

Illustratorで写真トレースを使ったシックな紙袋デザイン4


Lesson
14
写真トレースを使ったシックな紙袋 難易度★★★☆☆

-
1
写真をトレース加工してイラストにする
-
2
画像トレースを調整して好みのイラストにする
-
3
イラストから余分なオブジェクトを削除しレイアウトする
-
4
フレームをつけ店名とイラストをグラデーションにする
-
5
画像トレースを使った デザインの アレンジ
Lesson14-04
フレームをつけ店名とイラストをグラデーションにする
お店の商品を写真に撮ってイラスト化し、シックなデザインの紙袋を作ります。大きなレイアウトが決まったら細部を詰めていきます。フレームをつけ、店名とイラストをグラデーションに塗って完成させましょう!
フレームを配置する
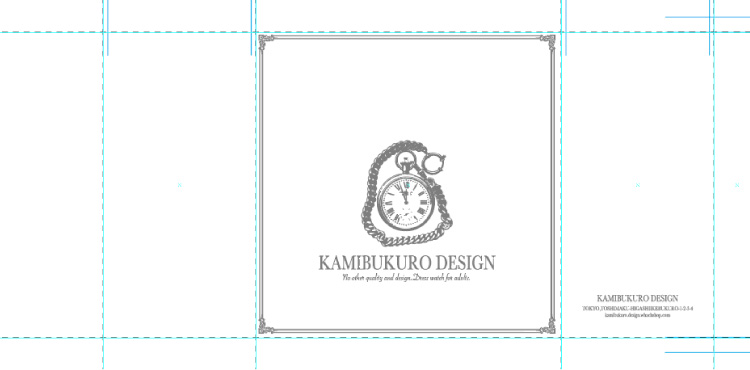
レイアウトはこのようにすることにしました。このままだと少し寂しいので、クラシックなイメージのフレームをつけて高級感を出します。

○Frame Design「額縁フレーム」
3つありますが同じ形状です。飾り部分のサイズによるイメージの違いを見せてくれてるんです。飾りは小さめがいいので、真ん中を使います。

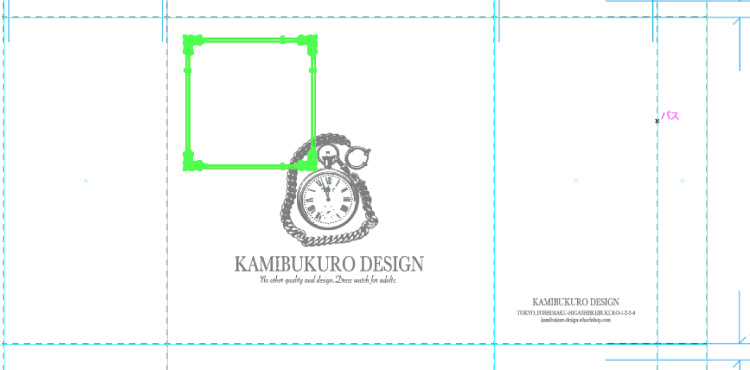
製作中の画面にペーストすると、こんな感じ。

これをそのままバウンディングボックスで拡大すると、こんな感じになります。

飾りまで大きくなってしまって枠が目立ちすぎです。
これがベストな結果ならいいんですよ?でも、思っていたのと違います。
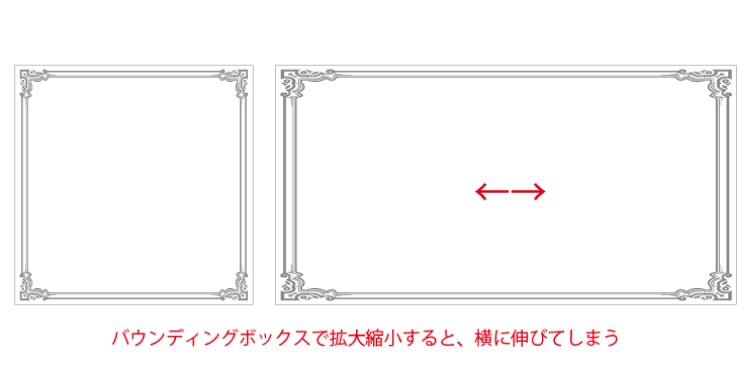
また、これはフレームの素材と配置先が同じ正方形なので拡大しても問題ありませんが、配置先が長方形だった場合はバウンディングボックスで拡大縮小して合わせると、下のように飾りの形が歪んでしまいます。

