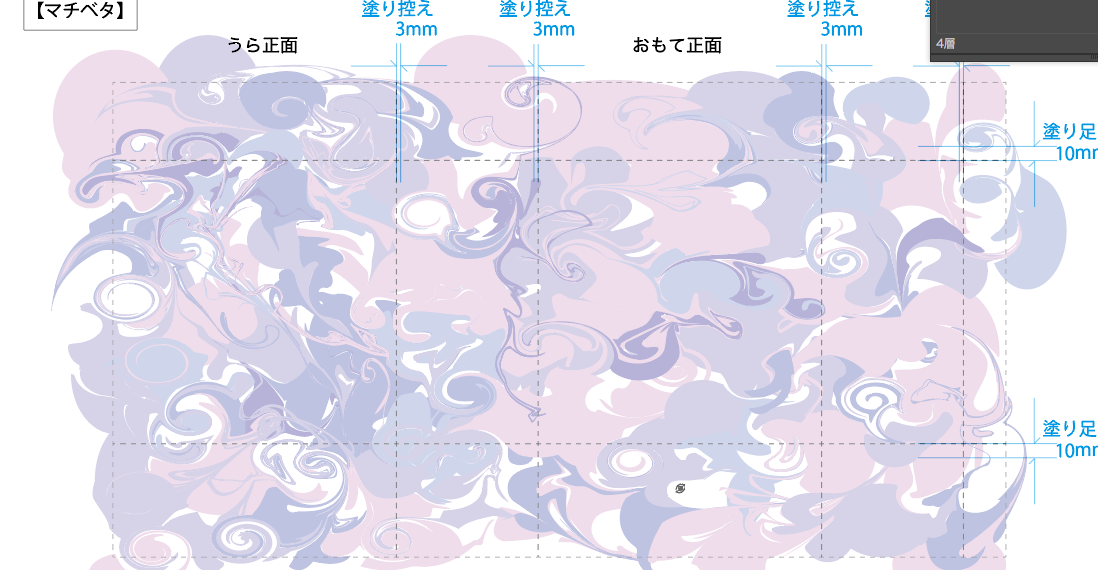
レッスン18-1では、楕円形を変形させて下のようなマーブル模様を作りました。

このままでもいいのですが、隙間から見える白との明度差がありすぎるので、背面に色ベタを敷いて、一体感を出したいと思います。
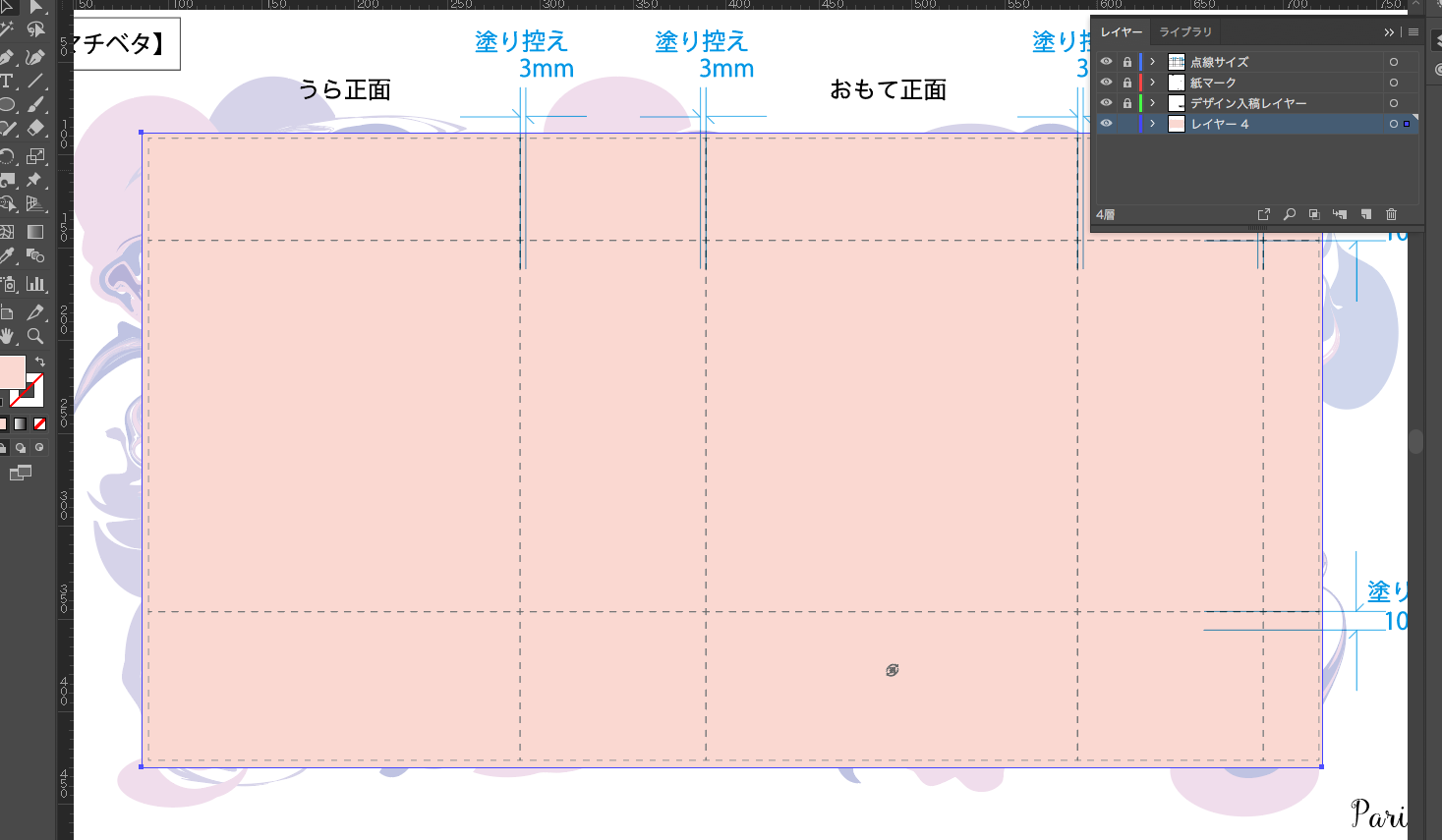
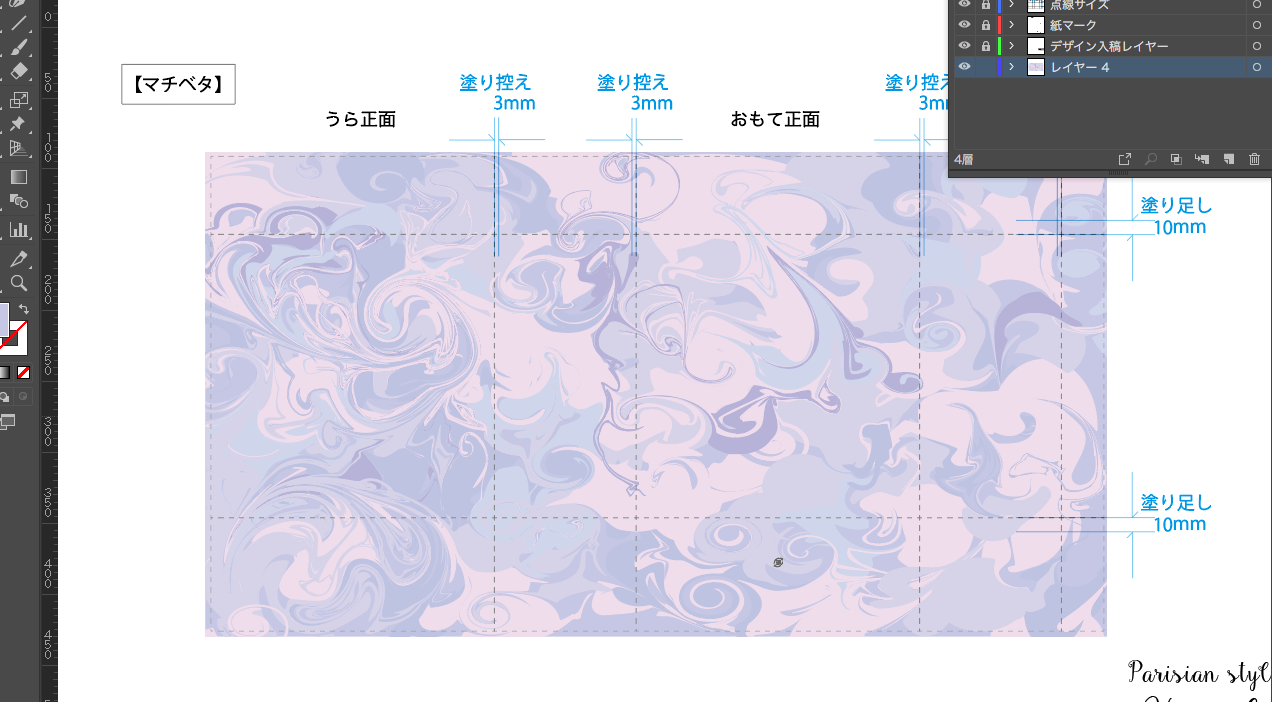
紙袋の全体を覆う四角形を描きます。
フチに3mmの「塗り足し」をした大きさにしましょう。