こういう素材を配置する時は、単純にバウンディングボックスで伸び縮みさせてはダメということです。フリー素材はあくまでも調理前の食材みたいなものです。きちんと調理しましょう!
フレームの拡大縮小の仕方
まずは飾り部分の大きさを決めます。コーナーに置いてみて、縦横比を保ったまま拡大して飾りの大きさを決めます。


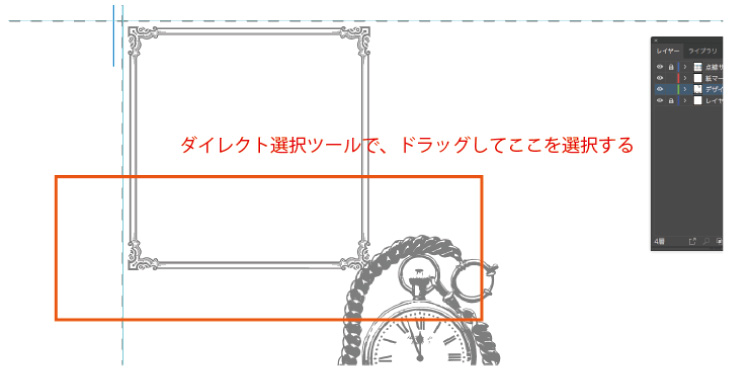
次に、四角形の部分をダイレクト選択ツールで選択して、下方に引き延ばします。

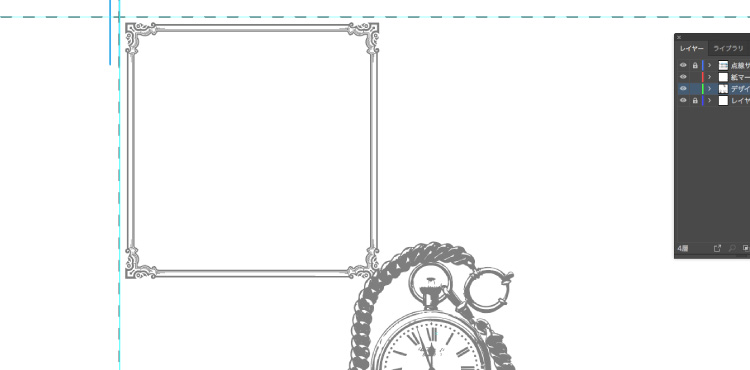
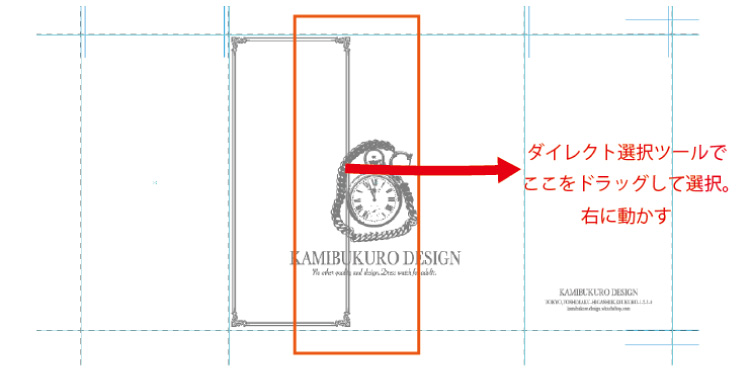
伸びました。同じように、今度はフレームの右側全体をダイレクト選択ツールで選択して右に引き延ばします。

これで、望み通りのフレームになりました。

イラストと店名をグラデーションにする
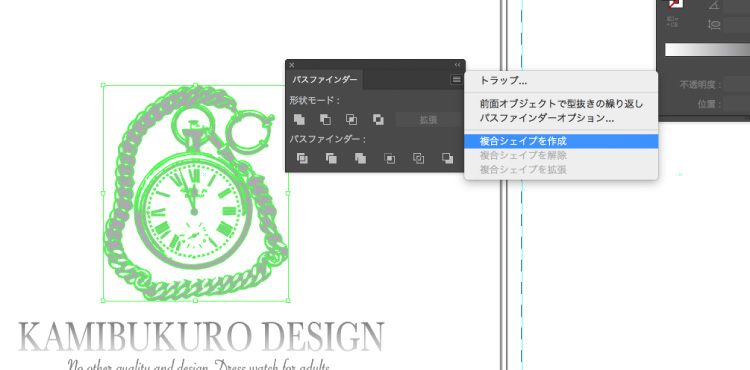
イラストを選択して「ウインドウ」→「パスファインダー」を出し、右上をクリックし、「複合シェイプを作成」を選びます。
こうすると、沢山のパスの集合であるイラストも、一枚の絵として色を塗ることができます。