この四角形を、「オブジェクト」→「重ね順」→「最背面へ」で背面に送ります。
一体感が出るように色も調整します。

クリッピングマスクを使用して余計な部分を隠す
マーブル模様と背景を同時に選択してグループ化します。
その上に、先ほどコピーした四角形を同じ位置にペーストします。
同じ位置にペーストするには下のようにします。
Mac…commandキー+B
Win…orthoキー+B
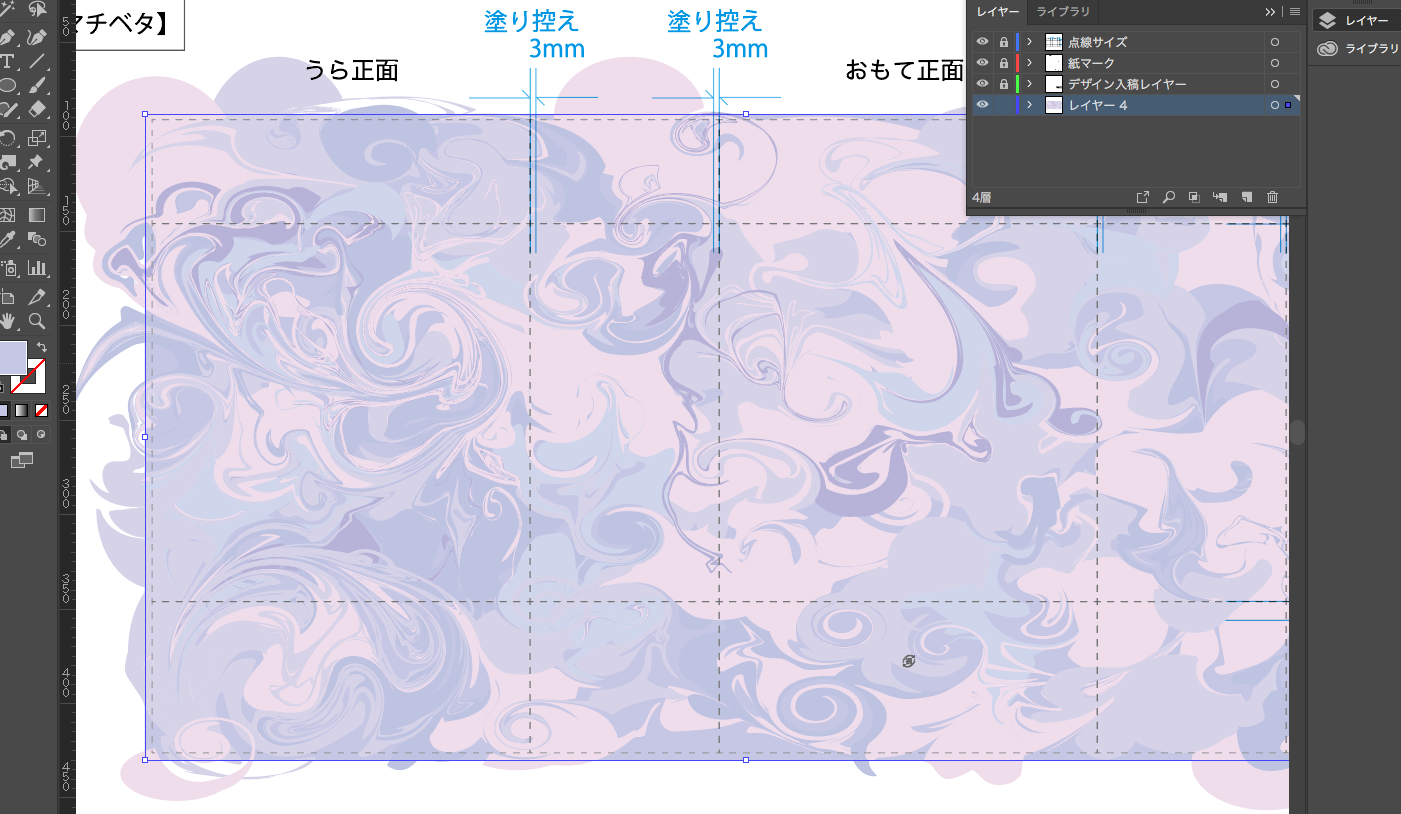
四角形を貼り付けたら、マーブル模様の最上面に重ね順を変えます。

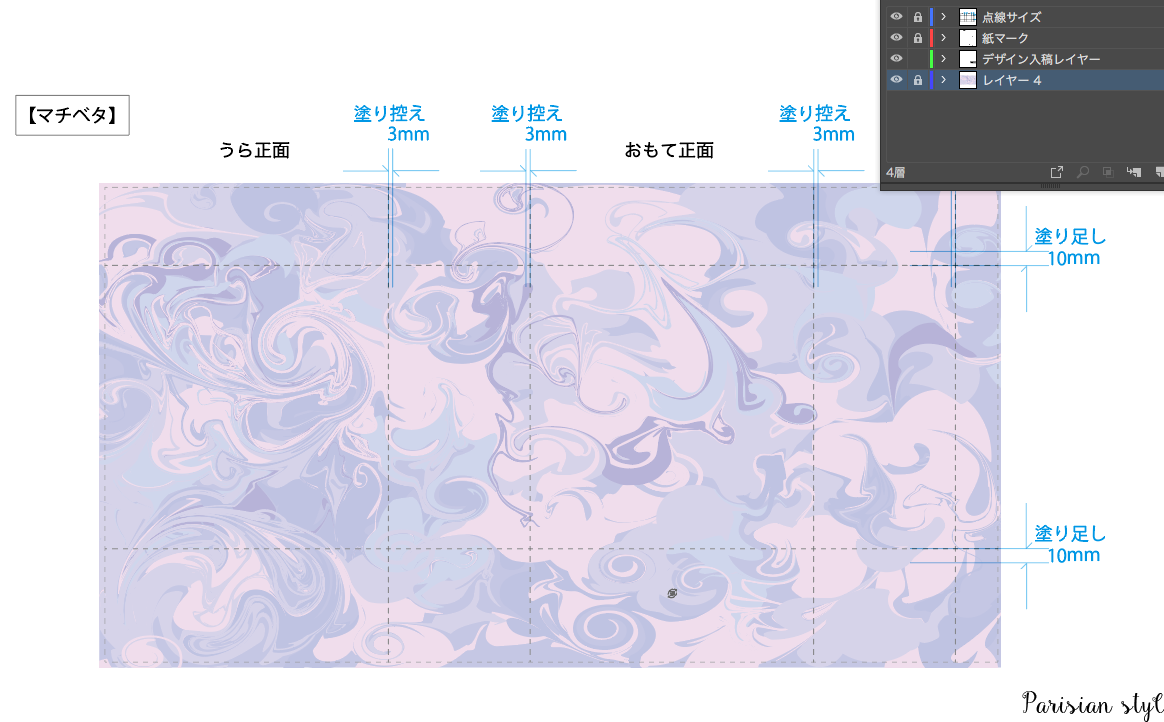