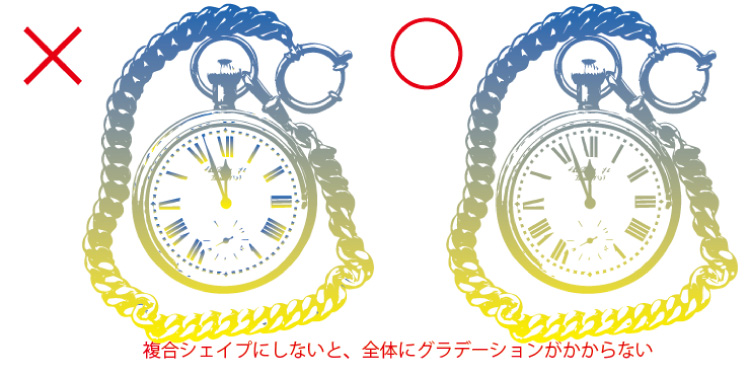
これをしておかないと、グラデーションに塗った時に、細かいパーツに個別にグラデーションがかかるので、下のようになってしまうのです。
(わかりやすいように、黄色から青色へのグラデーションにしました)

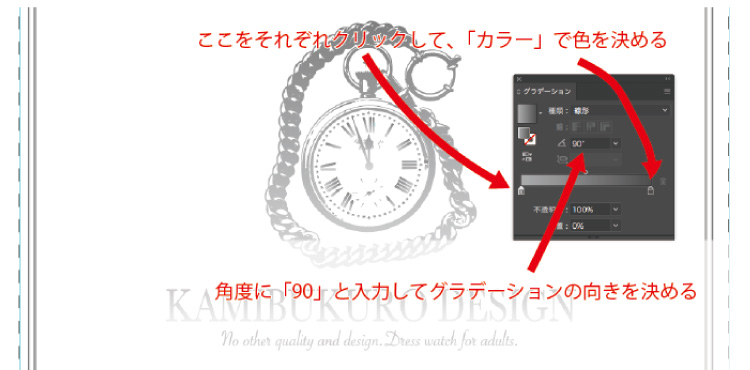
複合シェイプにしたら、イラストと店名を選択して「ウインドウ」→「グラデーション」でグラデーションウインドウを出し、K20%からK60%のグラデーションを設定します。

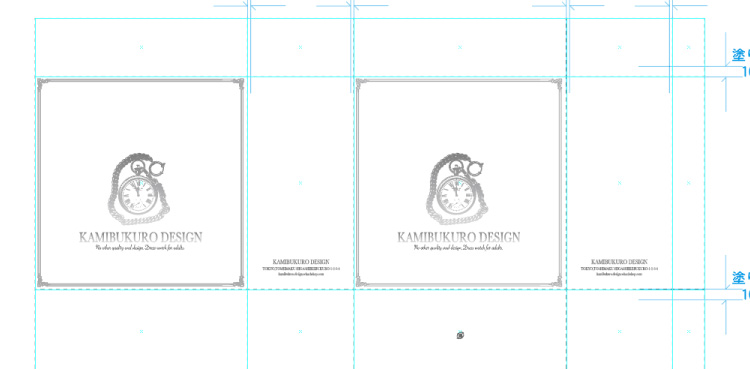
マチに文字を入れ、背面と反対のマチに同じレイアウトをコピー&ペーストしたら完成!


グラデーションを使いこなそう!
グラデーションは、うまく使うとそれだけでメタリックな質感を表現することもできます。箔押ししなくても、シルバー調やゴールド調が出せるのです。チラシを経験したデザイナーは、ゴールド系のグラデ使いがとてもうまいな〜と感心することがあります。上のような単純なグラデーションでも、ちょっとエレガントに見えるのでおすすめです。
Lesson
14
写真トレースを使ったシックな紙袋 難易度★★★☆☆

-
1
写真をトレース加工してイラストにする
-
2
画像トレースを調整して好みのイラストにする
-
3
イラストから余分なオブジェクトを削除しレイアウトする
-
4
フレームをつけ店名とイラストをグラデーションにする
-
5
画像トレースを使った デザインの アレンジ
お客様インタビュー
お悩みをどのように解決されたか教えていただきました。
-
自社のキャラクターをグッズに役立てた、会話が弾む紙袋
ProGATE株式会社
情報通信業 -
デリケートな製品を安心してリサイクルできる宅配袋
株式会社アヴァンサ
アパレル -
嘉手納町の人々の想いが詰まった、環境に配慮した紙袋
株式会社WEIR
コミケ・同人 -
お客様が自信をもってプレゼントできる、洗練された紙袋
有限会社柚冬庵
小売業