すべてのオブジェクトを選択して、「オブジェクト」→「クリッピングマスク」→「作成」を選択します。
すると、はみ出た余計な部分が隠されます。スッキリしました。

EPS形式で書き出して一枚の画像にする
さて、ここまでくるとスペックの高いPCでも相当作業が重くなっていると思います。
このままデザインを進めてもいいのですが、何か少し作業するたびカーソルがぐーるぐーる、保存のたびに待ち時間ができたりするとストレスですよね。
データがもっさりするのは、パスの多さが原因です。
パスは圧縮することができないので、パスがある限りデータを軽くすることはできません。
そこで、このデータを画像として書き出して貼り付けます。
そうすればパスはなくなり、作業が軽くなります。
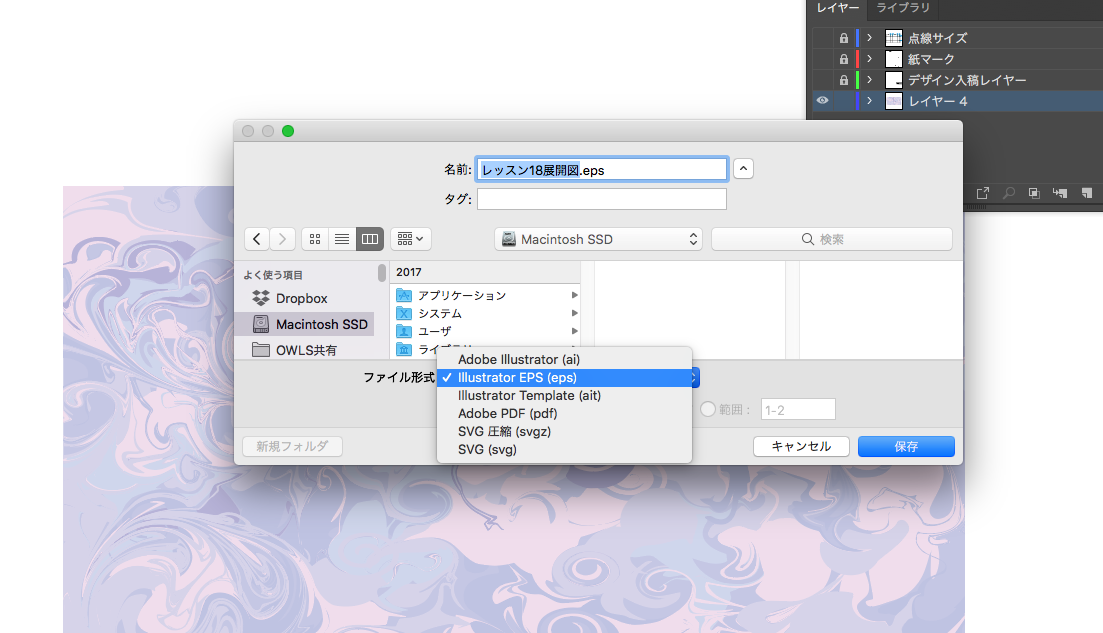
「ファイル」→「別名で保存」を選択し、ファイル形式を「illustrator EPS」にして保存します。


EPSデータをillustratorに貼り付ける
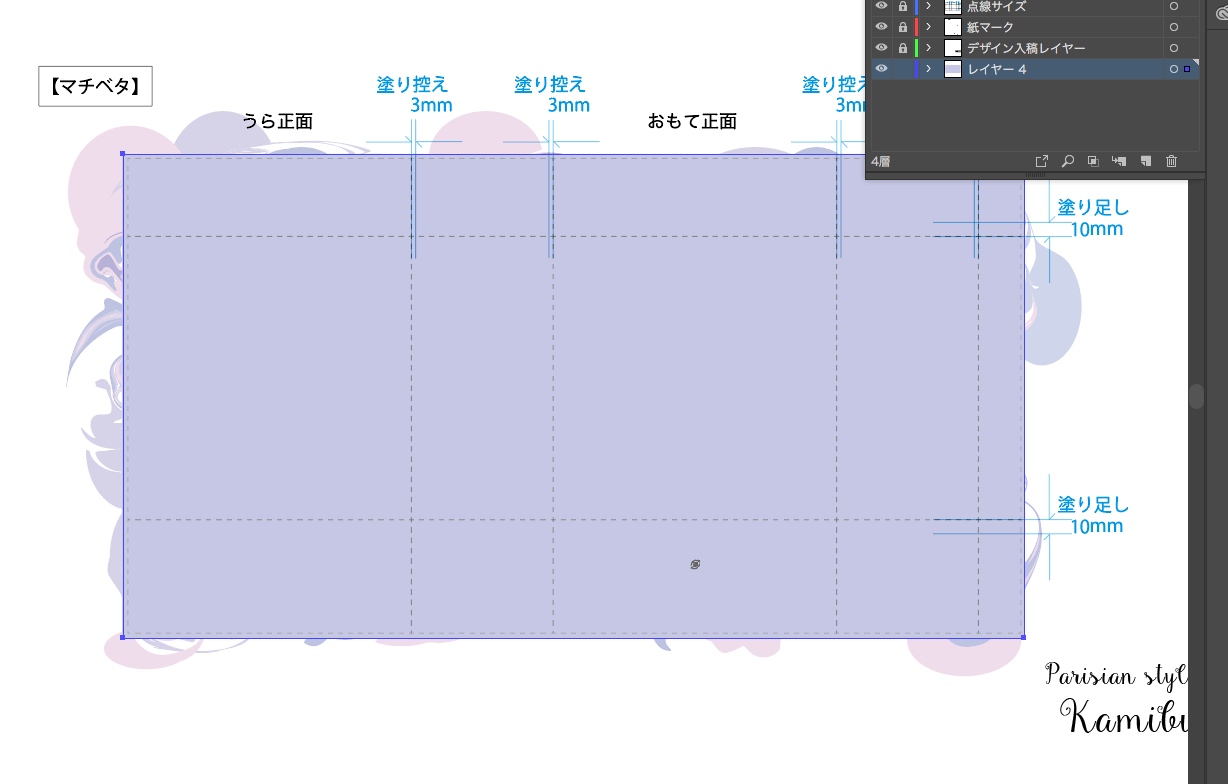
マーブル模様の背景はdeleteします。
「ファイル」→「配置」を選択して、先ほど作ったEPSファイルを選びます。
貼り付ける時は「リンク」にチェックを入れます。
リンクは、この画像を別の場所に置いたまま、そのデータを参照して表示することができる機能です。
リンクにチェックを入れずに貼り付けると、パスがそのまま残ったデータが貼り付けられるので、作業が軽くはなりませんので、注意して下さい。

背景はレイヤーをわけておき、ロックしておきましょう。
これで背景は完成です!

パスが増えすぎた時にはこのテクで乗り切ろう!
本当は、ここまで複雑な絵を作るならPhotoshopを使った方がいいのですが、二つも新しいアプリケーションを使いこなすのは面倒だと思うので、illustratorだけで完結させます。様々な「効果」や「ブラシ」など加工を繰り返していくと、いずれも動きが重くなります。そんな時は画像として書き出して貼り付け直し、サクサク作業を進めましょう。
Lesson
18
セクシーな紙袋デザイン 難易度★★☆☆☆

-
1
illustratorでマーブル模様を作る方法
-
2
背景画像を完成させデータを軽くする
-
3
フレームとロゴを配置してレース素材を選ぶ
-
4
レース素材を配置して完成させる
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業